Copy contents to clipboard
Introduction
In this article you will learn how to copy the contents to clip board in client side, using JQuery. Once the data is in clip board you can paste it anywhere or you can manipulate it. I hope you will like it.
Download Source Code
See demo
Background
Today one of my colleague asked me how we can copy the content to clipboard, so that he can do some workaround with that data. Since I was not aware of that, I said I will check and let him know. I have done the requirement by using a plugin zclip. It is perfect. I hope some one may find it is useful.
Using the code
To start with, you need to add the following references.
[js]
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.zclip.js"></script>
[/js]
Add some UI elements
[html]
<a href="http://sibeeshpassion.com/">Copy to clipboard demo at Sibeesh Passion</a>
<div style="margin: 25px;">
<textarea id="myText" class="myText" onfocus="if(this.value==’Type contents here’)this.value=”;" onblur="if(this.value==”)this.value=’Type contents here’;">Type contents here</textarea>
<button id="copyMe" class="copyMe">Copy</button>
<button id="copyMeWithCallback" class="copyMe">Copy With Callback</button>
<textarea style="margin-top: 25px;" id="copiedContent" class="myText" ></textarea>
</div>
[/html]
Add Styles
[css]
<style>
.copyMe {
display: inline-block;
height: 32px;
width: 200px;
position: relative;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-color: #0033CC;
color: #CCFFFF;
}
.myText {
display: block;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
width: 375px;
padding: 10px;
margin: 15px 0;
height: 75px;
border: 4px solid #ccc;
margin-top: 0;
}
</style>
[/css]
Now you can see the page as follows.

We will create two demo.
Without callback (Normal use)
To work with a normal use, you need to add a script as follows.
[js]
$("#copyMe").zclip({
path: ‘ZeroClipboard.swf’,
copy: function () {
return $(this).prev().val();
}
});
[/js]
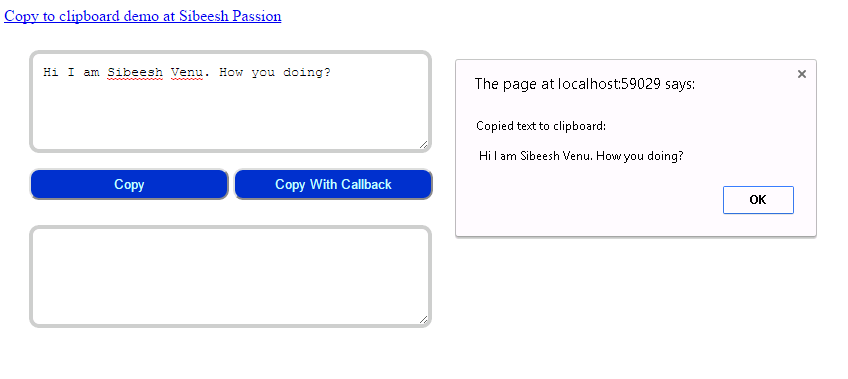
Once you are done, run your page and type some content, then click on “Copy” button. You can get an alert as follows.

Cheers 🙂
With callback
For this demo, you need to add few more lines of code. Please find the script below.
[js]
$("#copyMeWithCallback").zclip({
path: ‘ZeroClipboard.swf’,
copy: $(‘#myText’).val(),
beforeCopy: function () {
$(‘#copiedContent’).text($(‘#myText’).val() + ‘– Before Copy’);
},
afterCopy: function () {
$(‘#copiedContent’).text($(‘#myText’).val() + ‘– After Copy’);
}
});
[/js]
We are handling two events,
You can do so many process in these two events like updating the colour of your UI elements or text box. Here I ma changing the text property 🙂
Please run the above script and see the output as follows.

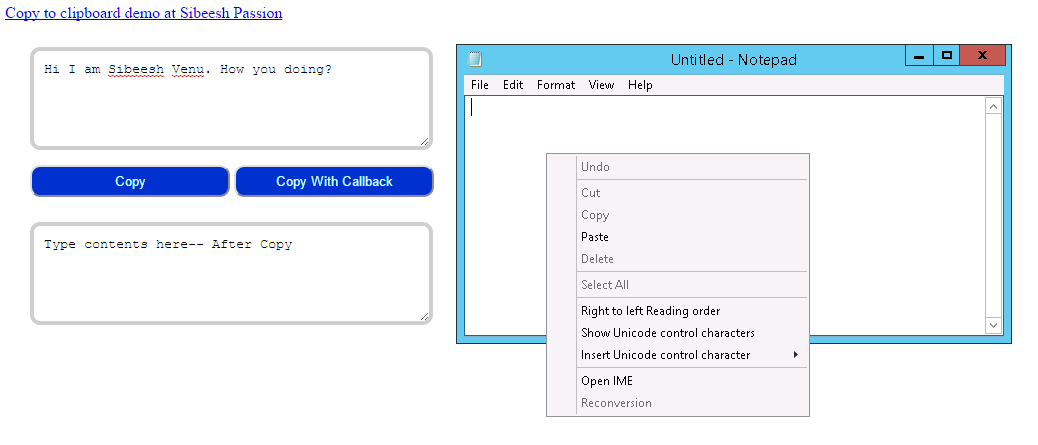
As you can see we are changing the text property of our text area in those two events.
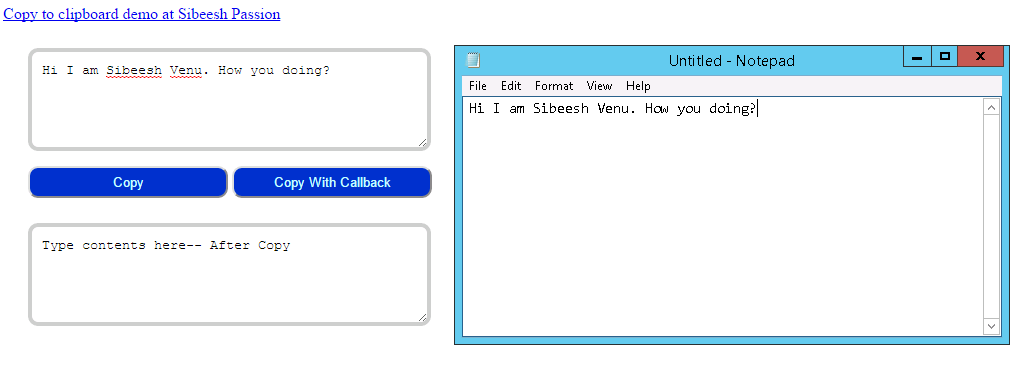
Since this copied data is in clip board,you can even paste that content anywhere. For example I am pasting that content in a notepad as follows.


Complete Code
[html]
<!DOCTYPE html>
<html>
<head>
<title>Copy to clipboard demo at Sibeesh Passion</title>
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.zclip.js"></script>
<style>
.copyMe {
display: inline-block;
height: 32px;
width: 200px;
position: relative;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-color: #0033CC;
color: #CCFFFF;
}
.myText {
display: block;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
width: 375px;
padding: 10px;
margin: 15px 0;
height: 75px;
border: 4px solid #ccc;
margin-top: 0;
}
</style>
</head>
<body>
<a href="http://sibeeshpassion.com/">Copy to clipboard demo at Sibeesh Passion</a>
<div style="margin: 25px;">
<textarea id="myText" class="myText" onfocus="if(this.value==’Type contents here’)this.value=”;" onblur="if(this.value==”)this.value=’Type contents here’;">Type contents here</textarea>
<button id="copyMe" class="copyMe">Copy</button>
<button id="copyMeWithCallback" class="copyMe">Copy With Callback</button>
<textarea style="margin-top: 25px;" id="copiedContent" class="myText" ></textarea>
</div>
<script>
$(document).ready(function () {
$("#copyMe").zclip({
path: ‘ZeroClipboard.swf’,
copy: function () {
return $(this).prev().val();
}
});
$("#copyMeWithCallback").zclip({
path: ‘ZeroClipboard.swf’,
copy: $(‘#myText’).text(),
beforeCopy: function () {
$(‘#copiedContent’).text($(‘#myText’).val() + ‘– Before Copy’);
},
afterCopy: function () {
$(‘#copiedContent’).text($(‘#myText’).val() + ‘– After Copy’);
}
});
});
</script>
</body>
</html>
[/html]
Conclusion
I hope someone found this article useful. Please share me your valuable thoughts and comments. Your feedback is always welcomed.
Thanks in advance. Happy coding!
Kindest Regards
Sibeesh Venu