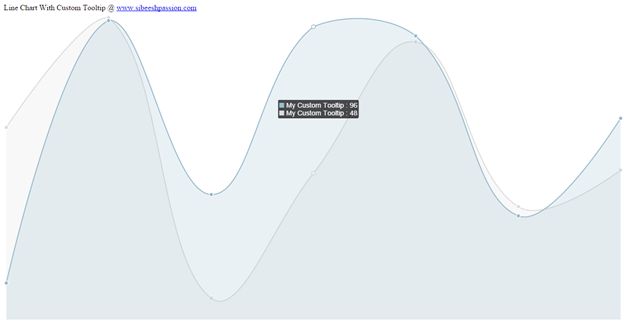
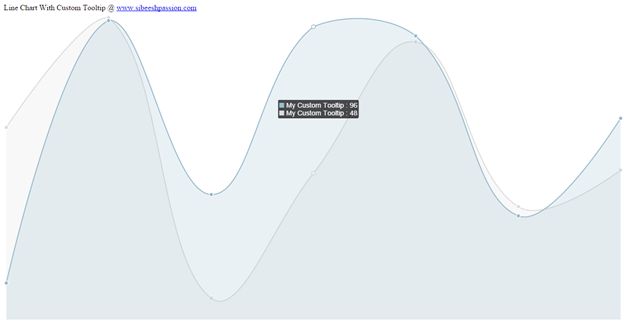
Client Side Chart Widget in HTML 5: Part 7 (Line Chart With Custom ToolTip)

In this article we will see how to create a line chart in HTML5 with custom tool tip. We all works in charts right?. Charts are the most effective form of data representation. Here we will see a client side line chart. I hope you have read my first two articles in this series that explains the loading of Bar Charts, Pie Charts, Line Charts, Doughnut Charts, Polar Area Charts and Radar Charts. Please see the following links.
Client-Side Chart Widget in HTML 5: Part 1 (Bar Chart)
Client-Side Chart Widget in HTML 5: Part 2 (Pie Chart)
Client-Side Chart Widget in HTML 5: Part 3 (Line Chart)
Client-Side Chart Widget in HTML 5: Part 4 (Doughnut Chart)
Client-Side Chart Widget in HTML 5: Part 5 (Polar Area Chart)
Client-Side Chart Widget in HTML 5: Part 6 (Radar Chart)
Now we will explain a client Line Chart widget with custom tooltip in HTML5.
Background
Please download the necessary files here.
Using the code
A simple HTML
[html]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> Line Chart widget with custom tooltip Using Chart.js</title>
</head>
<body></body>
</html>
[/html]
Included JavaScript file
[html]
<script src="Chart.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
[/html]
Call the Chart Function
[js]
window.onload = function () {
var ctx1 = document.getElementById("myChart").getContext("2d");
window.myLine = new Chart(ctx1).Line(lineChartData, {
showScale: false,
pointDot: true,
responsive: true
});
};
[/js]
Here we are loading the chart in the myChart. As you can see in the preceding code, lineChartData is the data we will load into the chart.
[js]
var lineChartData = {
labels: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
datasets: [{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()]
}, {
label: "My Second dataset",
fillColor: "rgba(151,187,205,0.2)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(151,187,205,1)",
data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()]
}]
};
[/js]
Properties
Here you can change the properties as you want. Now add the following style for our tooltip:
[css]
<style>
#chartjs-tooltip {
opacity: 1;
position: absolute;
background: rgba(0, 0, 0, .7);
color: white;
padding: 3px;
border-radius: 3px;
-webkit-transition: all .1s ease;
transition: all .1s ease;
pointer-events: none;
-webkit-transform: translate(-50%, 0);
transform: translate(-50%, 0);
}
.chartjs-tooltip-key {
display: inline-block;
width: 10px;
height: 10px;
}
</style>
[/css]
Load the tooltip
You can include the tooltip as follows.
[js]
Chart.defaults.global.pointHitDetectionRadius = 1;
Chart.defaults.global.customTooltips = function (tooltip) {
var tooltipEl = $(‘#chartjs-tooltip’);
if (!tooltip) {
tooltipEl.css({
opacity: 0
});
return;
}
tooltipEl.removeClass(‘above below’);
tooltipEl.addClass(tooltip.yAlign);
var innerHtml = ”;
for (var i = tooltip.labels.length – 1; i >= 0; i–) {
innerHtml += [
‘<div class="chartjs-tooltip-section">’,
‘ <span class="chartjs-tooltip-key" style="background-color:’ + tooltip.legendColors[i].fill + ‘"></span>’,
‘ <span class="chartjs-tooltip-value">’ + ‘My Custom Tooltip : ‘+ tooltip.labels[i] + ‘</span>’,
‘</div>’
].join(”);
}
tooltipEl.html(innerHtml);
tooltipEl.css({
opacity: 1,
left: tooltip.chart.canvas.offsetLeft + tooltip.x + ‘px’,
top: tooltip.chart.canvas.offsetTop + tooltip.y + ‘px’,
fontFamily: tooltip.fontFamily,
fontSize: tooltip.fontSize,
fontStyle: tooltip.fontStyle,
});
};
[/js]
Please note that you can change your tooltip as needed.
Complete Code
[html]
<!doctype html>
<html>
<head>
<title>Line Chart with Custom Tooltips</title>
<script src="Chart.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<style>
#canvas-holder1 {
width: 300px;
margin: 20px auto;
}
#chartjs-tooltip {
opacity: 1;
position: absolute;
background: rgba(0, 0, 0, .7);
color: white;
padding: 3px;
border-radius: 3px;
-webkit-transition: all .1s ease;
transition: all .1s ease;
pointer-events: none;
-webkit-transform: translate(-50%, 0);
transform: translate(-50%, 0);
}
.chartjs-tooltip-key {
display: inline-block;
width: 10px;
height: 10px;
}
</style>
</head>
<body>
<div>
Line Chart With Custom Tooltip @ <a href="www.sibeeshpassion.com">www.sibeeshpassion.com</a>
<canvas id="myChart"></canvas>
</div>
<div id="chartjs-tooltip"></div>
<script>
Chart.defaults.global.pointHitDetectionRadius = 1;
Chart.defaults.global.customTooltips = function (tooltip) {
var tooltipEl = $(‘#chartjs-tooltip’);
if (!tooltip) {
tooltipEl.css({
opacity: 0
});
return;
}
tooltipEl.removeClass(‘above below’);
tooltipEl.addClass(tooltip.yAlign);
var innerHtml = ”;
for (var i = tooltip.labels.length – 1; i >= 0; i–) {
innerHtml += [
‘<div class="chartjs-tooltip-section">’,
‘ <span class="chartjs-tooltip-key" style="background-color:’ + tooltip.legendColors[i].fill + ‘"></span>’,
‘ <span class="chartjs-tooltip-value">’ + ‘My Custom Tooltip : ‘+ tooltip.labels[i] + ‘</span>’,
‘</div>’
].join(”);
}
tooltipEl.html(innerHtml);
tooltipEl.css({
opacity: 1,
left: tooltip.chart.canvas.offsetLeft + tooltip.x + ‘px’,
top: tooltip.chart.canvas.offsetTop + tooltip.y + ‘px’,
fontFamily: tooltip.fontFamily,
fontSize: tooltip.fontSize,
fontStyle: tooltip.fontStyle,
});
};
var randomScalingFactor = function () {
return Math.round(Math.random() * 100);
};
var lineChartData = {
labels: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
datasets: [{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()]
}, {
label: "My Second dataset",
fillColor: "rgba(151,187,205,0.2)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(151,187,205,1)",
data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()]
}]
};
window.onload = function () {
var ctx1 = document.getElementById("myChart").getContext("2d");
window.myLine = new Chart(ctx1).Line(lineChartData, {
showScale: false,
pointDot: true,
responsive: true
});
};
</script>
</body>
</html>
[/html]
Output
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu