Basics of AngularJS

[toc]
Introduction
In this post we are going to discuss about AngularJS Most of you are familiar with the word AngularJS. This article is for those beginners that have not yet tried to implement AngularJS.
Download the source code
What Angular JS is?
AngularJS has been introduced by the giant Google. It is a framework that helps you create dynamic web apps. Normally AngularJS uses HTML as the backbone. AngularJS creates extended HTML tags that can be used as normal HTML tags. These tags will help you to write efficient code. The interesting fact is you can reduce lines of codes you may need to write when you use normal JavaScript.
Using the code
So let’s start using AngularJS. What would be the first step you need to do? That would be to include the relevant JavaScript file as the following.
[js]
<script src=“~/Script/angular.min.js”></script>
[/js]
Once you include this file, you are free to enter the world of AngularJS. You can download that file from https://angularjs.org/
Basic Directives
There are some basic directives that you must be aware of in AngularJS. Those are,
- ng-app
- ng-init
- ng-model
- ng-repeat
We will discuss them. Let’s start with a basic example.
As I said before, AngularJS uses our HTML to work. So here we will create HTML with minimal tags. Are you ready?
[html]
<div ng-app>
<p>My name is : {{“Please make me upper case letter”.toUpperCase()}}</p>
</div>
[/html]
In the preceding example we added the tag ng-app, right? So what is ng-app?
ng-app
The ng-app tag indicates the root element of our angular application. It normally acts as the owner of the application. We can use AngularJS only after the declaration of this tag. The important point to remember is that we can’t use AngularJS before this tag. We will explain this with an example.
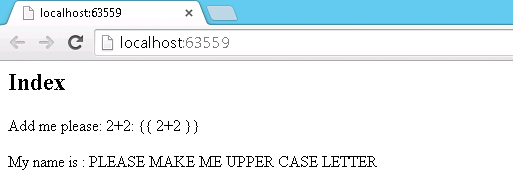
What if we add a calculation of two numbers before the ng-app tag? We will check it out.
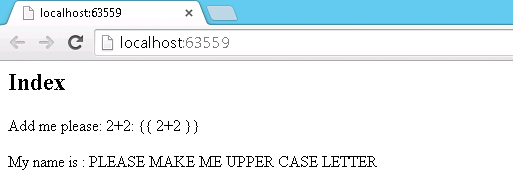
[html]
<p>Add me please: 2+2: {{ 2+2 }}</p>
<div ng-app>
<p>My name is : {{“Please make me upper case letter”.toUpperCase()}}</p>
</div>
[/html]
What would be the output of this? Any guess?
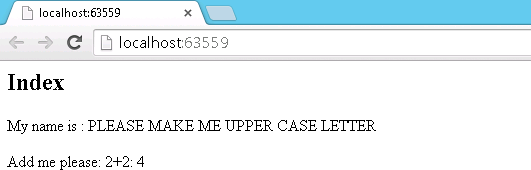
So what we need to make this work? For that you must put the code after the ng-app declaration. Can we try that? So our modified code would be as follows.
[html]
<div ng-app>
<p>My name is : {{“Please make me upper case letter”.toUpperCase()}}</p>
<p>Add me please: 2+2: {{ 2+2 }}</p>
[/html]
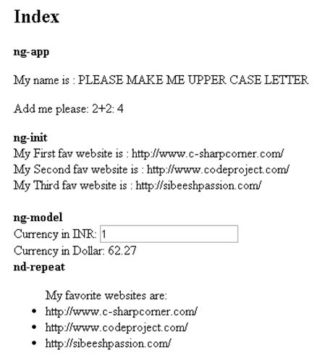
Now our output is as preceding.
Well, that was the introduction to the directive ng-app. I hope you tried it. Now we will move on to the next one. What is it?
ng-init
As the name implies, ng-init is used to initialize the data of our AngularJS. We will try a demo. So the following is my HTML.
[html]
<div ng-init=“myFavoriteWebsites=[‘http://www.c-sharpcorner.com/’,’http://www.codeproject.com/’,’http://sibeeshpassion.com/’]”>
My First fav website is : {{myFavoriteWebsites[0]}}
<br />
My Second fav website is : {{myFavoriteWebsites[1]}}
<br />
My Third fav website is : {{myFavoriteWebsites[2]}}
</div>
[/html]
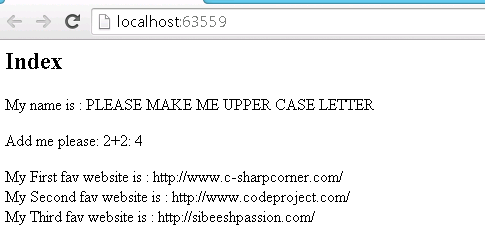
Please note that I have used the ng-init tag after the ng-app tag. Now can you guess what the output would be?
I hope you understand what exactly ng-init tag is. Now we will see ng-model.
ng-model
Basically the ng-model directive binds the values from our HTML controls to our application data. Sounds good, right?
[html]
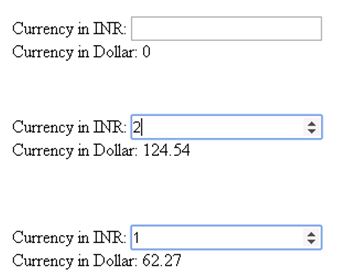
Currency in INR: <input type=“number” ng-model=“curinr” />
<br />
Currency in Dollar: {{curinr*62.27}}
[/html]
In the preceding example, we are using ng-model “curinr” and we are accessing that in our application data. In this process, whenever you type any value into the number box area, in a fraction of time you can see the calculated value. That is the power of AngularJS.
So I hope you understood how to use the ng-model directive. Now it is time to move on to our next directive, ng-repeat.
ng-repeat
This directive is used for looping through a collection or array just like we use a foreach loop in C#. Sounds pretty cool, right? It clones the HTML elements once for each item in the collection.
To work with ng-repeat we will see our previous example. We will modify that example as follows:
[html]
<div ng-init=“myFavoriteWebsites=[‘http://www.c-sharpcorner.com/’,’http://www.codeproject.com/’,’http://sibeeshpassion.com/’]”>
<ul>
My favorite websites are:
<li ng-repeat=“n in myFavoriteWebsites”>
{{n}}
</li>
</ul>
</div>
[/html]
Now see the output below. With less lines of codes we have done this process. That is all about the ng-repeat directive. I hope you liked it.
When you write any code, it must be light weight, efficient and easy right? If it is not easy, someone who looks at your code will be
So we have controllers.
What is controllers?
Angular JS controllers are Java script object. Simple . The main functionality of this object is controlling the data of our angular application. Sounds cool right?
The directive used here is ng-controller.
In the previous section we used ng-model right? We have seen an example too. Now we will reuse that example here.
The following is the example we done with ng-model
[html]
Currency in INR: <input type=“number” ng-model=“curinr” />
<br />
Currency in Dollar: {{curinr*62.27}}
[/html]
No we will change it to as follows.
[html]
<b>ng-Controller</b><br />
<div >
Currency in INR:
<input type=“number” ng-model=“inrvalue” />
<br />
Currency in Dollar: {{inrToDollar()}}
</div>
[/html]
In the above piece of code you can find a new directive ng-controller and I have assigned a valueInrToDollar . So our next step is to create that controller.
We can create a controller as follows.
[js]
var my = angular.module(‘angularBasic’, []);
[/js]
Here ‘angularBasic’ is our application name. The complete code for creating our controller is as follows.
[js]
<script>
var my = angular.module(‘angularBasic’, []);
my.controller(‘InrToDollar’, function ($scope) {
$scope.inrToDollar = function () {
return $scope.inrvalue * 62.27;
}
});
</script>
[/js]
What is $scope in the above code block?
$scope is a part of controller. Every controller must have its own $scope object. Here what exactly our controller do is setting the behaviors on $scope.
In the above code block we used a function which returns a dollar value for the given Indian rupee. I have given the function body inside of our controller.
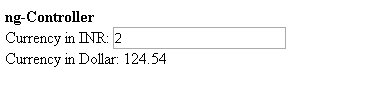
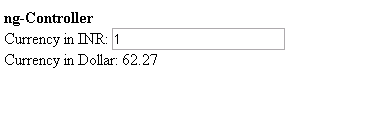
No what would be our output?
Now think if you are using normal java script and jquery for doing this task, how many lines of codes you may need to write?
Complete Code
[html]
@{
ViewBag.Title = “Index”;
}
<h2>Index</h2>
<b>ng-app</b>
<br />
<div ng-app=“angularBasic” ng-controller=“InrToDollar”>
<p>My name is : {{“Please make me upper case letter”.toUpperCase()}}</p>
<p>Add me please: 2+2: {{ 2+2 }}</p>
<b>ng-init</b><br />
<div ng-init=“myFavoriteWebsites=[‘http://www.c-sharpcorner.com/’,’http://www.codeproject.com/’,’http://sibeeshpassion.com/’]”>
My First fav website is : {{myFavoriteWebsites[0]}}
<br />
My Second fav website is : {{myFavoriteWebsites[1]}}
<br />
My Third fav website is : {{myFavoriteWebsites[2]}}
</div>
<br />
<b>ng-model</b><br />
Currency in INR:
<input type=“number” ng-model=“curinr” />
<br />
Currency in Dollar: {{curinr*62.27}}
<br />
<b>nd-repeat</b><br />
<div ng-init=“myFavoriteWebsites=[‘http://www.c-sharpcorner.com/’,’http://www.codeproject.com/’,’http://sibeeshpassion.com/’]”>
<ul>
My favorite websites are:
<li ng-repeat=“n in myFavoriteWebsites”>{{n}}
</li>
</ul>
</div>
<b>ng-Controller</b><br />
<div >
Currency in INR:
<input type=“number” ng-model=“inrvalue” />
<br />
Currency in Dollar: {{inrToDollar()}}
</div>
<br />
</div>
<script src=“~/Script/angular.min.js”></script>
<script>
var my = angular.module(‘angularBasic’, []);
my.controller(‘InrToDollar’, function ($scope) {
$scope.inrToDollar = function () {
return $scope.inrvalue * 62.27;
}
});
</script>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu