a href Columns In Grid

In this post we will how we can customize a column in jQWidget jQX Grid. We will make one of the columns values to a hreaf tag. First we will load the grid from the a custom json data and then we will use cellsrenderer function to format the columns values. I hope you will like this.
Background
We all works in grid controls. Sometimes you may need to customize the grid and its column values. Here I am giving you custom demo of the same. In this article we are going to customize the grid column contents to a href tags.
Using the code
To show this demo, I am using jQWidget jQX Grid control. If you are new to jQX Grid, you can find out some introduction here: jQWidget JQX Grid
Now we are going to load the grid first. I hope you have already checked how to load the grid. Please see the below code.
Create an HTML page
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Href Columns In Grid – Sibeesh Passion</title>
</head>
<body>
<h3>Href Columns In Grid – Sibeesh Passion</h3>
<br />
<div id="jqxgrid"></div>
</body>
</html>
[/html]
Add the needed references
[html]
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
[/html]
Here comes the main part.
Grid Settings or Grid Initialization
[js]
<script type="text/javascript">
$(document).ready(function () {
var columntohref = function (row, column, value) {
if (value.indexOf(‘#’) != -1) {
value = value.substring(0, value.indexOf(‘#’));
}
var format = { target: ‘"_blank"’ };
var html = $.jqx.dataFormat.formatlink(value, format);
return html;
}
var data =
{
datatype: "json",
datafields: [{ "name": "LinkName", "type": "string" }, { "name": "Link", "type": "string" }],
url: "CustomData.txt"
};
$("#jqxgrid").jqxGrid(
{
source: data,
columns: [{ "text": "LinkName", "dataField": "LinkName", width: "300" }, { "text": "Link", "dataField": "Link", cellsrenderer: columntohref, width: "300" }]
});
});
</script>
[/js]
Sample data
Following is the contents of CustomData.txt
[js]
[{"LinkName":"Sibeesh Passion","Link":"http://www.sibeeshpassion.com"},{"LinkName":"C-Sharp Corner","Link":"http://www.c-sharpcorner.com"},{"LinkName":"Facebook","Link":"http://www.fb.com"},{"LinkName":"Google","Link":"http://www.google.com"}]
[/js]
As you can find out in the above code we are using cellsrenderer property to call the function columntohref which does the formatting. We are formatting the data as below ,
[js]
$.jqx.dataFormat.formatlink(value, format)
[/js]
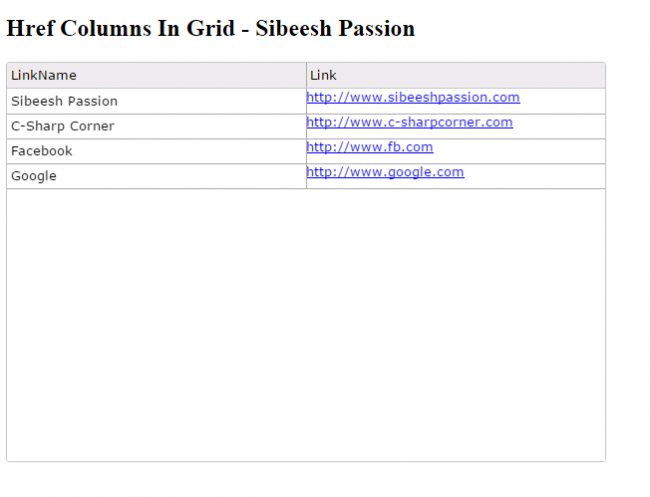
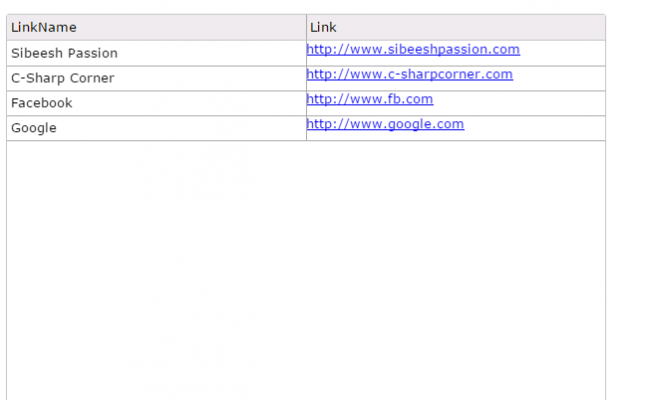
Shall we check our output now?
Output
Complete Code
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Href Columns In Grid – Sibeesh Passion</title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
var columntohref = function (row, column, value) {
if (value.indexOf(‘#’) != -1) {
value = value.substring(0, value.indexOf(‘#’));
}
var format = { target: ‘"_blank"’ };
var html = $.jqx.dataFormat.formatlink(value, format);
return html;
}
var data =
{
datatype: "json",
datafields: [{ "name": "LinkName", "type": "string" }, { "name": "Link", "type": "string" }],
url: "CustomData.txt"
};
$("#jqxgrid").jqxGrid(
{
source: data,
columns: [{ "text": "LinkName", "dataField": "LinkName", width: "300" }, { "text": "Link", "dataField": "Link", cellsrenderer: columntohref, width: "300" }]
});
});
</script>
</head>
<body class=’default’>
<h2>Href Columns In Grid – Sibeesh Passion</h2>
<div id="jqxgrid"></div>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu