Disable Dates In Datepicker

In this post we will see how we can disable some dates in a jQuery datepicker control. We all worked in datepicker controls right? But in some situations we may need to add some validations like to restrict some dates in the picker so that user can not select those and move further. Here we are going to disable all the future Saturdays. I hope you will like this.
Using the code
The first thing you need to do is including the needed files.
Once you are done adding the files, you need to add a text box in which we are going to implement the picker.
[html]
<input type="text" value="Select Date Here"/>
[/html]
Now we will create an array which contains the list of dates we need to disable.
[js]
var disabledDates = ["2015-11-28","2015-11-14","2015-11-21"]
[/js]
Next we will load the datepicker to our text box.
[js]
$(‘input’).datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate(‘yy-mm-dd’, date);
return [ disabledDates.indexOf(string) == -1 ]
}
});
[/js]
Have you noticed that we are calling a function beforeShowDay, this is used to disable the dates. It will return false if the date exists in the disabledDates.
That’s all we have done it.
Please see the jsfiddle here: Disable Date In DatePicker
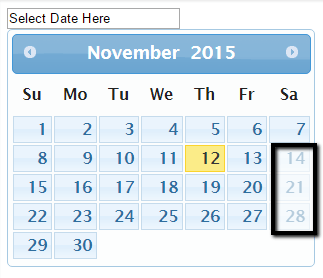
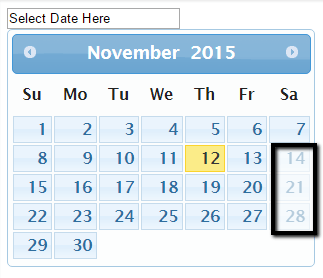
Output
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu