Custom Pager Using prev and next In jQuery

In this post we will create a custom pager using prev and next functions in jQuery. You can treat this post as a simple demo of using prev and next functions. We will be using some html UI elements and we will apply the paging functionality by using native jQuery codes. In this way you can get the information about on which page is requested by the user, once you get it, you can create an jQuery ajax call and fetch the data from the database and show. You need to know the basic of jQuery and CSS before going further. I hope you will like this.
Background
We can find so many pager in on-line. Here in this post I am just trying to populate my own pager. Please be noted that this is just a demo, so that you can not find more functionalities here.
Using the code
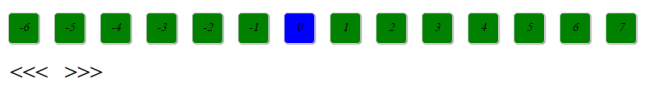
First thing you need to do is create a page.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Prev Next In jQuery – Sibeesh Passion</title>
</head>
<body>
<div id="container">
<div id="outer">
<div>-6</div>
<div>-5</div>
<div>-4</div>
<div>-3</div>
<div>-2</div>
<div>-1</div>
<div class="first">0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
<div>
<table>
<tr>
<td class="prev" title="Previous"><<<</td>
<td class="next" title="Next">>>></td>
</tr>
</table>
</div>
</div>
</body>
</html>
[/html]
Then we will apply some CSS, so that it will look nice.
[css]
<style>
#outer div {
width: 20px;
height: 20px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
float: left;
background: green;
}
#outer .first {
background: blue;
}
.prev, .next {
font-weight: bold;
font-size:30px;
padding:10px;
cursor:pointer;
}
#container {
text-align: center;
width: 50%;
margin-left: 25%;
}
</style>
[/css]
Now add jQuery reference.
[js]
<script>
<script src="JQuery%20Versions/jquery-1.11.3.min.js"></script>
[/js]
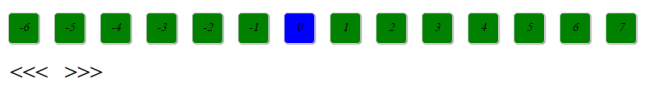
Run your page and make sure that our custom pager design is fine.
Now it is time to add our scripts.
[js]
<script>
$(document).ready(function () {
var $first = $(".first");
var i = 0;
$(".prev").click(function () {
++i;
if ($(‘#outer div’).length / 2 < i) {
i = 0;
$(‘#outer .first’).css(‘background’, ‘blue’);
$first = $(".first");
} else {
$first = $first.prev();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
$(".next").click(function () {
++i;
if ($(‘#outer div’).length / 2 < i) {
i = 0;
$(‘#outer .first’).css(‘background’, ‘blue’);
$first = $(".first");
} else {
$first = $first.next();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
});
</script>
[/js]
If you notice in the code block, you can see that we are checking $(‘#outer div’).length / 2 < i in each click. This will get true when the user clicked after the selection goes to end. We are just making the iteration to first when this occurs.
We are doing the above mentioned scenario both in prev click and next click. Now it is time for demo right?
Please see the demo here: Custom Pager
That is all. We did it.
Complete Code
[html]
<!DOCTYPE html>
<html>
<head>
<title>Prev Next In jQuery – Sibeesh Passion</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script>
$(document).ready(function () {
var $first = $(".first");
var i = 0;
$(".prev").click(function () {
++i;
if ($(‘#outer div’).length / 2 < i) {
i = 0;
$(‘#outer .first’).css(‘background’, ‘blue’);
$first = $(".first");
} else {
$first = $first.prev();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
$(".next").click(function () {
++i;
if ($(‘#outer div’).length / 2 < i) {
i = 0;
$(‘#outer .first’).css(‘background’, ‘blue’);
$first = $(".first");
} else {
$first = $first.next();
$("#outer div").css("background", "green");
$first.css("background", "blue");
}
});
});
</script>
<style>
#outer div {
width: 20px;
height: 20px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin: 10px;
box-shadow: 1px 1px 1px #999;
font-style: oblique;
text-align: center;
float: left;
background: green;
}
#outer .first {
background: blue;
}
.prev, .next {
font-weight: bold;
font-size:30px;
padding:10px;
cursor:pointer;
}
#container {
text-align: center;
width: 50%;
margin-left: 25%;
}
</style>
</head>
<body>
<div id="container">
<div id="outer">
<div>-6</div>
<div>-5</div>
<div>-4</div>
<div>-3</div>
<div>-2</div>
<div>-1</div>
<div class="first">0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</div>
<div>
<table>
<tr>
<td class="prev" title="Previous"><<<</td>
<td class="next" title="Next">>>></td>
</tr>
</table>
</div>
</div>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu