Show/Hide Columns in JQWidgets JQX Grid
Introduction
Hi All, How are you today? Today we will learn how we can Show/Hide Columns in JQWidgets JQX Grid. I hope you will like it.
Downloads
Download the source files here: SHowHideColumnInGrid.rar
Background
If you are new to JQWidget JQX Grid, Please find out here: http://sibeeshpassion.com/category/jqwidgets/
Using the code
Here I am using Visual Studio 2012. We will have a txt file in which we will have the JSON data, you can use this file or you can manually load Json data from server side.
So let us start
First of all we must include the needed files for the grid.
[html]
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
[/html]
No we can start the grid implementation. For that create a ready function and add the codes as follows.
[js]
<script type="text/javascript">
$(document).ready(function () {
var source =
{
datatype: "json",
datafields: [{ "name": "AreaCode", "type": "string" }, { "name": "Revenue", "type": "number" }],
url: "jsonData.txt"
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid(
{
width: 600,
source: dataAdapter,
ready: function () {
// callback function which is called by jqxGrid when the widget is initialized and the binding is completed.
$(‘#readymessage’).show();
},
columnsresize: true,
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d", hidden:true }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
pageable: true,
filterable: true,
sortable: true
});
});
</script>
[/js]
Now if you note, you can find out I have give hidden:true for the grid column implementation. So we have made that column as hidden.
[js]
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d", hidden:true }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
[/js]
Now what else we need? Yes, we need to create a div where we can render our grid.
[html]
<body class=’default’>
<div id=’jqxWidget’>
<div id="readymessage" style="display:none;padding:25px;">Show/Hide Columns in JQWidgets JQX Grid @Sibeesh Passion!. Enjoy Coding!.</div>
<div style="float: left;" id="jqxlistbox"></div>
<div style="margin-left: 20px; float: left;" id="jqxgrid"></div>
</div>
</body>
[/html]
Here I am creating a new dive which is not using for grid rendering.
[html]
<div id="readymessage" style="display:none;padding:25px;">Show/Hide Columns in JQWidgets JQX Grid @Sibeesh Passion!. Enjoy Coding!.</div>
[/html]
I am going to introduce a function called ready here, What this function does is, it will be fired once the grid is loaded fully. So we can use this function for the operations which must be executed after the grid rendering.
[js]
ready: function () {
// callback function which is called by jqxGrid when the widget is initialized and the binding is completed.
$(‘#readymessage’).show();
},
[/js]
Got it?
What about our data? We have not seen our data right?
[js]
[{"AreaCode":"B697-31","Revenue":12747128.190000001},{"AreaCode":"B697-92","Revenue":7922559.1600000048},{"AreaCode":"B697-76","Revenue":7541039.540000001},{"AreaCode":"B697-46","Revenue":7076495.5800000066},{"AreaCode":"B553-131","Revenue":5738816.5099999979},{"AreaCode":"B553-193","Revenue":4608556.52},{"AreaCode":"B697-74","Revenue":3895194.1099999994},{"AreaCode":"D158-233","Revenue":3572808.989999996},{"AreaCode":"B697-78","Revenue":3512657.6999999937},{"AreaCode":"B672-31","Revenue":2955916.9800000032},{"AreaCode":"B553-46","Revenue":2806813.7100000042}]
[/js]
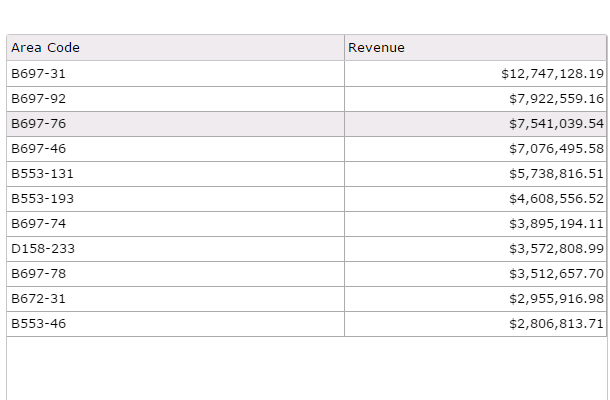
All set now. So shall we see the grid now?
Now we will create a list box and when a user clicks on the column name , it will be shown/hide. Sounds OK?
List Box Implementation
To load the list box we need a data right?
[js]
var listSource = [{ label: ‘Area Code’, value: ‘AreaCode’, checked: false }, { label: ‘Revenue’, value: ‘Revenue’, checked: true }];
[/js]
No we need to bind this data to list box!.
[js]
$("#jqxlistbox").jqxListBox({ source: listSource, width: 200, height: 200, checkboxes: true });
[/js]
Run the application and see the output, if everything goes fine, you will see the output as follows.
What next ? We are going to create a checkChange event of our list box now.
[js]
$("#jqxlistbox").on(‘checkChange’, function (event) {
$("#jqxgrid").jqxGrid(‘beginupdate’);
if (event.args.checked) {
$("#jqxgrid").jqxGrid(‘showcolumn’, event.args.value);
//alert(event.args.value);
}
else {
$("#jqxgrid").jqxGrid(‘hidecolumn’, event.args.value);
}
$("#jqxgrid").jqxGrid(‘endupdate’);
});
[/js]
So once user clicks, that particular column will be in hidden or show mode 🙂 . And we are passing the value from the list box which is same as the dataField property of the grid, to the grid 🙂
No we will see our complete code.
Complete Code
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Show/Hide Columns in JQWidgets JQX Grid @Sibeesh Passion!. Enjoy Coding!.</title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var source =
{
datatype: "json",
datafields: [{ "name": "AreaCode", "type": "string" }, { "name": "Revenue", "type": "number" }],
url: "jsonData.txt"
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid(
{
width: 600,
source: dataAdapter,
ready: function () {
// callback function which is called by jqxGrid when the widget is initialized and the binding is completed.
$(‘#readymessage’).show();
},
columnsresize: true,
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d", hidden: true }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
pageable: true,
filterable: true,
sortable: true
});
var listSource = [{ label: ‘Area Code’, value: ‘AreaCode’, checked: false }, { label: ‘Revenue’, value: ‘Revenue’, checked: true }];
$("#jqxlistbox").jqxListBox({ source: listSource, width: 200, height: 200, checkboxes: true });
$("#jqxlistbox").on(‘checkChange’, function (event) {
$("#jqxgrid").jqxGrid(‘beginupdate’);
if (event.args.checked) {
$("#jqxgrid").jqxGrid(‘showcolumn’, event.args.value);
//alert(event.args.value);
}
else {
$("#jqxgrid").jqxGrid(‘hidecolumn’, event.args.value);
}
$("#jqxgrid").jqxGrid(‘endupdate’);
});
});
</script>
</head>
<body class=’default’>
<div id=’jqxWidget’>
<div id="readymessage" style="display: none; padding: 25px;">Show/Hide Columns in JQWidgets JQX Grid @Sibeesh Passion!. Enjoy Coding!.</div>
<div style="float: left;" id="jqxlistbox"></div>
<div style="margin-left: 20px; float: left;" id="jqxgrid"></div>
</div>
</body>
</html>
[/html]
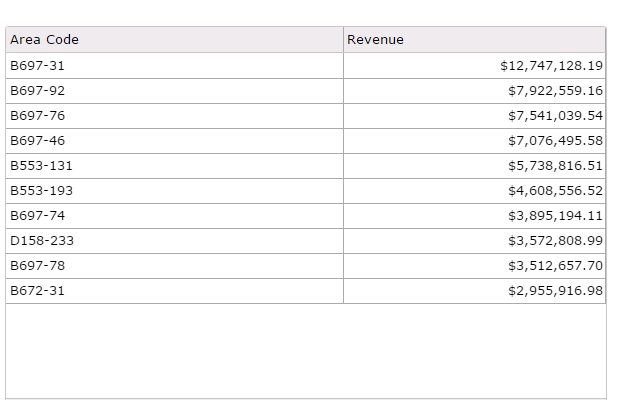
Output

Things to remember
Make sure that your data type is json in source object.
[js]
datatype: "json"
[/js]
Make sure your json is valid
Conclusion
I hope you will like this article. Please share me your valuable thoughts and comments. Your feedback is always welcomed.
Thanks in advance. Happy coding!
Kindest Regards
Sibeesh Venu