Create Custom Web Apps for Microsoft Teams Using Azure Function, Node Js

[toc]
Introduction
The popularity of Microsoft Teams is getting increased day by day, thus the new requirements. Do you know that we can always develop our own web apps and integrate the same to our Microsoft Teams? That is exactly what we are going to do in this blog. Let’s start then.
Background
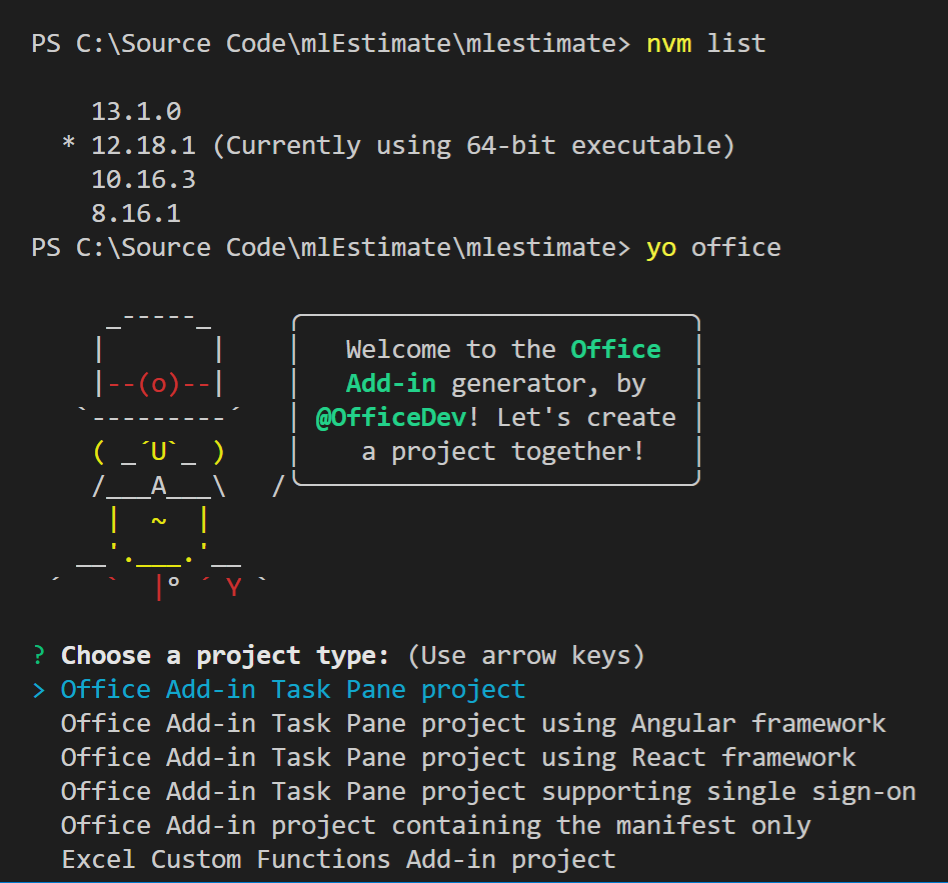
My plan was to create a web application in Vuejs with Nodejs, and convert the same to Microsoft Team’s web application so that my Team members can use it. There is a generator that helps you create a basic application with some default functionality, but that will support only Angular and react for now (the time that I write this article).

You should also keep in mind that you will have to set up your machine before you start working with “yo generator”. The complete setup can be found here, I am just mentioning it here, even though it is not relevant to this article. So here I will create a Teams App using Javascript SDK and I will connect the same with my Vuejs application later, I will write about that in my next blog.
What we are going to do
We will be doing preceding things in this post,
- Create an Azure function with Node Js HttpTrigger
- Customize the Azure function to use static HTML file we upload
- Generate the Index.html file, config.html file as per Microsoft Teams Web App standard
- Generate the manifest file
- Install our new Web App in Microsoft Team
Are you still with me and above mentioned points sounds interesting for you, then let’s develop something.
Create Static Website Using JavaScript SDK
Here we are going to use Microsoft Teams JavaScript client SDK to develop our application. And with the help of these SDK, we can develop a wide variety of applications, some of them are listed below.
- Tabs
- Bots
- Messaging Extensions
- Task Modules
- Webhooks and Office 365 connector
And within the Tab type, we can develop a static Tab application (The tabs that are shown in the left side of the Teams application, here the context will be same for all the users) and a configurable tab application (The tab we can add to any channel, or groups and can be configurable with logged-in users context).
Here we are going to develop a small application that just shows the logged in user email id on our home page. Just remember that this is just a starting blog and the motive of this blog is to give you a walkthrough on how you can develop and install custom apps in Microsoft Teams. To develop the application for Microsoft Teams, we need the below pages.
- Content Page(index.html), this is the page that displayed in the Tab app
- Configuration Page(config.html), that used to set the content page
Now open any of your favorite code editors and create two files index.html and config.html and then replace the codes.
Here we are just setting our Tab’s name and then we are calling “microsoftTeams.settings.setValidityState(true)”, at then end the Save button will be enabled for you after the validation. Please remember that you should call “microsoftTeams.initialize()” before you perform any of these tasks.
Here on our content page, we are just getting the logged-in user name and show it to a div element. As simple as that.
Static Website Using Azure Fucntion
The capabilities of an Azure Function is limitless, it is up to you for what the Azure Function can be used. Now we are going to use the Azure function to host a static website. I hope you have already used Azure Functions, if you have not, you can read some related articles here.
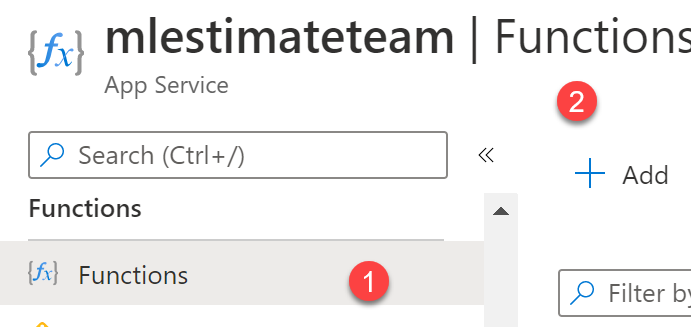
Now go to your Azure portal and search for Function App and create one. Remember to select the Nodejs as runtime stack. Once the function app is deployed successfully go to the Functions tab and click on the plus icon.

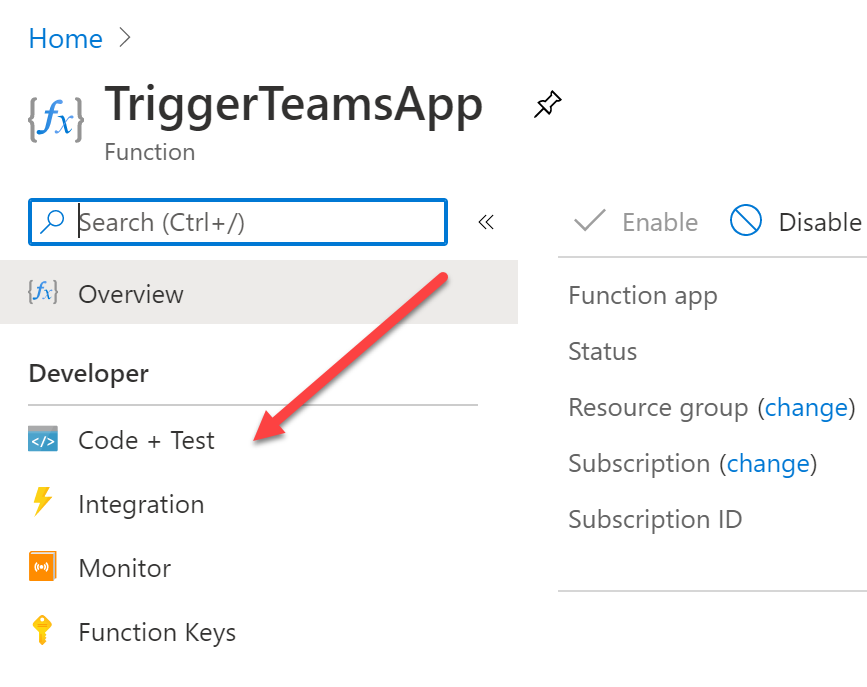
From the template section, select the template HttpTrigger and then give a name for your function and set the authorization level to anonymous for now. You should see your function now and we can edit the code now. Go to your function and click on the button Code + Test.

Here is the place where you can edit your function code. Replace the codes with the below one.
Here we are loading our index.html file from the directory “myfiles” and add it as the context body so that the page will be displayed. Save the function and now we can create the folder “myfiles” and upload our pages there. To do that, go to your Azure Function and then click on Advanced Tools and click on the Goto link if it is asked. This will open a new browser tab with advanced tools. You can also visit this page by directly go to https://{yourfunctionname}.scm.azurewebsites.net/. Now click on the Debug console on the menu and then select CMD, go to the folder site -> wwwroot -> folder with the name of your function, this is where you will see the files function.json and index.js. Just click on the + (plus) icon on the top and create a new folder with the name “myfiles”. Go to the folder created and drag and drop your files there (index.html, config.html).
At this point, you should be able to see your index page, when you go to your function URL (https://yourfunctionname.azurewebsites.net/api/triggername?file=index.html), but if you go to the home page of your function by visiting https://yourfunctionname.azurewebsites.net, your index file is not loading right? We can override this by introducing a new proxy to our application.
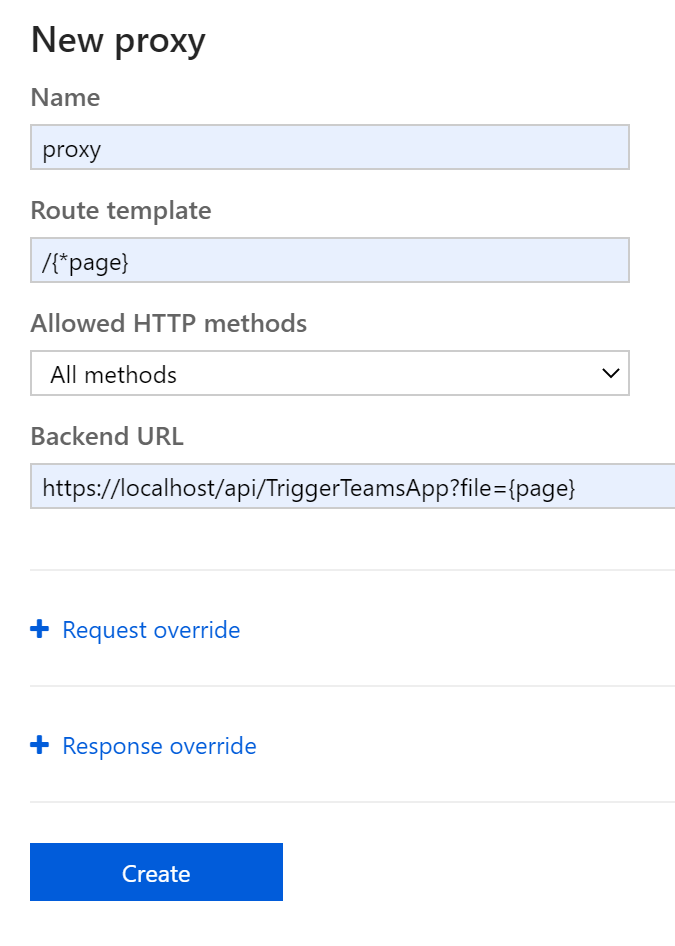
Go to your Function App and click on the Proxies menu and then click on the +Add icon on the top. Fill the form given, your filled form should look like below.

Once the proxy is updated, go to your function home page and your index page should be loaded with the Team JavaScript SDK now, you can check this in the network tab in the browser console.
Create Manifest for Teams App
Now that our static website is ready, it is time to create a manifest for our team’s application. You can either create this manifest on your own, or you can use the tool called App Studio, here is the well-documented page which explains the features on this application. By using this tool we generate a manifest file by giving the static page files and other information. And at the end of the process, if all the validations are successful, then you will be given options to download the manifest file and install the app to any channel, or teams.
Here is the sample manifest file generated.
If you want to understand the complete structure of the manifest file, here is the link.
Install the Teams App in Teams
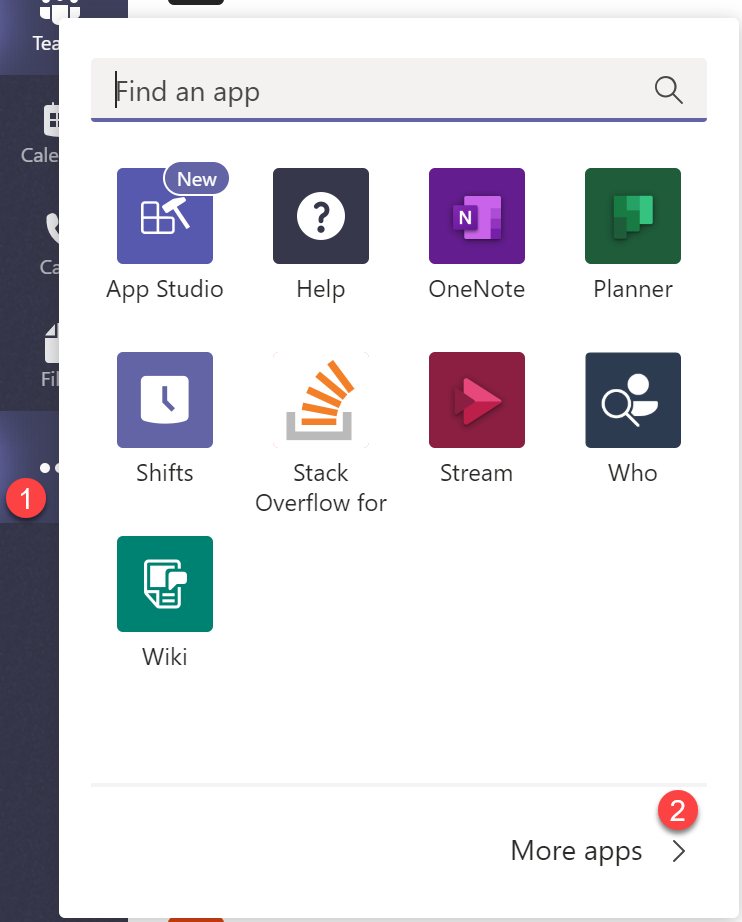
If you choose the option of downloading the manifest file, here is how you can install it. Click on the three-dot on the static tabs in Teams and then click on the More Apps link.

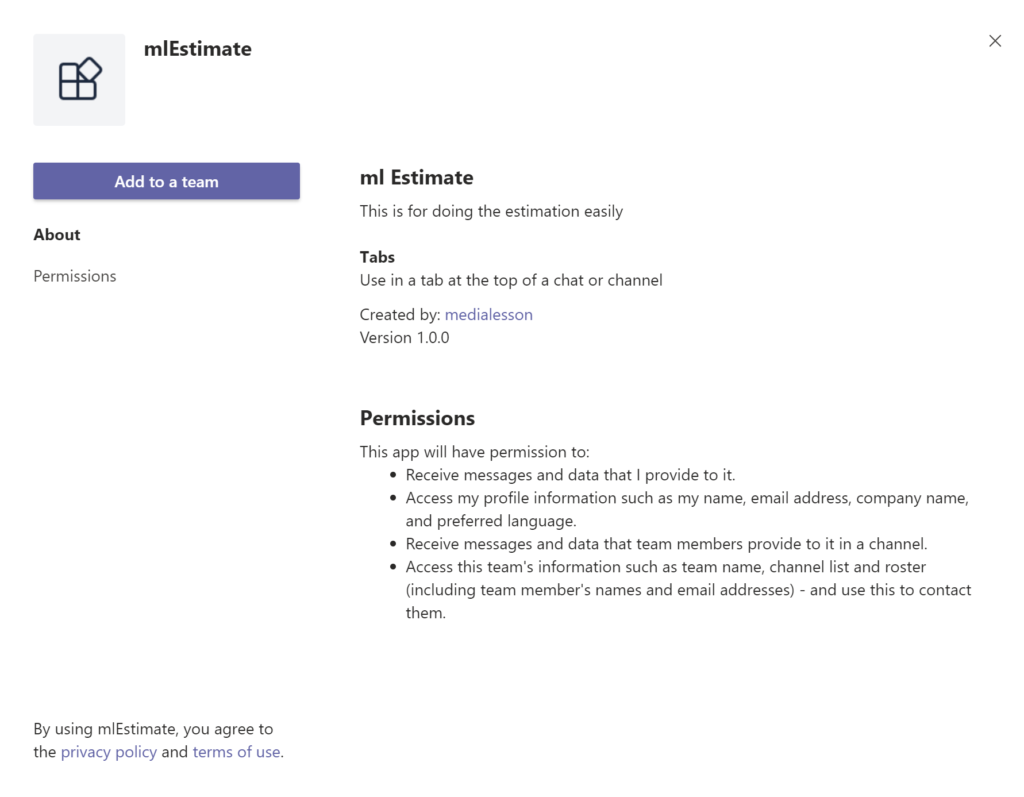
Now click on the “Upload a custom app” link at the bottom and then select your manifest zip file downloaded, it will contain the manifest.json file and other related files. Clicking on the “Add to a team” button on the next screen will start the process.

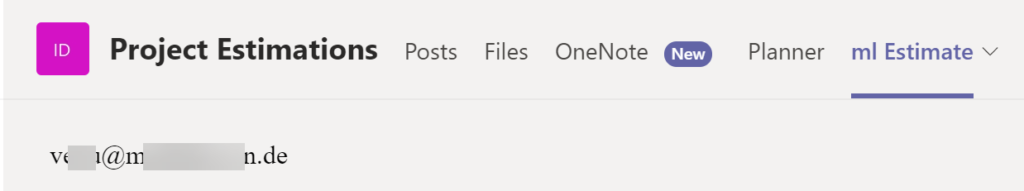
In the next screen, select the channel you want to add this Tab App, and then click on the “Setup a tab” button. Once it is installed, you should see your email if you go to your Tab Application.

Conclusion
I hope this post was useful and you have learned the below things.
- What are Microsoft Teams Web App?
- How to create a custom application for Microsoft Teams?
- How to load a static website using the Azure Function?
- What is Manifest and how to generate it using App Studio?
- How to install the Web Apps in Microsoft Teams?
About the Author
I am yet another developer who is passionate about writing and video creation. I have written close to 500 blogs on my blog. And I upload videos on my YouTube channels Njan Oru Malayali and Sibeesh Passion. Please feel free to follow me.
Your turn. What do you think?
Thanks a lot for reading. Did I miss anything that you may think which is needed in this article? Could you find this post useful? Kindly do not forget to share your feedback. In the next post, we will see how we can connect this application to our Vuejs application.
Kindest Regards
Sibeesh Venu