Convert JSON Data Into Data Grid Columns

In this post we will see how we can show our JSON data in a client side grid. Here we are going to use jquery.columns grid, which is light weight and pretty easy to use. For the demo purpose we will create a JSON dynamically in client side and format it as a grid. I hope you will like this.
Using the code
First of all you need to download the needed files from here.
Then add reference to your page.
[html]
<link href="css/classic.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.columns-1.0.min.js"></script>
[/html]
Creating a JSON dynamically
You can create a JSON array as follows.
[js]
var myData = new Array();
var firstNames =
[
"Andrew", "Nancy", "Shelley", "Regina", "Yoshi", "Antoni", "Mayumi", "Ian", "Peter", "Lars", "Petra", "Martin", "Sven", "Elio", "Beate", "Cheryl", "Michael", "Guylene"
];
var lastNames =
[
"Fuller", "Davolio", "Burke", "Murphy", "Nagase", "Saavedra", "Ohno", "Devling", "Wilson", "Peterson", "Winkler", "Bein", "Petersen", "Rossi", "Vileid", "Saylor", "Bjorn", "Nodier"
];
var productNames =
[
"Black Tea", "Green Tea", "Caffe Espresso", "Doubleshot Espresso", "Caffe Latte", "White Chocolate Mocha", "Cramel Latte", "Caffe Americano", "Cappuccino", "Espresso Truffle", "Espresso con Panna", "Peppermint Mocha Twist"
];
var priceValues =
[
"2.25", "1.5", "3.0", "3.3", "4.5", "3.6", "3.8", "2.5", "5.0", "1.75", "3.25", "4.0"
];
function createData(num) {
myData = [];
for (var i = 0; i < num; i++) {
var row = {};
var productindex = Math.floor(Math.random() * productNames.length);
var price = parseFloat(priceValues[productindex]);
var quantity = 1 + Math.round(Math.random() * 10);
row["firstname"] = firstNames[Math.floor(Math.random() * firstNames.length)];
row["lastname"] = lastNames[Math.floor(Math.random() * lastNames.length)];
row["productname"] = productNames[productindex];
row["price"] = price;
row["quantity"] = quantity;
row["total"] = price * quantity;
myData[i] = row;
}
}
[/js]
Here the function createData will create a JSON array.
Next we need to create a table and give this array as a data source to the grid.
[html]
<table id="dataGrid" class="display" width="100%"></table>
[/html]
[js]
$(function () {
createData(25);
$(‘#dataGrid’).columns({
data: myData
});
});
[/js]
Pretty simple right?
Complete code
[html]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Convert JSON Data Into Data Grid Columns</title>
<link href="css/classic.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.columns-1.0.min.js"></script>
<script>
var myData = new Array();
var firstNames =
[
"Andrew", "Nancy", "Shelley", "Regina", "Yoshi", "Antoni", "Mayumi", "Ian", "Peter", "Lars", "Petra", "Martin", "Sven", "Elio", "Beate", "Cheryl", "Michael", "Guylene"
];
var lastNames =
[
"Fuller", "Davolio", "Burke", "Murphy", "Nagase", "Saavedra", "Ohno", "Devling", "Wilson", "Peterson", "Winkler", "Bein", "Petersen", "Rossi", "Vileid", "Saylor", "Bjorn", "Nodier"
];
var productNames =
[
"Black Tea", "Green Tea", "Caffe Espresso", "Doubleshot Espresso", "Caffe Latte", "White Chocolate Mocha", "Cramel Latte", "Caffe Americano", "Cappuccino", "Espresso Truffle", "Espresso con Panna", "Peppermint Mocha Twist"
];
var priceValues =
[
"2.25", "1.5", "3.0", "3.3", "4.5", "3.6", "3.8", "2.5", "5.0", "1.75", "3.25", "4.0"
];
$(function () {
createData(25);
$(‘#dataGrid’).columns({
data: myData
});
});
function createData(num) {
myData = [];
for (var i = 0; i < num; i++) {
var row = {};
var productindex = Math.floor(Math.random() * productNames.length);
var price = parseFloat(priceValues[productindex]);
var quantity = 1 + Math.round(Math.random() * 10);
row["firstname"] = firstNames[Math.floor(Math.random() * firstNames.length)];
row["lastname"] = lastNames[Math.floor(Math.random() * lastNames.length)];
row["productname"] = productNames[productindex];
row["price"] = price;
row["quantity"] = quantity;
row["total"] = price * quantity;
myData[i] = row;
}
}
</script>
</head>
<body>
<table id="dataGrid" class="display" width="100%"></table>
</body>
</html>
[/html]
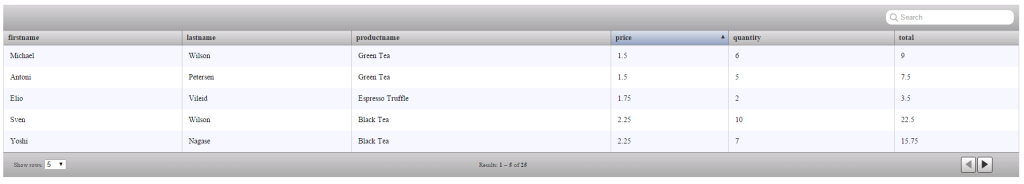
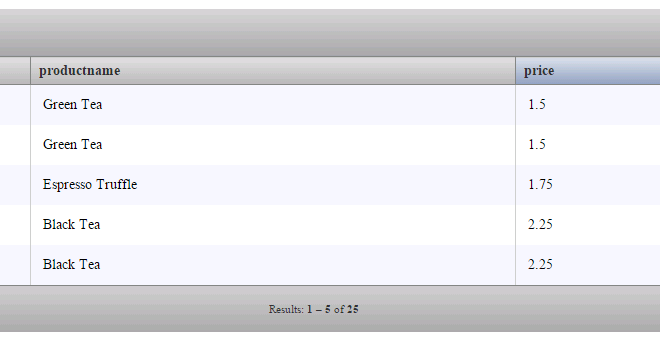
Output
If everything goes fine, you can see as an output in your page.
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu