Implement Shared Custom Validator Directive in Angular

[toc]
Introduction
In this post, we are going to see how to create a custom validator directive in Angular 5. We have already seen how to do validation in our previous posts, and we have not done any validations for comparing the password and confirm the password, remember? Here we are going to see that. At the end of this article, you will get to know how to create a new shared directive according to our requirements. This post is a continuation of the course Developing an Angular 5 App series if you haven’t gone through the previous posts yet, I strongly recommend you to do that. You can find the links to the previous posts below. I hope you will like this article.
Developing an Angular 5 App series
These are the previous posts in this series. Please go ahead and have a look.
- What Is New and How to Set Up our First Angular 5 Application
- Angular 5 Basic Demo Project Overview
- Generating Your First Components And Modules in Angular 5 App
- Implement Validations in Angular 5 App
- Validation Using Template Driven Forms in Angular 5
Source Code
You can always clone or download the source code here
Background
Validations have a vital role in all application no matter in what language it is been developed. And since it is an essential part, there are many ways to achieve it. If we create a custom shared directive for creating a compare validator, it would be a great piece of code right, which can be reused.
Using the code
It is recommended to clone the project from GitHub, so that you can try everything your own. Let’s go ahead and write some codes now.
Creating a custom directive
Let’s just create a new directive in a shared folder and name it equal.validator.directive.ts. Now open that file and start writing the code. Let’s import some of the core components first.
import { Validator, AbstractControl, NG_VALIDATORS } from "@angular/forms";
import { Directive, Input } from "@angular/core";
Now Let’s define our class and @Directive.
import { Validator, AbstractControl, NG_VALIDATORS } from "@angular/forms";
import { Directive, Input } from "@angular/core";
@Directive({
selector: "[appEqualValidator]",
providers: [{
provide: NG_VALIDATORS,
useExisting: EqualValidatorDirective,
multi: true
}]
})
export class EqualValidatorDirective implements Validator {
validate(c: AbstractControl): { [key: string]: any; } {
throw new Error("Method not implemented.");
}
registerOnValidatorChange?(fn: () => void): void {
throw new Error("Method not implemented.");
}
}
As you can see that, we are actually inheriting our new class EqualValidatorDirective from Validator. Now we need to change the implementations of the method inside it. We should also add our new directive in app.module.ts file.
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule} from '@angular/platform-browser/animations'
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { MatButtonModule, MatCardModule, MatInputModule, MatSnackBarModule, MatToolbarModule } from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { EqualValidatorDirective } from './shared/equal.validator.directive';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { NavComponent } from './nav/nav.component';
import { RegistrationComponent } from './registration/registration.component';
import { LoginComponent } from './login/login.component';
import { AuthService } from './auth.service';
import { AuthGuard } from './auth.guard';
const myRoots: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' , canActivate: [AuthGuard]},
{ path: 'register', component: RegistrationComponent },
{ path: 'login', component: LoginComponent},
{ path: 'home', component: HomeComponent, canActivate: [AuthGuard]}
];
@NgModule({
declarations: [
AppComponent,
HomeComponent,
NavComponent,
RegistrationComponent,
LoginComponent,
EqualValidatorDirective
],
imports: [
BrowserModule, BrowserAnimationsModule, FormsModule, ReactiveFormsModule,
MatButtonModule, MatCardModule, MatInputModule, MatSnackBarModule, MatToolbarModule,
RouterModule.forRoot(myRoots)
],
providers: [AuthService, AuthGuard],
bootstrap: [AppComponent]
})
export class AppModule { }
Implement validate
Before we do that, we should add our new cutom directive selector in our confirm password field, because that’s where we are going to use our validator. So we are going to change our markup for confirm password field as below.
<div class="form-group" [class.has-error]="confirmPasswordControl.invalid && confirmPasswordControl.touched" [class.has-success]="confirmPasswordControl.valid">
<input type="password" required class="form-control" name="confirmPassword" appEqualValidator="password" placeholder="Confirm Password" [(ngModel)]="confirmPassword" #confirmPasswordControl="ngModel">
<span class="help-block" *ngIf="confirmPasswordControl.errors?.required && confirmPasswordControl.touched">
Confirm password is required
</span>
</div>
As you can see, we are using the selector appEqualValidator=”password” in our confirm password field. Please do check my previous posts if you are not sure how to implement other validations like email and required.
Now let’s go back to our custom directive and make some changes.
export class EqualValidatorDirective implements Validator {
@Input() appEqualValidator: string;
validate(c: AbstractControl): { [key: string]: any; } {
const controlToCompare = c.parent.get(this.appEqualValidator)
if (controlToCompare && controlToCompare.value == c.value)return { "equal": true };
return { "notEqual": true }
}
registerOnValidatorChange?(fn: () => void): void {
throw new Error("Method not implemented.");
}
}
Here, we get our confirmPassword control in the absolute control “c”, and in the next line, we are just finding our password control by getting the parent element of confirmPassword. Once we get that, we can easily perform the comparison easily right? So, if it matches we return { “equal”: true }; or else { “notEqual”: true }. Sounds good?
Introduce new span for custom message
Now we have a custom validator which compares two values, and the only thing which pending is, that to create a span for showing our new message in UI. Let’s change our markup now.
<div class="form-group" [class.has-error]="confirmPasswordControl.invalid && confirmPasswordControl.touched" [class.has-success]="confirmPasswordControl.valid">
<input type="password" required class="form-control" name="confirmPassword" appEqualValidator="password" placeholder="Confirm Password" [(ngModel)]="confirmPassword" #confirmPasswordControl="ngModel">
<span class="help-block" *ngIf="confirmPasswordControl.errors?.required && confirmPasswordControl.touched">
Confirm password is required
</span>
<span class="help-block" *ngIf="confirmPasswordControl.errors?.notEqual
&& confirmPasswordControl.touched && !confirmPasswordControl.errors?.required">
Password doesn't match
</span>
</div>
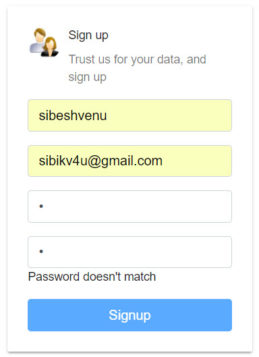
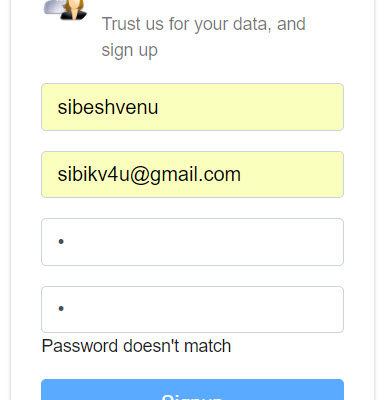
As you can see, we are showing the custom message only if the directive returns notEqual property and there are no required errors. Let’s run our application and see it in action.
Here we have seen how we can implement shared custom validator directive. Let’s connect to a database and save these values in next article. Till then, bye.
Conclusion
Thanks a lot for reading. Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu