Custom Events In Highcharts

In this post we will discuss how we can handle custom events in HighChart . HighChart has already given enough events but sometimes we may need to handle some additional events. For example if we need to fire an alert if user double clicks on the points. Here I am using HighChart Drill Down Chart, So As you all know drill down chart is a chart which populate another chart according to the user action, ie if user click on a particular series, a chart with the related data of the clicked series will get loaded. Now we will go and see it in action. I hope you will like this.
Background
I am working in a BI dashboard application, thus recently I got a requirement of giving an alert if user clicks on the chart point. Here I will explain the same with an example of high chart drill down type.
Please see the demo here: Custom Events in Drill Down Chart
Using the code
First of all we will create a page as follows.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Fire Double Click Events In Highcharts</title>
</head>
<body>
Fire Double Click Events In Highcharts – Sibeesh Passion (<a href="http://sibeeshpassion.com">Sibeesh Passion </a>)
<br />
<br />
<br />
<div id="container" style="height: 300px"></div>
</body>
</html>
[/html]
Next we will add the needed references.
[js]
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script src="http://sibeeshpassion.com/content/scripts/highcharts.js"></script>
<script src="http://sibeeshpassion.com/content/scripts/drilldown.js"></script>
<script src="http://blacklabel.github.io/custom_events/customEvents.js"></script>
[/js]
Here you can see we have added a file customEvents.js, please do not forget to add this file. This is much important.
The next step is to load the chart, We can create a chart as follows.
[js]
<script>
$(document).ready(function () {
// Internationalization
Highcharts.setOptions({
lang: {
drillUpText: ‘? Back to {series.name}’
}
});
var options = {
chart: {
height: 300,
events: {
}
},
title: {
text: ‘Highcharts Drilldown Plugin’
},
xAxis: {
categories: true
},
drilldown: {
series: [{
id: ‘fruits’,
name: ‘Fruits’,
data: [
[‘Apples’, 4],
[‘Pears’, 6],
[‘Oranges’, 2],
[‘Grapes’, 8]
]
}, {
id: ‘cars’,
name: ‘Cars’,
data: [{
name: ‘Toyota’,
y: 4,
drilldown: ‘toyota’
},
[‘Volkswagen’, 3],
[‘Opel’, 5]
]
}, {
id: ‘toyota’,
name: ‘Toyota’,
data: [
[‘RAV4’, 3],
[‘Corolla’, 1],
[‘Carina’, 4],
[‘Land Cruiser’, 5]
]
}]
},
legend: {
enabled: false
},
series: [{
name: ‘Overview’,
colorByPoint: true,
data: [{
name: ‘Fruits’,
y: 10,
drilldown: ‘fruits’
}, {
name: ‘Cars’,
y: 12,
drilldown: ‘cars’
}, {
name: ‘Countries’,
y: 8
}]
}]
};
// Drill Down Chart Implementation
options.chart.renderTo = ‘container’;
options.chart.type = ‘column’;
var chart1 = new Highcharts.Chart(options);
});
</script>
[/js]
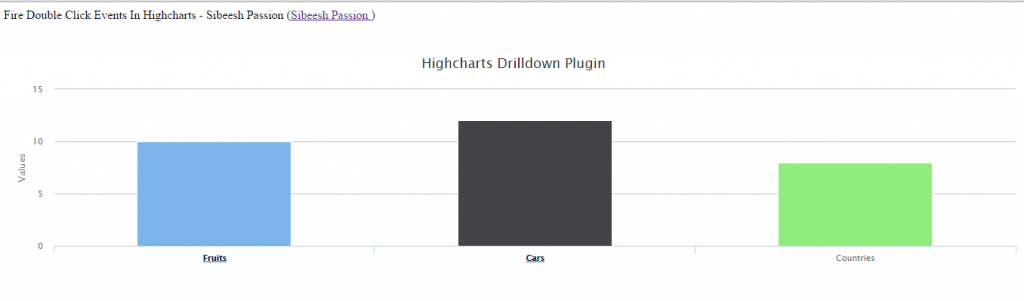
Now if you run your page you can see a drill down chart as follows.
Now here is the main part, we need to add a plot option to the chart option so that we can track the events. Please add the preceding lines of code.
[js]
plotOptions: {
series: {
point: {
events: {
dblclick: function () {
setTimeout(function () {
alert(‘Double Click Is Not Permitted’);
}, 1000);
return false;
}
}
}
}
}
[/js]
We have created a custom double click event dblclick successfully. In this way you can create custom events in highchart wherever you want, like create click and double click event in axis and label and data labels so on…
That’s all, we did it. Now please find the complete code.
Complete Code
[html]
<!DOCTYPE html>
<html>
<head>
<title>Fire Double Click Events In Highcharts</title>
<script src="http://sibeeshpassion.com/content/scripts/jquery-2.0.2.min.js"></script>
<script src="http://sibeeshpassion.com/content/scripts/highcharts.js"></script>
<script src="http://sibeeshpassion.com/content/scripts/drilldown.js"></script>
<script src="http://blacklabel.github.io/custom_events/customEvents.js"></script>
<script>
$(document).ready(function () {
// Internationalization
Highcharts.setOptions({
lang: {
drillUpText: ‘? Back to {series.name}’
}
});
var options = {
chart: {
height: 300,
events: {
}
},
title: {
text: ‘Highcharts Drilldown Plugin’
},
xAxis: {
categories: true
},
drilldown: {
series: [{
id: ‘fruits’,
name: ‘Fruits’,
data: [
[‘Apples’, 4],
[‘Pears’, 6],
[‘Oranges’, 2],
[‘Grapes’, 8]
]
}, {
id: ‘cars’,
name: ‘Cars’,
data: [{
name: ‘Toyota’,
y: 4,
drilldown: ‘toyota’
},
[‘Volkswagen’, 3],
[‘Opel’, 5]
]
}, {
id: ‘toyota’,
name: ‘Toyota’,
data: [
[‘RAV4’, 3],
[‘Corolla’, 1],
[‘Carina’, 4],
[‘Land Cruiser’, 5]
]
}]
},
legend: {
enabled: false
},
plotOptions: {
series: {
point: {
events: {
dblclick: function () {
setTimeout(function () {
alert(‘Double Click Is Not Permitted’);
}, 1000);
return false;
}
}
}
}
},
series: [{
name: ‘Overview’,
colorByPoint: true,
data: [{
name: ‘Fruits’,
y: 10,
drilldown: ‘fruits’
}, {
name: ‘Cars’,
y: 12,
drilldown: ‘cars’
}, {
name: ‘Countries’,
y: 8
}]
}]
};
// Drill Down Chart Implementation
options.chart.renderTo = ‘container’;
options.chart.type = ‘column’;
var chart1 = new Highcharts.Chart(options);
});
</script>
</head>
<body>
Fire Double Click Events In Highcharts – Sibeesh Passion (<a href="http://sibeeshpassion.com">Sibeesh Passion </a>)
<br />
<br />
<br />
<div id="container" style="height: 300px"></div>
</body>
</html>
[/html]
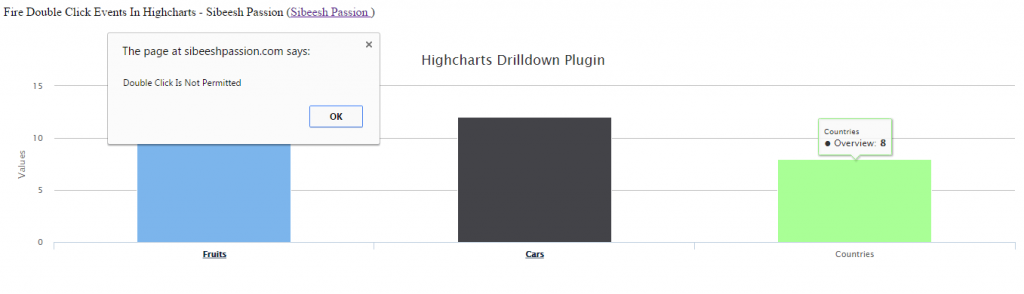
Now if you run and double click on any series, you will get an output as follows.
Please see the JSFiddle link here: Fire Double Click Events In Highcharts
Conclusion
Did I miss anything that you may think which is needed? Have you ever wanted this requirement while you play with highchart? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I am able to.
Kindest Regards
Sibeesh Venu