Change Header Names Dynamically In JQwidgets JQX grid

In this post we will see how we can Change Header Names Dynamically In JQwidgets JQX grid. I recently came across a situation to change the grid’s header columns text should be changed dynamically, when ever user change a text box content. So I have done this requirement by using some in-built functionalities of jQWidget JQX grid. Here I am going to share you that. I hope you will like it.
To load a grid from a JSON, you can follows the steps as discussed in this article: Load jQWidget JQX Grid From JSON
Background
If you are new to JQWidget JQX Grid, Please find out here: http://sibeeshpassion.com/category/jqwidgets/
Using the code
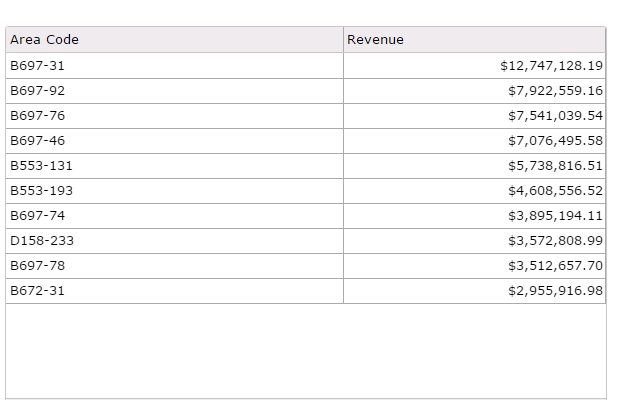
I hope you have implemented your grid as shown in that article. Now I guess your page will be looking like this.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Change Header Names Dynamically In JQwidgets JQX grid – Sibeesh Passion</title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var data =
{
datatype: "json",
datafields: [{ "name": "AreaCode", "type": "string" }, { "name": "Revenue", "type": "number" }],
//id: ‘id’,
url: "jsonData.txt"
};
$("#jqxgrid").jqxGrid(
{
source: data,
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d" }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
pageable: true,
filterable: true,
sortable: true
});
});
</script>
</head>
<body class=’default’>
<h2>Change Header Names Dynamically In JQwidgets JQX grid – Sibeesh Passion</h2>
<div id="jqxgrid"></div>
</body>
</html>
[/html]
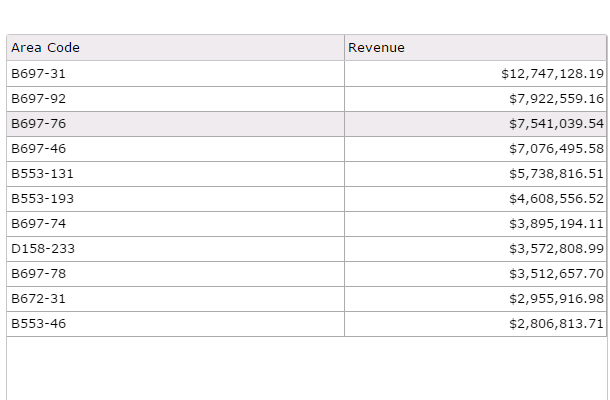
Now let us make sure that grid is working fine. Please run your project.
Cool, so grid is loaded. Now need to add a select control in which we are going to load the grid header names so that user can select which one’s header must be changed, and a text box where a user can enter the text to be changed for the selected header. Is that fine?
[html]
<select id="selectOptions"></select>
<input type="text" id="changeName" />
[/html]
The next thing is we need to add the options to the select control. Right? We can get the column properties of JQX grid as $(“#jqxgrid”).jqxGrid(‘columns’).records. Now we will create a ready function in the grid settings and append the values. Following is the code for that.
[js]
ready: function () {
var options = "<option value=’0′>–Select Header–</option>";
var headerNames = $("#jqxgrid").jqxGrid(‘columns’).records;
for (var i = 0; i < headerNames.length; i++) {
options += "<option value = ‘" + headerNames[i].datafield + "’>" + headerNames[i].text + " </option>";
}
$("#selectOptions").html(options);
}
[/js]
What is next? Yeah, we need to fire the text box change event.
[js]
$("#changeName").change(function (e) {
$("#jqxgrid").jqxGrid(‘setcolumnproperty’, $(‘#selectOptions option:selected’).val(), ‘text’, $(‘#changeName’).val());
});
[/js]
In the text box change event we have written the code to change the header column text property.
Here we are using setcolumnproperty method which already available in the JQWidget library.
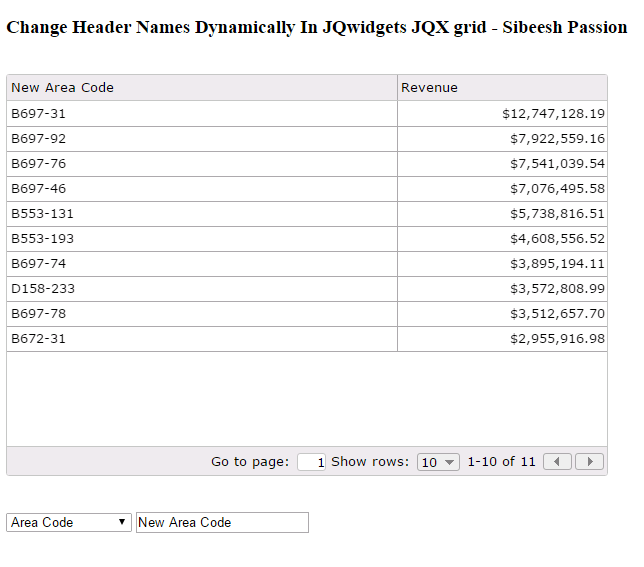
Now it is time to see how it woks.
You can see that the header column text has been changed from ‘Area Code’ to ‘New Area Code’.That’s all we have done it.
Complete Code
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Change Header Names Dynamically In JQwidgets JQX grid – Sibeesh Passion</title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var data =
{
datatype: "json",
datafields: [{ "name": "AreaCode", "type": "string" }, { "name": "Revenue", "type": "number" }],
//id: ‘id’,
url: "jsonData.txt"
};
$("#jqxgrid").jqxGrid(
{
source: data,
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d" }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
pageable: true,
filterable: true,
sortable: true,
ready: function () {
var options = "<option value=’0′>–Select Header–</option>";
var headerNames = $("#jqxgrid").jqxGrid(‘columns’).records;
for (var i = 0; i < headerNames.length; i++) {
options += "<option value = ‘" + headerNames[i].datafield + "’>" + headerNames[i].text + " </option>";
}
$("#selectOptions").html(options);
}
});
$("#changeName").change(function (e) {
$("#jqxgrid").jqxGrid(‘setcolumnproperty’, $(‘#selectOptions option:selected’).val(), ‘text’, $(‘#changeName’).val());
});
});
</script>
</head>
<body class=’default’>
<h3>Change Header Names Dynamically In JQwidgets JQX grid – Sibeesh Passion</h3>
<br />
<div id="jqxgrid"></div>
<br />
<br />
<select id="selectOptions"></select>
<input type="text" id="changeName" />
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Have you ever wanted to do this requirement? Did you try jQWidget yet? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu