Apply CSS Important In JQuery And CSS

In this post we will discuss how we can apply CSS important in JQuery. We all know that we can not apply a important CSS property directly to an element. It does not work. But still there is a solution for that. Here I am going to share you that. I hope you will like this.
Background
Recently I was going through a situation that to apply a custom CSS to an element which already has some CSS styles and all. I wanted to overwrite those CSS in situation based, that is when some condition satisfies.
Using the code
First of all we will create a page and some div element.
[html]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS Important In JQuery</title>
<script src="jquery-2.0.2.min.js"></script>
</head>
<body>
<div id="container">
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
</div>
</body>
</html>
[/html]
You an see that I have loaded a JQuery reference and added some in-line CSS to the elements. As you all know, even if we give a custom css as follows
[css]
<style>
#container div {
width:55px;
}
</style>
[/css]
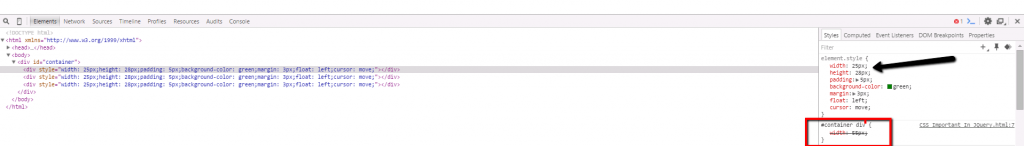
The width will be 25px, because we have set the in-line css as
[html]
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
[/html]
Now if you run your page and, check your browser console you can get to know that.
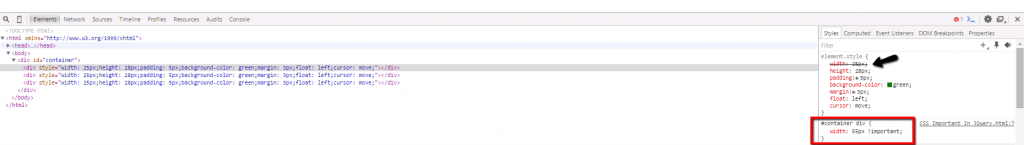
In this situation, we use !important tag in the css, So if you change your css styles as follows, you can see your new css is getting applied.
[css]
<style>
#container div {
width:55px !important;
}
</style>
[/css]
Now refresh your page and see the browser console.
Now what if you need to change this CSS, when there is a jquery action. For example you need to change the css styles when user clicks on an element? Cool, we have a solution for that too. Now you will be thinking the solution is as follows.
[js]
<script>
$(function () {
$(‘#click’).click(function () {
$("#container div").css(‘width’, ’75px;!important’);
});
});
</script>
[/js]
Here #click is my a href.
[html]
<a href="#" id="click">Click</a>
[/html]
If you run that, you will know it didn’t work. No worries, I am going to share you a solution for this.
Now we will change our script as follows.
[js]
<script>
$(function () {
$(‘#click’).click(function () {
//$("#container div").css(‘width’, ’75px;!important’);
$("#container div").each(function () {
this.style.setProperty(‘width’, ’75px’, ‘important’);
});
});
});
</script>
[/js]
And it is tie to run our page now.
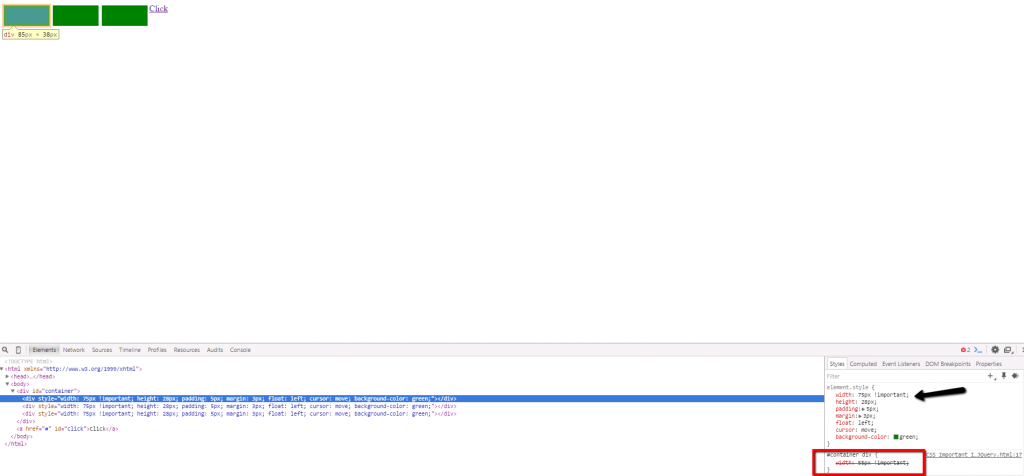
Just click on the href, and see the output and browser console.
We have done it finally.
Complete Code
[html]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS Important In JQuery</title>
<script src="jquery-2.0.2.min.js"></script>
<script>
$(function () {
$(‘#click’).click(function () {
//$("#container div").css(‘width’, ’75px;!important’);
$("#container div").each(function () {
this.style.setProperty(‘width’, ’75px’, ‘important’);
});
});
});
</script>
<style>
#container div {
width:55px !important;
}
</style>
</head>
<body>
<div id="container">
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
<div style="width: 25px;height: 28px;padding: 5px;background-color: green;margin: 3px;float: left;cursor: move;" ></div>
</div>
<a href="#" id="click">Click</a>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed?Have you ever faced this issue in your programming life? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I am able to.
Kindest Regards
Sibeesh Venu