Compress XML, String, Variables in Client Side and Export in HTML5 Using jQuery

In this post, we will see how we can compress xml, string, variables in client side and export in html5. We will use JQuery for exporting this. Normally developers download Excel of any other file format from the server side. It may be the correct way to do the exporting if and only if the data is quite small. As you all know, when you develop a product or website, you may need to convince many people including in that project. You must convince your client because he/she is paying for it. 🙂 Your client will always look at whether your product is worth the money he will spend.
Download Source
Background
For the past few months I am working on the client side exporting, compression, decompression and so on.
Before going through the client-side mechanisms, you must be aware of what all the problems are in server-side exporting.
The Process
The process that I will do is so simple.
You may need to look at my previous article that explains the Excel exporting mechanism in the client side.
http://sibeeshpassion.com/Export-HTML-Table-Using-JQuery/
http://sibeeshpassion.com/export-hierarchical-multi-level-html-table-with-styles-using-jquery/
Here I am listing what exactly I am going to do with my data.
1. Please find the sample excel file data here . Consider that I have data as in that document. You can see some content but there is not much. I am giving you a demo with that content. I have taken this data from the JQX Grid. For the past few months I have been working in JQX JQwidgets, the implementation I have done is for using it in my JQX grid. If you are new to JQX Grid you can check the following links.
http://sibeeshpassion.com/category/products/jqwidgets/
2. Once the data is ready we can go with the compression part. We have the XML string as our data. We are going with the client-side compression mechanism.
For the compression I have used LZW compression, please find more here.
The following is the code for the compression:
[js]
var LZW = {
compress: function (uncompressed) {
“use strict”;
// Build the dictionary.
var i,
dictionary = {},
c,
wc,
w = “”,
result = [],
dictSize = 256;
for (i = 0; i < 256; i += 1) {
dictionary[String.fromCharCode(i)] = i;
}
for (i = 0; i < uncompressed.length; i += 1) {
c = uncompressed.charAt(i);
wc = w + c;
//Do not use dictionary[wc] because javascript arrays
//will return values for array[‘pop’], array[‘push’] etc
// if (dictionary[wc]) {
if (dictionary.hasOwnProperty(wc)) {
w = wc;
} else {
result.push(dictionary[w]);
// Add wc to the dictionary.
dictionary[wc] = dictSize++;
w = String(c);
}
}
if (w !== “”) {
result.push(dictionary[w]);
}
return result;
}
}
[/js]
The preceding code does the compression, now we need to check the implementation. Am I right?
[js]
$(“#excelExport”).click(function () {
var exportInfo = LZW.compress($(“#jqxgrid”).jqxGrid(‘exportdata’, ‘xls’));
});
[/js]
In the preceding code you can see that I am compressing the data that I have taken from the JQX Grid.
You can get the grid data as follows.
[js]
$(“#jqxgrid”).jqxGrid(‘exportdata’, ‘xls’);
[/js]
To learn more about exporting in JQX Grid, please see here: Advanced JQX Grid With All Functionality.
You can always decompress the data as follows.
[js]
decompressedVariable = LZW.decompress(exportInfo);
[/js]
The following is the code for the decompression:
[js]
decompress: function (compressed) {
“use strict”;
// Build the dictionary.
var i,
dictionary = [],
w,
result,
k,
entry = “”,
dictSize = 256;
for (i = 0; i < 256; i += 1) {
dictionary[i] = String.fromCharCode(i);
}
w = String.fromCharCode(compressed[0]);
result = w;
for (i = 1; i < compressed.length; i += 1) {
k = compressed[i];
if (dictionary[k]) {
entry = dictionary[k];
} else {
if (k === dictSize) {
entry = w + w.charAt(0);
} else {
return null;
}
}
result += entry;
// Add w+entry[0] to the dictionary.
dictionary[dictSize++] = w + entry.charAt(0);
w = entry;
}
return result;
}
[/js]
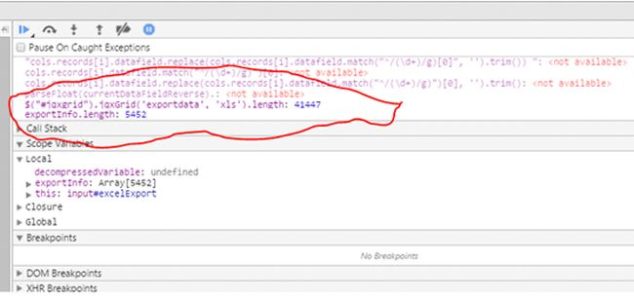
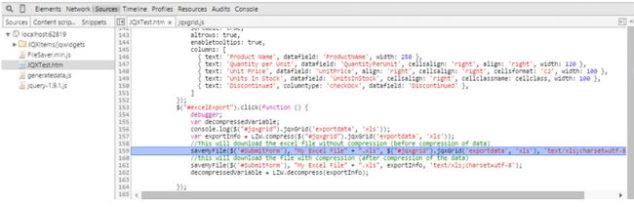
Output Compression And Decompression:
In the preceding image you can see the length of the content before compression and after compression.
Before compression, the length is 41447. And after compression the length is 5452.
Now we know how to compress and decompress the contents :).
Cool. We have done it.
What else is pending? Yeah you are right, we need to export that content.
Exporting Using BLOB
Excel exporting is an important feature in every application. Yeah we do have an Excel exporting mechanism. 🙂
For the Excel exporting we are using a new technology called BLOB in HTML5. To work on it, you need to attach the script.
[js]
<script src=“FileSaver.min.js”></script>
[/js]
This script does the saving of the Excel file. So it is important that we include it though. So once you have included that file we can move on to the next level.
The Implementation
The following code explains the implementation.
[js]
//This will download the excel file without compression (before compression of data)
saveMyFile($(‘#SubmitForm’), “My Excel File” + “.xls”, $(“#jqxgrid”).jqxGrid(‘exportdata’, ‘xls’), ‘text/xls;charset=utf-8′);
//this will download the file with compression (after compression of the data)
saveMyFile($(‘#SubmitForm’), “My Excel File” + “.xls”, exportInfo, ‘text/xls;charset=utf-8′);
[/js]
You can see that the parameters of the function saveMyFile,
The export function
[js]
function saveMyFile(ref, fname, text, mime) {
var blob = new Blob([text], { type: mime });
saveAs(blob, fname);
return false;
}
[/js]
Once you pass the parameters, this function will do the remaining of what needs to be done. Sounds great, right? 🙂
Your Excel file will be exported in a fraction of a second. Great work by the Blob function. 🙂
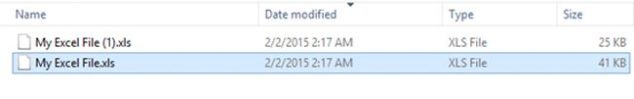
See the file size difference
Now I hope you have two downloaded files:
Let us see the size difference now.
Here, My Excel File.xls is without compression and My Excel File(1).xls is with compression. I hope you see the difference. 🙂
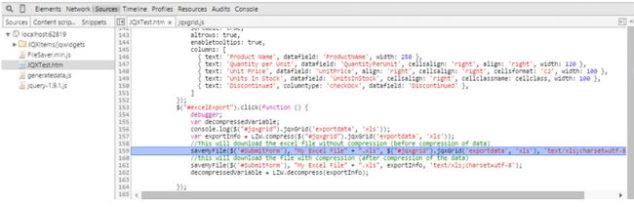
Now it is time for the complete Code.
Complete Code
[html]
<!DOCTYPE html>
<html lang=“en”>
<head>
<title id=‘Description’>This example illustrates how to customize the filtering conditions available in the columns popup menu.
</title>
<script src=“jquery-1.9.1.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxcore.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxdata.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxbuttons.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxscrollbar.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxlistbox.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxdropdownlist.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.filter.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.sort.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.selection.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.pager.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.columnsresize.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.columnsreorder.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxgrid.export.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxdata.export.js”></script>
<script type=“text/javascript” src=“JQXItems/jqwidgets/jqxdatatable.js”></script>
<script src=“JQXItems/jqwidgets/jqxcheckbox.js”></script>
<script src=“JQXItems/jqwidgets/jqxmenu.js”></script>
<link href=“JQXItems/jqwidgets/styles/jqx.base.css” rel=“stylesheet” />
<script src=“generatedata.js”></script>
<script src=“FileSaver.min.js”></script>
<script type=“text/javascript”>
$(document).ready(function () {
var LZW = {
compress: function (uncompressed) {
“use strict”;
// Build the dictionary.
var i,
dictionary = {},
c,
wc,
w = “”,
result = [],
dictSize = 256;
for (i = 0; i < 256; i += 1) {
dictionary[String.fromCharCode(i)] = i;
}
for (i = 0; i < uncompressed.length; i += 1) {
c = uncompressed.charAt(i);
wc = w + c;
//Do not use dictionary[wc] because javascript arrays
//will return values for array[‘pop’], array[‘push’] etc
// if (dictionary[wc]) {
if (dictionary.hasOwnProperty(wc)) {
w = wc;
} else {
result.push(dictionary[w]);
// Add wc to the dictionary.
dictionary[wc] = dictSize++;
w = String(c);
}
}
if (w !== “”) {
result.push(dictionary[w]);
}
return result;
},
decompress: function (compressed) {
“use strict”;
// Build the dictionary.
var i,
dictionary = [],
w,
result,
k,
entry = “”,
dictSize = 256;
for (i = 0; i < 256; i += 1) {
dictionary[i] = String.fromCharCode(i);
}
w = String.fromCharCode(compressed[0]);
result = w;
for (i = 1; i < compressed.length; i += 1) {
k = compressed[i];
if (dictionary[k]) {
entry = dictionary[k];
} else {
if (k === dictSize) {
entry = w + w.charAt(0);
} else {
return null;
}
}
result += entry;
// Add w+entry[0] to the dictionary.
dictionary[dictSize++] = w + entry.charAt(0);
w = entry;
}
return result;
}
}
var url = “products.xml”;
// prepare the data
var source =
{
datatype: “xml”,
datafields: [
{ name: ‘ProductName’, type: ‘string’ },
{ name: ‘QuantityPerUnit’, type: ‘int’ },
{ name: ‘UnitPrice’, type: ‘float’ },
{ name: ‘UnitsInStock’, type: ‘float’ },
{ name: ‘Discontinued’, type: ‘bool’ }
],
root: “Products”,
record: “Product”,
id: ‘ProductID’,
url: url
};
var cellclass = function (row, columnfield, value) {
if (value < 20) {
return ‘red’;
}
else if (value >= 20 && value < 50) {
return ‘yellow’;
}
else return ‘green’;
}
var dataAdapter = new $.jqx.dataAdapter(source, {
downloadComplete: function (data, status, xhr) { },
loadComplete: function (data) { },
loadError: function (xhr, status, error) { }
});
// initialize jqxGrid
$(“#jqxgrid”).jqxGrid(
{
width: 850,
source: dataAdapter,
pageable: true,
autoheight: true,
sortable: true,
altrows: true,
enabletooltips: true,
columns: [
{ text: ‘Product Name’, datafield: ‘ProductName’, width: 250 },
{ text: ‘Quantity per Unit’, datafield: ‘QuantityPerUnit’, cellsalign: ‘right’, align: ‘right’, width: 120 },
{ text: ‘Unit Price’, datafield: ‘UnitPrice’, align: ‘right’, cellsalign: ‘right’, cellsformat: ‘c2′, width: 100 },
{ text: ‘Units In Stock’, datafield: ‘UnitsInStock’, cellsalign: ‘right’, cellclassname: cellclass, width: 100 },
{ text: ‘Discontinued’, columntype: ‘checkbox’, datafield: ‘Discontinued’ },
]
});
$(“#excelExport”).click(function () {
debugger;
var decompressedVariable;
console.log($(“#jqxgrid”).jqxGrid(‘exportdata’, ‘xls’));
var exportInfo = LZW.compress($(“#jqxgrid”).jqxGrid(‘exportdata’, ‘xls’));
//This will download the excel file without compression (before compression of data)
saveMyFile($(‘#SubmitForm’), “My Excel File” + “.xls”, $(“#jqxgrid”).jqxGrid(‘exportdata’, ‘xls’), ‘text/xls;charset=utf-8′);
//this will download the file with compression (after compression of the data)
saveMyFile($(‘#SubmitForm’), “My Excel File” + “.xls”, exportInfo, ‘text/xls;charset=utf-8′);
decompressedVariable = LZW.decompress(exportInfo);
});
function saveMyFile(ref, fname, text, mime) {
var blob = new Blob(, { type: mime });
saveAs(blob, fname);
return false;
}
});
</script>
</head>
<body class=‘default’>
<input type=“button” value=“Export to Excel” id=‘excelExport’ />
<style>
.green {
color: black\9;
background-color: #b6ff00\9;
}
.yellow {
color: black\9;
background-color: yellow\9;
}
.red {
color: black\9;
background-color: #e83636\9;
}
.green:not(.jqx-grid-cell-hover):not(.jqx-grid-cell-selected), .jqx-widget .green:not(.jqx-grid-cell-hover):not(.jqx-grid-cell-selected) {
color: black;
background-color: #b6ff00;
}
.yellow:not(.jqx-grid-cell-hover):not(.jqx-grid-cell-selected), .jqx-widget .yellow:not(.jqx-grid-cell-hover):not(.jqx-grid-cell-selected) {
color: black;
background-color: yellow;
}
.red:not(.jqx-grid-cell-hover):not(.jqx-grid-cell-selected), .jqx-widget .red:not(.jqx-grid-cell-hover):not(.jqx-grid-cell-selected) {
color: black;
background-color: #e83636;
}
</style>
<div id=‘jqxWidget’ style=“font-size: 13px; font-family: Verdana; float: left;”>
<div id=“jqxgrid”>
</div>
</div>
</body>
</html>
[/html]
Note: I have implemented the grid with a color render implementation. You can omit it and implement a simple grid if you work on the JQX Grid. Please note that you can give any string for the compression and decompression. For my convenience I selected the JQX Grid data.
Conclusion
Please download the attachment and try it. Please do not forget to give your valuable suggestions.
Point of interest
Export, Client-side Export, Compression in the client side, Decompression in the client side, Export using BLOB, Export in jQuery.
That is all for the day, will see you in another article.
Kindest Regards,