Web API With HttpClient Or Consume Web API From Console Application

In this article, we are going to learn how we can call Web API using HttpClient. Normally we call a Web API either from a jQuery Ajax or from Angular JS right? Recently I came across a need of calling our Web API from the server-side itself. Here I am going to use two Visual Studio applications. One is our normal Web API application in which I have a Web API controller and actions, another one is a console application where I consume my Web API. Sounds good? I am using Visual Studio 2015. You can always get the tips/tricks/blogs about these mentioned technologies from the links given below.
Now we will go and create our application. I hope you will like this.
Download the source code
You can always download the source code here.
Background
We all use Web API in our applications to implement HTTP services. HTTP services are much simpler than ever if we use Web API. But the fact is, the benefits of a Web API is not limited to that. Previously we use WCF services instead of Web API, where we were working with endpoints and all. Here I am going to explain an important feature of a Web API that we can call Web API from our server itself instead of using an Ajax Call. That is pretty cool, right? Now we will create our application.
First, we will create our Web API application.
Creating Web API application
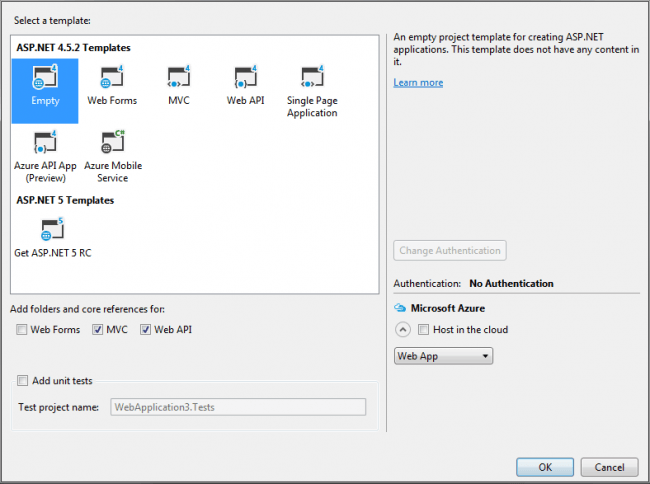
Click File-> New-> Project then select MVC application. We will select the template as empty from the following pop-up and select the core references and folders for MVC.

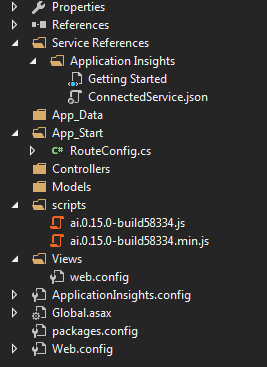
Once you click OK, a project with MVC like folder structure with core references will be created for you.

Using the code
We will set up our database first so that we can create an Entity Model for our application later.
Create a database
The following query can be used to create a database in your SQL Server.
Now we will create the table we needed. As of now, I am going to create the table tblTags
Create tables in the database
Below is the query to create the table tblTags.
Can we insert some data into the tables now?
Insert data to the table
You can use the below query to insert the data to the table tblTags
The next thing we are going to do is creating an ADO.NET Entity Data Model.
Create Entity Data Model
Right-click on your model folder and click new, select ADO.NET Entity Data Model. Follow the steps given. Once you have done the processes, you can see the edmx file and other files in your model folder. Here I gave Dashboard for our Entity data model name. Now you can see a file with an edmx extension has been created.
Now will create our Web API controller.
Create Web API Controller
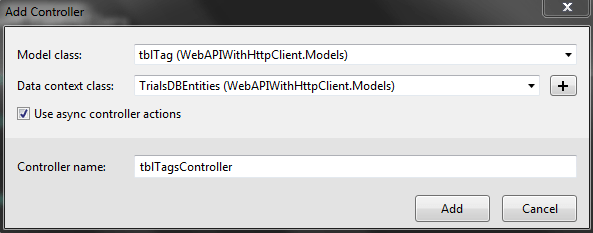
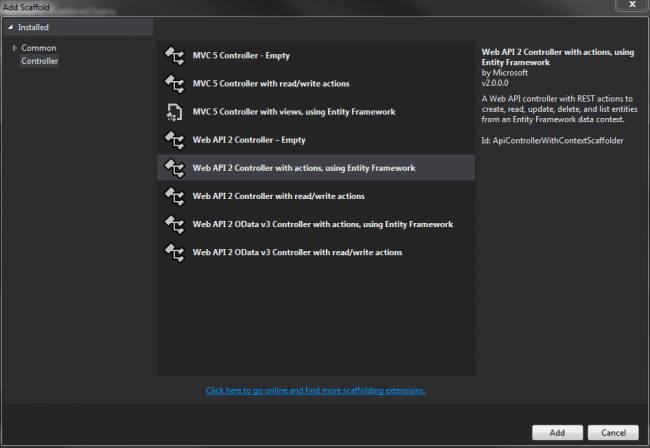
To create a Web API controller, just right click on your controller folder and click Add -> Controller -> Select Web API 2 controller with actions, using Entity Framework.

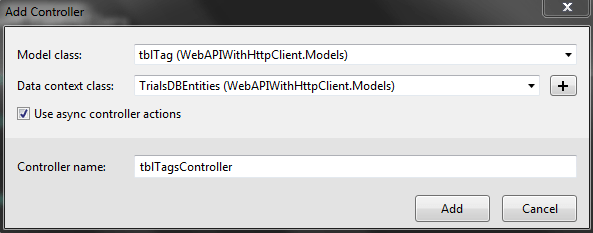
Now select tblTag (WebAPIWithHttpClient.Models) as our Model class and TrialsDBEntities (WebAPIWithHttpClient.Models) as data context class. This time we will select controller with async actions.

As you can see It has been given the name of our controller as tblTags. Here I am not going to change that, if you wish to change, you can do that.
Now you will be given the following codes in our new Web API controller.
As you can see, we have actions for,
- Get
- Post
- Put
- Delete
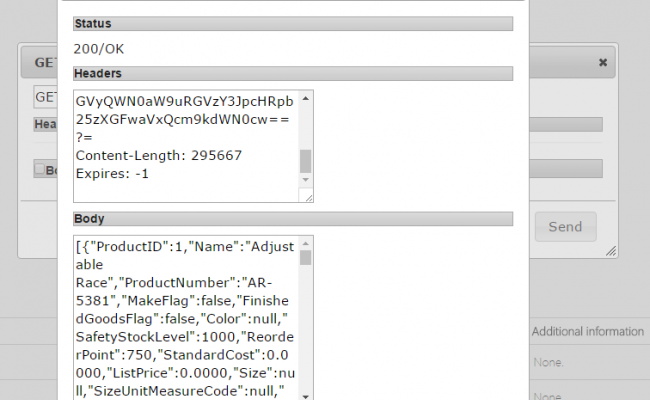
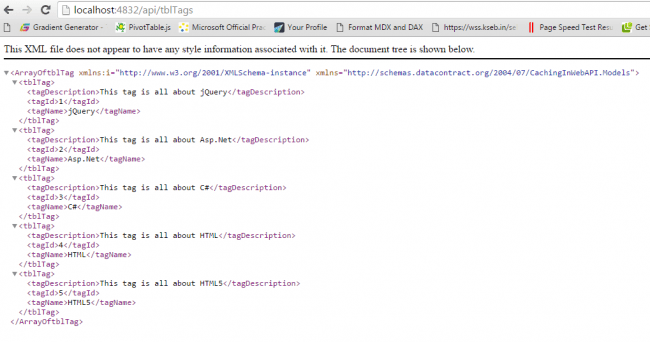
So the coding part to fetch the data from the database is ready, now we need to check whether our Web API is ready for action!. To check that, you just need to run the URL http://localhost:7967/api/tbltags. Here tblTags is our Web API controller name. I hope you get the data as a result.

As of now, our Web API application is ready, and we have just tested whether it is working or not. Now we can move on to create a console application where we can consume this Web API with the help of HttpClient. So shall we do that?
Create Console Application To Consume Web API
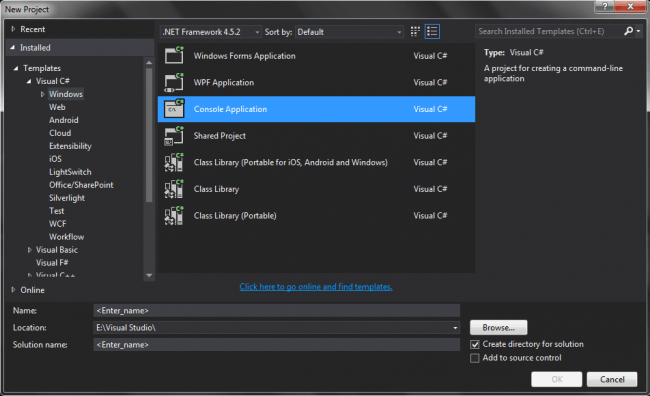
To create a console application, Click File -> New -> Click Windows -> Select Console application -> Name your application -> OK

I hope now you have a class called Program. cs with the below codes.
Now we will start our coding, We will create a class called tblTag with some properties so that we can use those when we need them.
To get started using the class HttpClient, you must import the namespace as follows.
using System.Net.Http;Once you have imported the namespaces, we will set our HttpClient and the properties as follows.
As you can see we are just giving the base address of our API and setting the response header. Now we will create an async action to get the data from our database by calling our Web API.
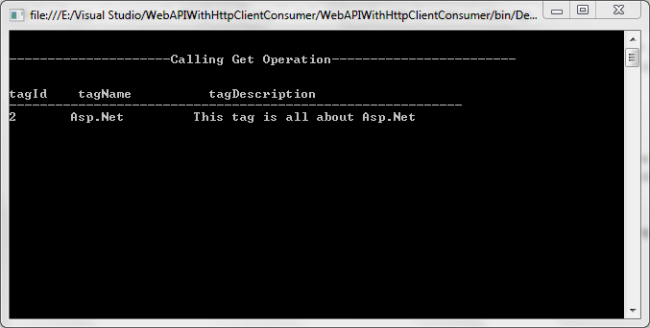
Get operation using HttpClient
MyAPIGet(cons).Wait();Following is the definition of the MyAPIGet function.
Here res.EnsureSuccessStatusCode(); ensure that it throws errors if we get any. If you don’t need to throw the errors, please remove this line of code. If the async call is a success, the value in IsSuccessStatusCode will be true.
Now when you run the above code, there are chances to get an error as follows.
Error CS1061 ‘HttpContent’ does not contain a definition for ‘ReadAsAsync’ and no extension method ‘ReadAsAsync’ accepting a first argument of type ‘HttpContent’ could be found (are you missing a using directive or an assembly reference?)
This is just because the ReadAsAsync is a part of System.Net.Http.Formatting.dll which we have not added to our application as a reference yet. Now we will do that? Sounds OK?
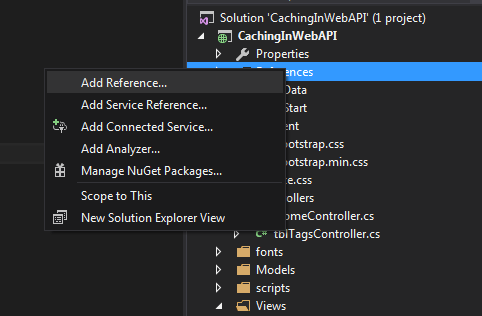
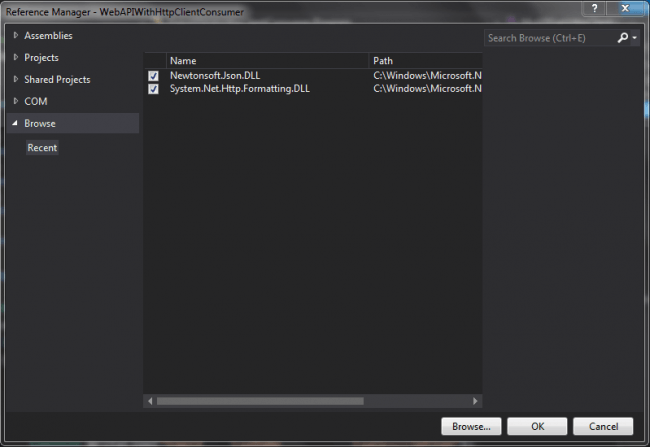
Just right click on the references and click add reference -> Click browse -> search for System.Net.Http.Formatting.dll – Click OK

Please add Newtonsoft.Json also. Now let us run our project and see our output.

Now shall we create a function for updating the record? Yes, we are going to create a function with the ‘Put’ request. Please copy and paste the preceding code for that.
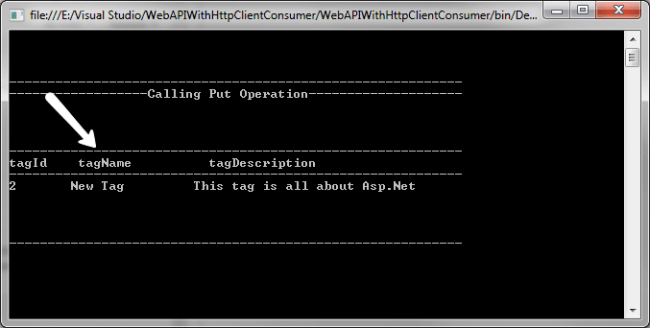
Put operation using HttpClient
As you can see, we are updating the record as below once we get the response from await cons.GetAsync(“api/tblTags/2”) .
Again, run your application and check whether the tag name has been changed to ‘New Tag’.

Now did you see that your tag name has been changed? If yes, we are ready to go for our next operation. Are you ready?
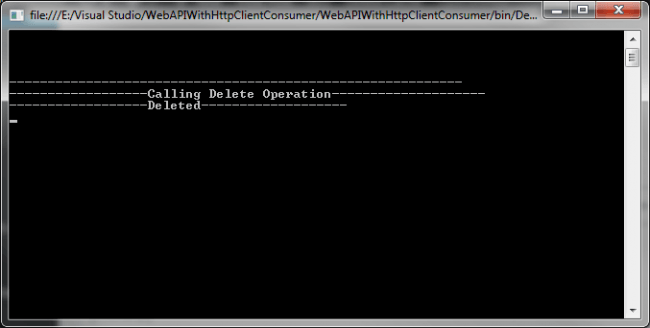
Delete operation using HttpClient
We will follow the same procedure for delete operation too. Please see the code for the delete operation below.
To delete a record we uses res = await cons.DeleteAsync(“api/tblTags/2”); method. Now run your application and see the result.

What action is pending now? Yes, it is Post.
Post-operation using HttpClient
Please add the below function to your project for the post-operation.
We are just creating a new tblTag and assign some values, once the object is ready we are calling the method PostAsJsonAsync as follows.
As you have noticed, I have not provided the tagId in the object, do you know why? I have already set Identity Specification with Identity Increment 1 in my table tblTags in the SQL database.
Now we will see the output. Shall we?

We have done everything!. That’s fantastic right? Have a happy coding.
You can always use WebClient also for this requirement, that I will share in an another article.
Conclusion
Did I miss anything that you may think is needed? Did you try Web API yet? Have you ever wanted to call a Web API from the server itself or any console application? Could you find this post useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu