Change The Page Title Dynamically Using Angular JS

In this article we are going to see how we can change the title of a page dynamically using Angular JS. We will be showing random titles which we have already set in an array to the user whenever user reload the same page. To implement this, we are creating angular js controller and service. And we are treating the html tag of our page as our angular js app module and controller. Now shall we go and see this in detail? I hope you will like this.
Download the source code
You can always download the source code here:
Background
For the past few days I am just doing some experiments with Angular JS. If you want to see my latest articles related to Angular JS, Please see here: Angular JS Latest Articles . Here in this post we are going to change the page title dynamically in each user actions. I hope you all know how much important a title tag is in a page. Let us see that first.
Importance Of Title Tag
Now we will start our coding. I hope you will enjoy reading.
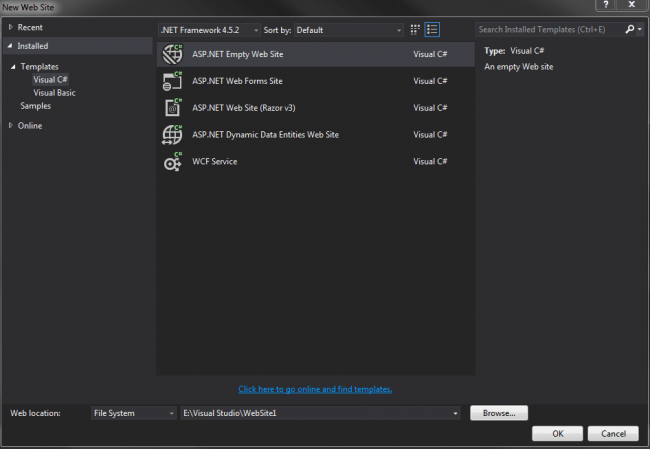
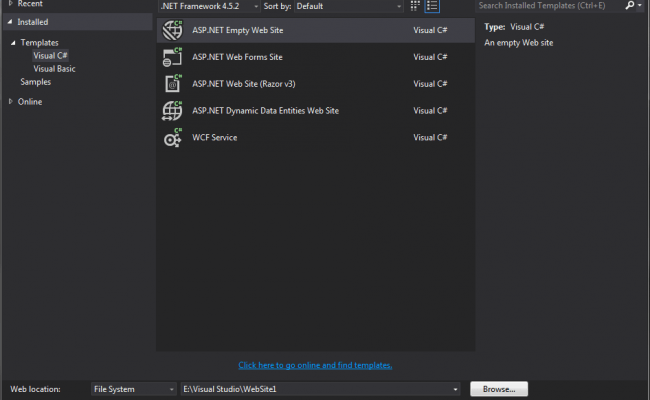
Create an Empty Website in Visual Studio
Click File-> New-> Web Site.
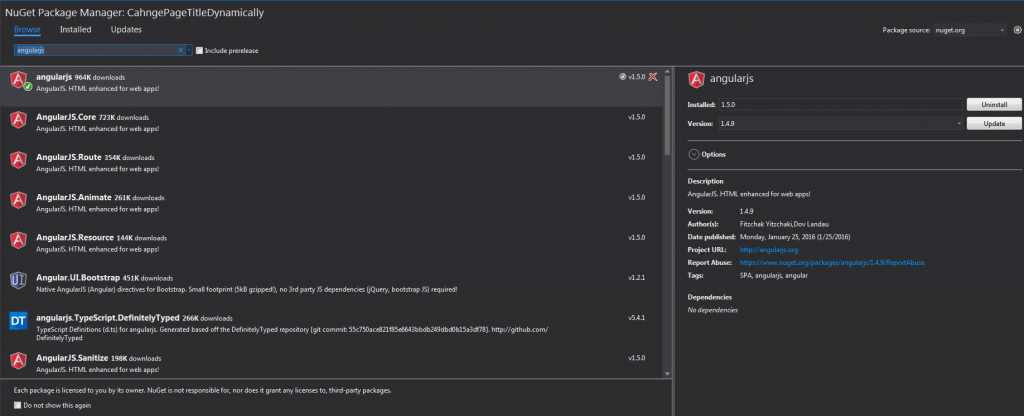
Install Angular JS from NuGet Packages
Once your application is opened, please install Angular JS first, since we are going to do all of our coding part using Angular JS.
Now create a new page, start coding.
Using The Code
Before starting, we need to add the needed references to our page right?
[html]
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/angular-aria.min.js"></script>
<script src="Scripts/angular-route.min.js"></script>
<script src="Scripts/myScripts.js"></script>
[/html]
Here myScripts.js”/em> is our JavaScript file where we are going to write out Angular JS scripts. Once you add the reference we will make some changes in our page as follows.
[html]
<!DOCTYPE html>
<html ng-app="titApp" ng-controller="titCtrl as t">
<head>
<title>{{t.title}} – Sibeesh Passion</title>
<meta charset="utf-8" />
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/angular-aria.min.js"></script>
<script src="Scripts/angular-route.min.js"></script>
<script src="Scripts/myScripts.js"></script>
</head>
<body>
<h1>{{t.title}}</h1>
</body>
</html>
[/html]
As you can see titApp is our Angular JS app name and titCtrl is our controller name, now we will start writing the scripts. Are you ready?
Add Angular JS App
You can add an angular js app as follows.
[js]
(function () {
var app;
app = angular.module(‘titApp’, []);
})();
[/js]
Now we will create our controller.
Add Angular JS Controller
Below is our Angular JS controller scripts.
[js]
app.controller(‘titCtrl’, function ($scope, myFactory) {
var num = Math.floor(Math.random() * 6) + 1;
var newTit = [‘Change Page Layout Dynamically Using jQuery Layout Plug in’, ‘February 2016 Month Winner In C-Sharp Corner’,
‘Custom Deferred Grid Using MVC Web API And Angular JS’, ‘TagIt Control With Data From Database Using Angular JS In MVC Web API’,
‘jQuery Datatable With Server Side Data’, ‘Programmatically Extract or Unzip Zip,Rar Files And Check’];
myFactory.setTitle(newTit[num]);
var tt = myFactory.getTitle();
if (tt != undefined) {
this.title = tt;
} else {
console.log(‘Oops! Something went wrong while fetching the data.’);
}
});
[/js]
Here myFactory is our Angular JS service name, and as you can see we have set an array with possible tiles in it already. We are generating one random number between 1 to 6 and take the appropriate value from the array by index. You can always load these data from a database instead. Here we uses two functions setTitle and getTitle, to set the title and get the title. Now we will see our Angular JS service scripts.
Add Angular JS Service
[js]
app.service(‘myFactory’, function () {
var varTitle = ‘Change Title Dynamically Demo’;
this.getTitle = function () {
return varTitle;
};
this.setTitle = function (tit) {
varTitle = tit;
};
});
[/js]
Now let us see the complete Angular JS scripts.
Complete Scripts
[js]
(function () {
var app;
app = angular.module(‘titApp’, []);
app.controller(‘titCtrl’, function ($scope, myFactory) {
var num = Math.floor(Math.random() * 6) + 1;
var newTit = [‘Change Page Layout Dynamically Using jQuery Layout Plug in’, ‘February 2016 Month Winner In C-Sharp Corner’,
‘Custom Deferred Grid Using MVC Web API And Angular JS’, ‘TagIt Control With Data From Database Using Angular JS In MVC Web API’,
‘jQuery Datatable With Server Side Data’, ‘Programmatically Extract or Unzip Zip,Rar Files And Check’];
myFactory.setTitle(newTit[num]);
var tt = myFactory.getTitle();
if (tt != undefined) {
this.title = tt;
} else {
console.log(‘Oops! Something went wrong while fetching the data.’);
}
});
app.service(‘myFactory’, function () {
var varTitle = ‘Change Title Dynamically Demo’;
this.getTitle = function () {
return varTitle;
};
this.setTitle = function (tit) {
varTitle = tit;
};
});
})();
[/js]
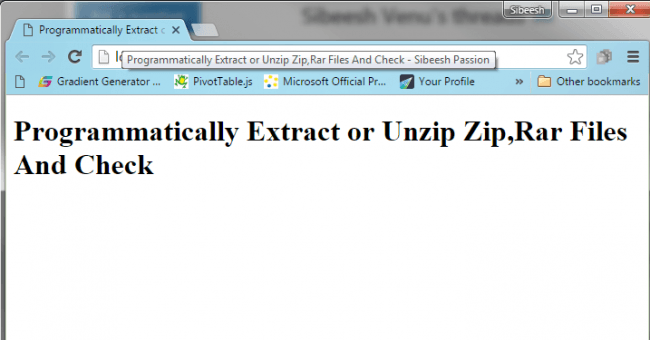
We have done everything needed, Now it is time to see the output.
Output
Have a happy coding.
Conclusion
Did I miss anything that you may think which is needed? Have you ever wanted to do this requirement? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu