npm vs npx

[toc]
Introduction
We all are using npm as our package manager, it is easy, right? But with the version npm@5.2.0, when you install the npm, it installs a new package called npx. Have you ever thought what it is? And why it is needed? Are there any benefits of using npx instead of npm? I know you were trying to find the answer for the above questions and at the end, you landed up on this page. I will try to answer those questions for you. And at the end of the article, I am sure that you will get the answer to your questions. I hope you will find this pose useful.
Source Code
The source code can be found here.
Background
I was trying to create a react application and as you know that we can create a react application very easy with the help of the react-app command. But when I have visited the official Github documentation of the create react app, it is been mentioned there that we can either use npx or npm. And I was just wondering what is the difference? And that question changed to this article form.
What are we going to do
We will be creating two applications and install the package mocha in both applications so that we can run some tests. If you don’t know what is mocha, visiting the official website wouldn’t be a bad idea.
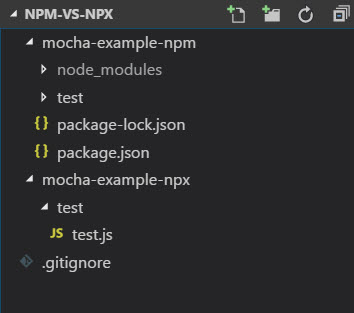
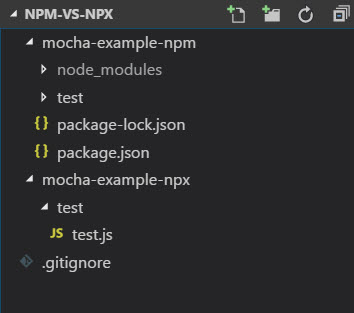
- mocha-example-npm
- mocha-example-npx
Coding with mocha-example-npm application
Let’s try to create a new folder named mocha-example-npm and open it in my favorite code editor, which is vscode. Once you open the folder, you can install mocha by running this command.
npm install mocha
Let’s create a folder called test.
mkdir test
Let’s create a file called test.js.
code test/test.js
And paste the below sample test in it.
var assert = require('assert');
describe('Array', function() {
describe('#indexOf()', function() {
it('should return -1 when the value is not present', function() {
assert.equal([1,2,3].indexOf(4), -1);
});
});
});
By seeing the code, you might have already found that the test will pass as the indexOf (4) is going to be -1. Now how do we check this? So to run the test we need to run mocha right? Let’s do it.
If you just type mocha in the terminal, you will get an error as below.
mocha : The term 'mocha' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path
was included, verify that the path is correct and try again.
At line:1 char:1
+ mocha
+ ~~~~~
+ CategoryInfo : ObjectNotFound: (mocha:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
It is saying that mocha is not a recognized command. To fix this you have below three option.
1. Install mocha globally, so that the command will be recognized globally
npm@6.1.0 C:\Program Files (x86)\nodejs\node_modules\npm
PS F:\SibeeshPassion\Articles\NPMvsNPX\npm\mocha-example-npm> npm i mocha -g
C:\Users\Sibeesh\AppData\Roaming\npm\mocha -> C:\Users\Sibeesh\AppData\Roaming\npm\node_modules\mocha\bin\mocha
C:\Users\Sibeesh\AppData\Roaming\npm\_mocha -> C:\Users\Sibeesh\AppData\Roaming\npm\node_modules\mocha\bin\_mocha
+ mocha@5.2.0
added 24 packages from 436 contributors in 3.458s
PS F:\SibeeshPassion\Articles\NPMvsNPX\npm\mocha-example-npm> npm list -g mocha
C:\Users\Sibeesh\AppData\Roaming\npm
`-- mocha@5.2.0
PS F:\SibeeshPassion\Articles\NPMvsNPX\npm\mocha-example-npm> mocha
Array
#indexOf()
√ should return -1 when the value is not present
1 passing (14ms)
PS F:\SibeeshPassion\Articles\NPMvsNPX\npm\mocha-example-npm>
2. Use the path to mocha from node_modules
./node_modules/mocha/bin/mocha
3. Configure test in your package.json file as follows.
"scripts": {
"test": "mocha"
}
So that you can run npm test command, and it will take the mocha files from your node_modules folder.
Coding with mocha-example-npx application
So, we have understood the problem we have using npm and we have three solutions to fix. Now, let’s try using the npx instead of npm. Let’s open the folder and run npx mocha. The result is a warning right as it is trying to find the folder test in the solution and then the tests.
npx: installed 24 in 6.203s Warning: Could not find any test files matching pattern: test No test files found
Let’s create a test folder, test.js file and write a test in it.
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> mkdir test
Directory: F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 20-10-2018 06:26 PM test
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> code test/test.js
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx>
Let’s run the command npx mocha now, and you will get the output as below.
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> npx mocha
npx: installed 24 in 4.142s
Array
#indexOf()
√ should return -1 when the value is not present
1 passing (12ms)
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx>
As you can see that our tests are passed. But are you seeing any node_modules folder or any packages are being added to your solution?
What is npx
Now let’s just summarize what is npx. It is an npm package runner. We all know that we are installing the packages to our solution from the location called npm registry and use it. And the npx has been designed in a way that we can directly use the package from the npm registry without even installing it in our solution. You may be thinking why it is needed?
Let me give you an example, as I mentioned in the background section of this article, we can create a simple react application with the help of Create-React-App from FaceBook. And this is used only for creating the application, and once we create the application, and we are no longer needed this. If you use npm, you will have to install this package either globally or locally before you use this, or else you will get an error.
Isn’t it good, if we can just use this create-react-app package from the npm registry and create the application in our local machine? And that’s where npx stands. With the help of npx, we can reduce the size of our node_modules and I strongly believe that this is a huge benefit. And we can even execute the packages and command simultaneously like below.
npx create-react-app my-app
It is smart enough to identify whether the package you are trying to get from the npm registry is already there in your machine, either globally or locally. If the package is available in your machine, it will take it from there.
What if mocha is installed globally or locally and we run the command npx mocha?
Let’s try to install mocha globally and run the command npx mocha. Before that, let’s just make sure that we haven’t installed mocha yet.
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> npm list mocha mocha-example-npx@1.0.0 F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx `-- (empty) PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> npm list -g mocha C:\Users\Sibeesh\AppData\Roaming\npm `-- (empty) PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx>
Now let’s just install mocha globally
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> npm i mocha -g C:\Users\Sibeesh\AppData\Roaming\npm\mocha -> C:\Users\Sibeesh\AppData\Roaming\npm\node_modules\mocha\bin\mocha C:\Users\Sibeesh\AppData\Roaming\npm\_mocha -> C:\Users\Sibeesh\AppData\Roaming\npm\node_modules\mocha\bin\_mocha + mocha@5.2.0 added 24 packages from 436 contributors in 3.033s
Try to run npx mocha again
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx> npx mocha
Array
#indexOf()
√ should return -1 when the value is not present
1 passing (12ms)
PS F:\SibeeshPassion\Articles\NPMvsNPX\npx\mocha-example-npx>
Did you see any difference, now mocha is been loaded from your global registry.
Conclusion
Thanks a lot for reading. I will come back with another post on the same topic very soon. Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu