Author: SibeeshVenu
-
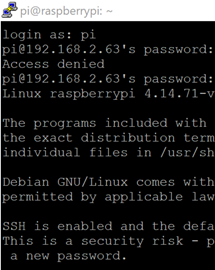
Setting Up Your Raspberry PI with Microsoft Windows 10 IoT Core
[toc] Introduction In my previous article, we have seen how to set up your Raspberry PI with the Raspbian operating system. Let’s try something different this ... -
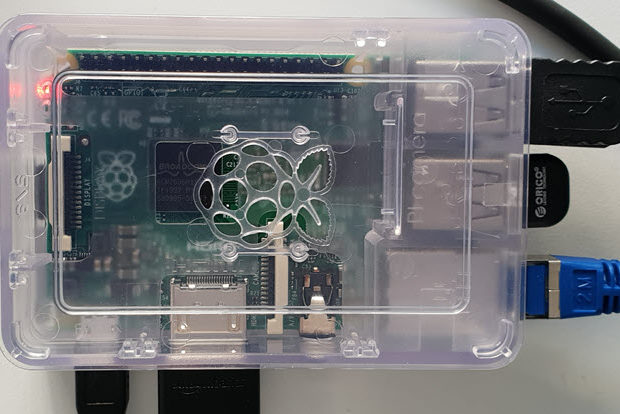
Setting Up Your First Raspberry PI
[toc] Introduction Wow!. You have a Raspberry PI in your hand. You can consider this as a small computer. When you have something which computes things, you can ... -
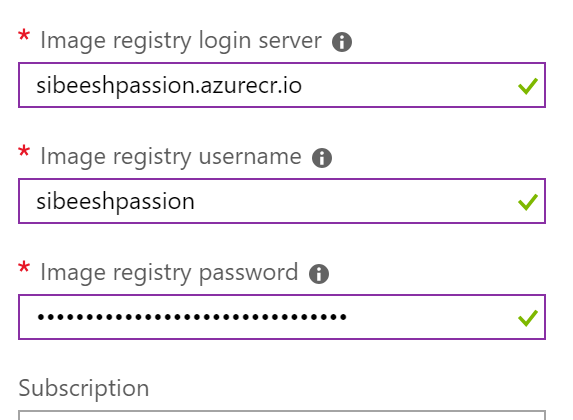
Having a Docker Container as Your Private NPM Registry – The Easy Way
[toc] Introduction At some point in our life, we may need almost everything in a private scope, and the same happens with your NPM packages as ... -
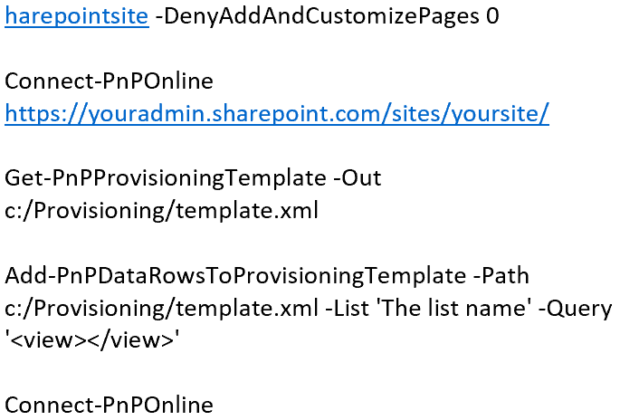
SharePoint PnP Provisioning with Data – Move Your Contents from One Site to Another in SharePoint Online
[toc] Introduction I understand that you need to move all of your contents to your destination site from your source site in SharePoint online. You might have ... -
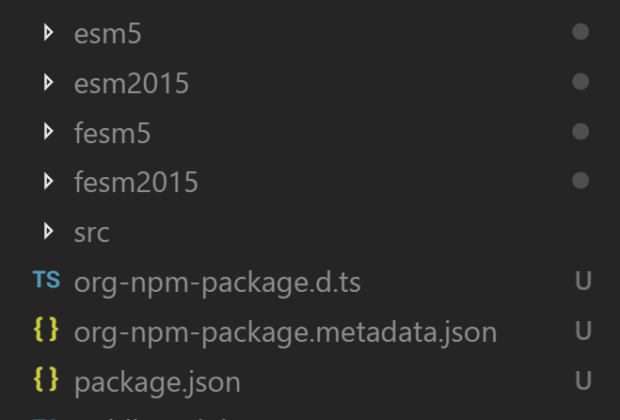
Create Your Own NPM Package – Private or Public
[toc] Introduction Wow, you are going to create your own package? Either a private one or a public one? You were looking for a documentation on ... -
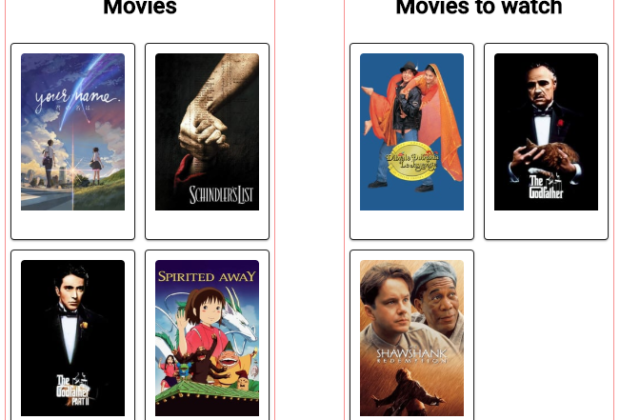
New Angular Drag and Drop Feature – ngDragDrop
[toc] Introduction As you all know that Angular 7 is out with some cool new features. I really appreciate that you wanted to experience the brand ... -
Iterating/Loop Through Your Component Property in Render Function in React
[toc] Introduction I understand that you need to build some UI elements dynamically in your component’s render function in React. Yes! the only way is to ... -
Angular Virtual Scrolling – ngVirtualScrolling
[toc] Introduction Yes!. Angular 7 is out with some cool new features. I really appreciate that you wanted to experience the brand new Angular. Here in ... -
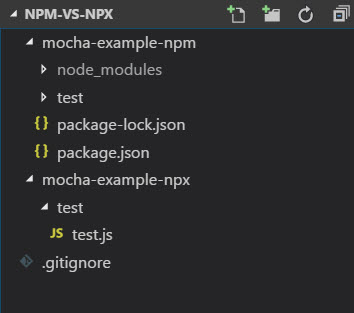
npm vs npx
[toc] Introduction We all are using npm as our package manager, it is easy, right? But with the version npm@5.2.0, when you install the npm, it installs ... -
Creating a Custom Horizontal Nav Component Using React Office UI Fabric
[toc] Introduction Welcome to my blog. I assume that you are working in Office UI Fabric React components and you wanted to create a horizontal menu ...