Filter parameters are always null in server side paging in JQWidget JQX Grid. Why?
Hi All,
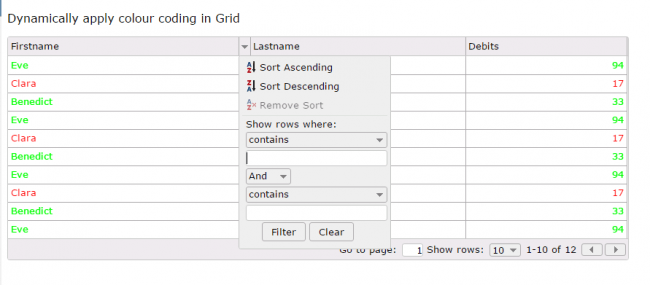
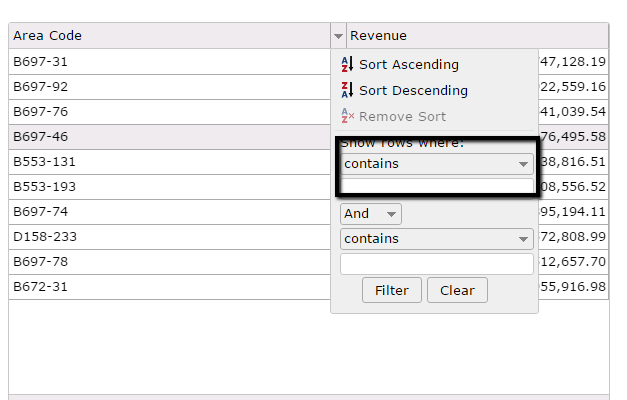
Hi I am working on JQX JQWidget grid. Now I am facing an issue with that. My Filter parameters are always null in server side paging. My call is getting to the controller, but the filter values are not getting. Following is my implementation of source and data adapter object.
[js]
var source =
{
datafields: DataFields,
datatype: "json",
url: ‘../Widget/GetGridData/’,
sort: function () {
$("#advancedgrid").jqxGrid(‘updatebounddata’, ‘sort’);
},
filter: function () {
$("#advancedgrid").jqxGrid(‘updatebounddata’, ‘filter’);
},
beforeprocessing: function (data) {
source.totalrecords = varDataCount;
}
};
var dataAdapter = new $.jqx.dataAdapter(source, {
loadComplete: function (data) {
var length = dataAdapter.records.length;
},
loadError: function (jqXHR, status, error) {
var test = status;
console.log(test);
},
downloadComplete: function (data, status, xhr) {
debugger;
return jQuery.parseJSON(data);
},
formatData: function (data) {
$.extend(data, {
selectedColumn: selectedColumn,
selectedRow: selectedRow,
selectedMeasures: selectedMeasures,
serverName: serverName,
databaseName: databaseName,
cubeName: cubeName,
queryTemplate: QueryTemplate,
chartMode: ChartMode,
chartType: chartType
});
return data;
}
});
[/js]
Please help me. Thanks in advance.
Kindest Regards
Sibeesh Venu