Change Page Layout Dynamically Using jQuery Layout Plug in

In this post we are going to see how we can change the layout a page dynamically, with out writing any CSS styles for the page. Sounds cool right? Are you afraid of writing the CSS styles which will suit for all the screens like Mobiles, Tabs, Monitors, High resolution? As I am not a good designer, I was worried all the time about the resolution issues whenever I use any custom styles. Here we will be using a jQuery plugin called jQuery Layout and we do have options to set our Footer, Side bar, Header and many more. Personally I liked this plug in , That is why I am sharing some information about this plugin. I hope you will like this.
Download the source code
You can always download the source code here:
Background
I came to know about this plugin when I was searching for some page layout for my application. Then I just installed it and started using. It is pretty simple to use. You can always download the files from the plug in page here.
Using the code
To start with this plug in, the first thing you are required to do is adding the necessary references. We are going to use three references, jQuery, jquery.layout-latest.js, layout-default-latest.css.
[html]
<link href="layout-default-latest.css" rel="stylesheet" />
<script src="jquery-2.2.0.min.js"></script>
<script src="jquery.layout-latest.js"></script>
[/html]
The next thing we need is some div elements, we can set it as follows.
[html]
<div class="ui-layout-center">Content area</div>
<div class="ui-layout-north">Header</div>
<div class="ui-layout-south">Footer</div>
<div class="ui-layout-east">Sidebar</div>
<div class="ui-layout-west">Sidebar</div>
[/html]
Now we will add the scripts.
[js]
<script>
$(function () {
$("body").layout({
applyDefaultStyles:true
});
});
</script>
[/js]
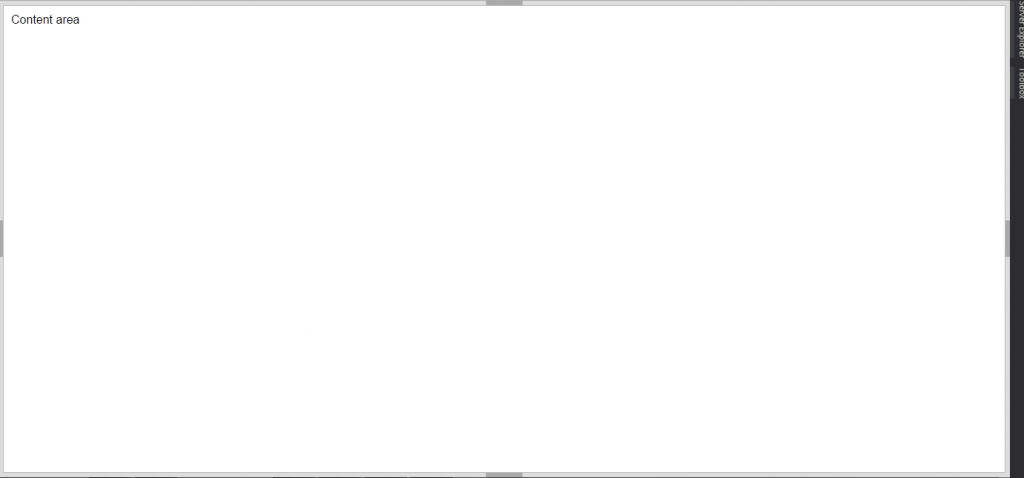
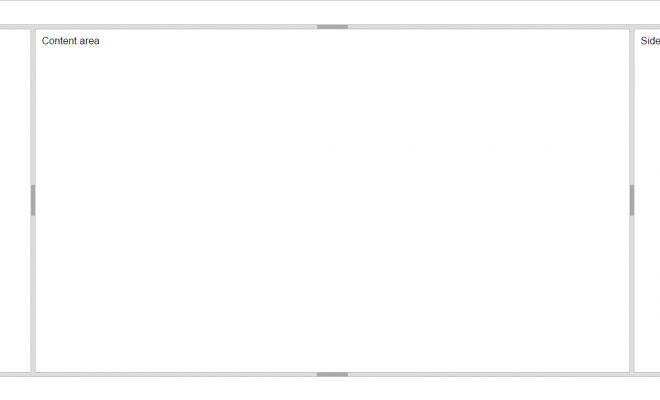
Here we uses applyDefaultStyles:true, this is for ensuring all the required default conditions/options are being applied automatically. Now if you run your page you will be seeing a layout as follows.
And this is how your page will look like when you toggle every panes.
Following are the key features offered by the development team as they have mentioned in their plug in home page here.
The developers have provided so many demo of how we can use this plugin, you can always check those here.
That is all, now you can start using this plugin. See the complete code below.
Complete code
[html]
<!DOCTYPE html>
<html>
<head>
<title>Change Page Layout Dynamically Using jQuery Layout Plug in</title>
<meta charset="utf-8" />
<link href="layout-default-latest.css" rel="stylesheet" />
<script src="jquery-2.2.0.min.js"></script>
<script src="jquery.layout-latest.js"></script>
<script>
$(function () {
$("body").layout({
applyDefaultStyles:true
});
});
</script>
</head>
<body>
<div class="ui-layout-center">Content area</div>
<div class="ui-layout-north">Header</div>
<div class="ui-layout-south">Footer</div>
<div class="ui-layout-east">Sidebar</div>
<div class="ui-layout-west">Sidebar</div>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Have you ever wanted to do this requirement? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu