Working With JQX Grid With Filtering And Sorting And Searching

Introduction
We have all worked with JQ Grid. Today I got a requirement to implement JQWidget JQX Grid in my web application. Here I will explain how to implement JQX Grid in our application.
Download the needed files
JQX Grid With Filtering And Sorting
This article has been selected as Asp.Net Community Article of the Day Tuesday, December 30, 2014
(Working with JQX Grid with Filtering and Sorting and Searching)
What you must know
jQuery : What is jQuery?
JavaScript : JavaScript Tutorial
CSS 3 : CSS3 Introduction
HTML : HTML(5) Tutorial
DOM Manipulations in jQuery : jQuery – DOM Manipulation Methods
Background
We can implement the JQX Grid in MVC and in our web application. You can find the demo here: jqxGrid.
You can download the necessary file from http://www.jqwidgets.com/download/.
What made me choose JQX Grid
What made me choose JQX Grid? The answer is simple. We have so many client-side grid providers (JQGrid, Telerik, JQX and so on). If you are not aware of those, please have a look at:http://www.sitepoint.com/10-jquery-grids/
But for my requirements the client needs a toggle panel in which the filtering conditions occur. When I searched, JQX Grid has the best performance. (Some others support the same features, but they were a little slow.)
Using the code
There is a procedure we must follow to implement the JQX in our application.
Step 1
Download all the necessary files.
Step 2
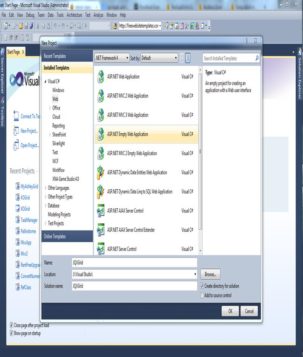
Create a new web application.
Step 3
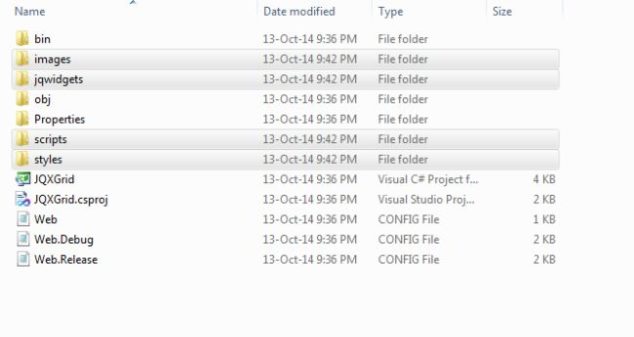
Add the selected folders to your application.
Step 4
Add a new page.
[html]
<!DOCTYPE html>
<html lang=“en”>
<head>
</head>
<body >
</body>
</html>
[/html]
Step 5
Add the style sheets and necessary JavaScript files.
[html]
<link rel=“stylesheet” href=“jqwidgets/styles/jqx.base.css” type=“text/css” />
<script type=“text/javascript” src=“scripts/jquery-1.11.1.min.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxcore.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxdata.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxbuttons.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxscrollbar.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxlistbox.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxdropdownlist.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxmenu.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxgrid.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxgrid.filter.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxgrid.sort.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxgrid.selection.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxpanel.js”></script>
<script type=“text/javascript” src=“jqwidgets/jqxcheckbox.js”></script>
<script type=“text/javascript” src=“scripts/demos.js”></script>
[/html]
(Make sure that you add the JavaScript files in order.)
Step 6
Create the DOM elements in which you want to show the JQX Grid.
[html]
<div id=‘jqxWidget’ style=“font-size: 13px; font-family: Verdana; float: left;”>
<div id=“jqxgrid”>
</div>
</div>
[/html]
Step 7
Generate some dynamic JSON data so that you can easily generate the JQX Grid. You can get the data from the database and convert it to JSON. If you are unfamiliar with how to convert JSON then you can get it here: Json.NET 6.0.6.
If you are not aware of how to add the newtonsoft and use it then please see this video. And please dont forget to rate his video. He has done good a job :).
JSON Serialization and DeSerialization
Here I am generating data dynamically in a JavaScript file. Please find the generatedata.js file in the bundle of the JQX Grid. Please add this to your script section.
[js]
<script src=“generatedata.js” type=“text/javascript”></script>
[/js]
If you go into the generatedata.js, you can see a function generatedata, that is for creating the data (JSON array) dynamically .
[js]
function generatedata(rowscount, hasNullValues) {
// prepare the data
var data = new Array();
if (rowscount == #ff0000) rowscount = 100;
var firstNames =
[
“Andrew”, “Nancy”, “Shelley”, “Regina”, “Yoshi”, “Antoni”, “Mayumi”, “Ian”, “Peter”, “Lars”, “Petra”, “Martin”, “Sven”, “Elio”, “Beate”, “Cheryl”, “Michael”, “Guylene”
];
var lastNames =
[
“Fuller”, “Davolio”, “Burke”, “Murphy”, “Nagase”, “Saavedra”, “Ohno”, “Devling”, “Wilson”, “Peterson”, “Winkler”, “Bein”, “Petersen”, “Rossi”, “Vileid”, “Saylor”, “Bjorn”, “Nodier”
];
var productNames =
[
“Black Tea”, “Green Tea”, “Caffe Espresso”, “Doubleshot Espresso”, “Caffe Latte”, “White Chocolate Mocha”, “Caramel Latte”, “Caffe Americano”, “Cappuccino”, “Espresso Truffle”, “Espresso con Panna”, “Peppermint Mocha Twist”
];
var priceValues =
[
“2.25”, “1.5”, “3.0”, “3.3”, “4.5”, “3.6”, “3.8”, “2.5”, “5.0”, “1.75”, “3.25”, “4.0”
];
for (var i = 0; i < rowscount; i++) {
var row = {};
var productindex = Math.floor(Math.random() * productNames.length);
var price = parseFloat(priceValues[productindex]);
var quantity = 1 + Math.round(Math.random() * 10);
row[“id”] = i;
row[“available”] = productindex % 2 == 0;
if (hasNullValues == true) {
if (productindex % 2 != 0) {
var random = Math.floor(Math.random() * rowscount);
row[“available”] = i % random == 0 ? null : false;
}
}
row[“firstname”] = firstNames[Math.floor(Math.random() * firstNames.length)];
row[“lastname”] = lastNames[Math.floor(Math.random() * lastNames.length)];
row[“name”] = row[“firstname”] + ” “ + row[“lastname”];
row[“productname”] = productNames[productindex];
row[“price”] = price;
row[“quantity”] = quantity;
row[“total”] = price * quantity;
var date = new Date();
date.setFullYear(2014, Math.floor(Math.random() * 12), Math.floor(Math.random() * 27));
date.setHours(0, 0, 0, 0);
row[“date”] = date;
data[i] = row;
}
return data;
}
[/js]
Step 8
Now here is the main part. Add the main code to your script tag in the page. Here we are appending the Grid to the element that has the id jqxgrid.
[js]
<script type=“text/javascript”>
$(document).ready(function () {
var data = generatedata(500);
var source =
{
localdata: data,
datafields:
[
{ name: ‘firstname’, type: ‘string’ },
{ name: ‘lastname’, type: ‘string’ },
{ name: ‘productname’, type: ‘string’ },
{ name: ‘date’, type: ‘date’ },
{ name: ‘quantity’, type: ‘number’ }
],
datatype: “array”
};
var addfilter = function () {
var filtergroup = new $.jqx.filter();
var filter_or_operator = 1;
var filtervalue = ‘Beate’;
var filtercondition = ‘contains’;
var filter1 = filtergroup.createfilter(‘stringfilter’, filtervalue, filtercondition);
filtervalue = ‘Andrew’;
filtercondition = ‘contains’;
var filter2 = filtergroup.createfilter(‘stringfilter’, filtervalue, filtercondition);
filtergroup.addfilter(filter_or_operator, filter1);
filtergroup.addfilter(filter_or_operator, filter2);
// add the filters.
$(“#jqxgrid”).jqxGrid(‘addfilter’, ‘firstname’, filtergroup);
// apply the filters.
$(“#jqxgrid”).jqxGrid(‘applyfilters’);
}
var dataAdapter = new $.jqx.dataAdapter(source);
$(“#jqxgrid”).jqxGrid(
{
width: 850,
source: dataAdapter,
filterable: true,
sortable: true,
autoshowfiltericon: true,
ready: function () {
addfilter();
var localizationObject = {
filterstringcomparisonoperators: [‘contains’, ‘does not contain’],
// filter numeric comparison operators.
filternumericcomparisonoperators: [‘less than’, ‘greater than’],
// filter date comparison operators.
filterdatecomparisonoperators: [‘less than’, ‘greater than’],
// filter bool comparison operators.
filterbooleancomparisonoperators: [‘equal’, ‘not equal’]
}
$(“#jqxgrid”).jqxGrid(‘localizestrings’, localizationObject);
},
updatefilterconditions: function (type, defaultconditions) {
var stringcomparisonoperators = [‘CONTAINS’, ‘DOES_NOT_CONTAIN’];
var numericcomparisonoperators = [‘LESS_THAN’, ‘GREATER_THAN’];
var datecomparisonoperators = [‘LESS_THAN’, ‘GREATER_THAN’];
var booleancomparisonoperators = [‘EQUAL’, ‘NOT_EQUAL’];
switch (type) {
case ‘stringfilter’:
return stringcomparisonoperators;
case ‘numericfilter’:
return numericcomparisonoperators;
case ‘datefilter’:
return datecomparisonoperators;
case ‘booleanfilter’:
return booleancomparisonoperators;
}
},
updatefilterpanel: function (filtertypedropdown1, filtertypedropdown2, filteroperatordropdown, filterinputfield1, filterinputfield2, filterbutton, clearbutton,
columnfilter, filtertype, filterconditions) {
var index1 = 0;
var index2 = 0;
if (columnfilter != null) {
var filter1 = columnfilter.getfilterat(0);
var filter2 = columnfilter.getfilterat(1);
if (filter1) {
index1 = filterconditions.indexOf(filter1.comparisonoperator);
var value1 = filter1.filtervalue;
filterinputfield1.val(value1);
}
if (filter2) {
index2 = filterconditions.indexOf(filter2.comparisonoperator);
var value2 = filter2.filtervalue;
filterinputfield2.val(value2);
}
}
filtertypedropdown1.jqxDropDownList({ autoDropDownHeight: true, selectedIndex: index1 });
filtertypedropdown2.jqxDropDownList({ autoDropDownHeight: true, selectedIndex: index2 });
},
columns: [
{ text: ‘First Name’, datafield: ‘firstname’, width: 200 },
{ text: ‘Last Name’, datafield: ‘lastname’, width: 200 },
{ text: ‘Product’, datafield: ‘productname’, width: 180 },
{ text: ‘Order Date’, datafield: ‘date’, width: 160, cellsformat: ‘dd-MMMM-yyyy’ },
{ text: ‘Quantity’, datafield: ‘quantity’, cellsalign: ‘right’ }
]
});
$(‘#events’).jqxPanel({ width: 300, height: 80});
$(“#jqxgrid”).on(“filter”, function (event) {
$(“#events”).jqxPanel(‘clearcontent’);
var filterinfo = $(“#jqxgrid”).jqxGrid(‘getfilterinformation’);
var eventData = “Triggered ‘filter’ event”;
for (i = 0; i < filterinfo.length; i++) {
var eventData = “Filter Column: “ + filterinfo[i].filtercolumntext;
$(‘#events’).jqxPanel(‘prepend’, ‘<div style=”margin-top: 5px;”>’ + eventData + ‘</div>’);
}
});
$(‘#clearfilteringbutton’).jqxButton({ theme: theme });
$(‘#filterbackground’).jqxCheckBox({ checked: true, height: 25});
$(‘#filtericons’).jqxCheckBox({ checked: false, height: 25});
// clear the filtering.
$(‘#clearfilteringbutton’).click(function () {
$(“#jqxgrid”).jqxGrid(‘clearfilters’);
});
// show/hide filter background
$(‘#filterbackground’).on(‘change’, function (event) {
$(“#jqxgrid”).jqxGrid({ showfiltercolumnbackground: event.args.checked });
});
// show/hide filter icons
$(‘#filtericons’).on(‘change’, function (event) {
$(“#jqxgrid”).jqxGrid({ autoshowfiltericon: !event.args.checked });
});
});
</script>
[/js]
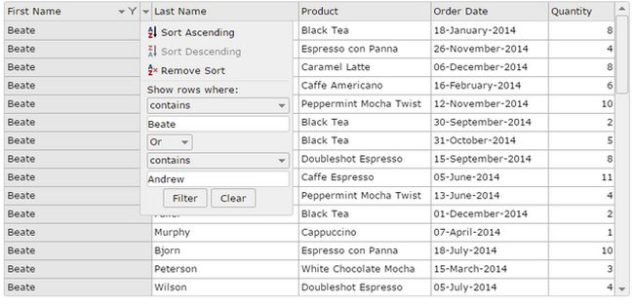
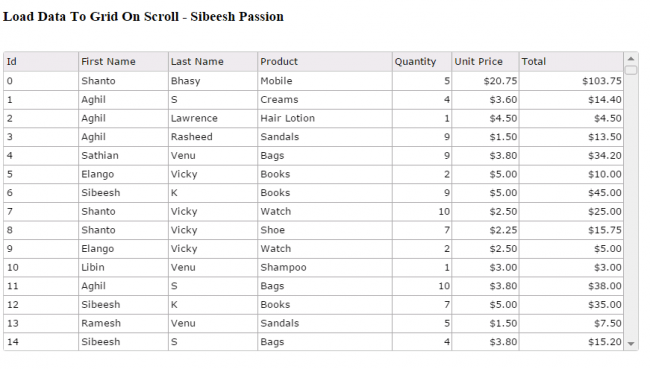
Step 9: Now build and run your code, you will get output as in the following:
Have a happy coding 🙂
History
First version on: 13-Oct-2014 10:30 PM.