Drag and Drop the Legend and Maintain the Position in Chart

Today we will learn how to create a drag-able legend and maintain that position in the chart area, so that once we drag and drop the legend, even if we reload the chart again, it will take the legend position from the session storage, where we have set the values when dropping the legend. Cool, right?
Background
For the past few weeks I have been working in Charts, so a few days ago I got a requirement to make a drag-able legend and maintain the position. As you all know, everyone expects the best from their products, so I began working to satisfy my client by giving them all the feasible options in the chart. Once I was done with that it was good.
Download Source Code
Drag and Drop the Legend and Maintain the Position
Load the required files
To start, we must load some files, you can determine the files below.
[js]
<script src="Scripts/jquery-1.11.1.min.js"></script>
<script src="Scripts/highcharts.js"></script>
<script src="Scripts/highcharts-more.js"></script>
<script src="Scripts/draggable-legend.js"></script>
[/js]
Creating UI elements
Now we need some UI elements to load the chart and show the drag and drop position. We will show the position values while the user drags and drops the legend, so that it looks more active.
[html]
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
Legend X: <input id="txtLegendX" type="number" /> <br />
Legend X: <input id="txtLegendY" type="number" />
[/html]
Creating options of chart
The next step we need is to set the options of the chart. Please find the following settings.
[js]
var options = {
title: {
text: ‘Worked hours in a week’
},
xAxis: {
categories: [‘Developing’, ‘Maitenance’, ‘Marketing’, ‘Business’, ‘Admin’]
},
series: [{
type: ‘column’,
name: ‘Monday’,
data: [3, 2, 1, 3, 4]
}, {
type: ‘column’,
name: ‘Tuesday’,
data: [2, 3, 5, 7, 6]
}, {
type: ‘column’,
name: ‘Wednesday’,
data: [4, 3, 3, 9, 0]
}, {
type: ‘column’,
name: ‘Thursday’,
data: [4, 3, 3, 9, 0]
}, {
type: ‘column’,
name: ‘Friday’,
data: [4, 3, 3, 9, 0]
}, {
type: ‘spline’,
name: ‘Thursday’,
data: [3, 2.67, 3, 6.33, 3.33],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: ‘white’
}
}],
legend: {
enabled: true,
layout: ‘vertical’,
backgroundColor: ‘white’,
align: ‘left’,
verticalAlign: ‘top’,
y: 50,
x: 50,
borderWidth: 1,
borderRadius: 0,
title: {
text: ‘::Drag Me’
},
floating: true,
draggable: true,
zIndex: 20
}
};
[/js]
In the preceding code block we have set the series and other settings including the legend. Please note that we have set the draggable and floating property to true. You can customize all of these properties as you need to.
[js]
floating: true,
draggable: true,
[/js]
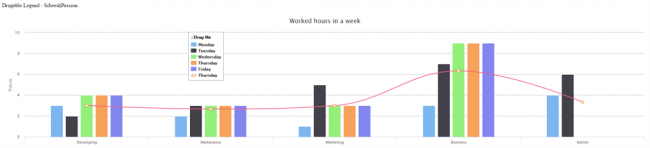
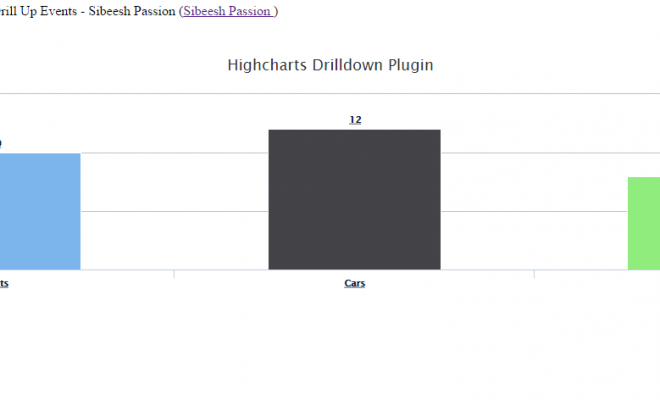
Now if you run your application, you will get output as follows.
So our application is working fine, isn’t it?
Changes in draggable-legend.js
To continue with the process, we must make some changes in the draggable-legend.js. You can see the changes below. If you download the source code attached, you can see the changes by default.
[js]
addEvent(chart.container, ‘mousemove’, function (e) {
});
[/js]
I will include some code for our purposes in the preceding function in draggable-legend.js. At the end of the specified function I am including the following code block.
[js]
$("#txtLegendX").val(options.x);
$("#txtLegendY").val(options.y);
sessionStorage.setItem("legendx", options.x);
sessionStorage.setItem("legendy", options.y);
[/js]
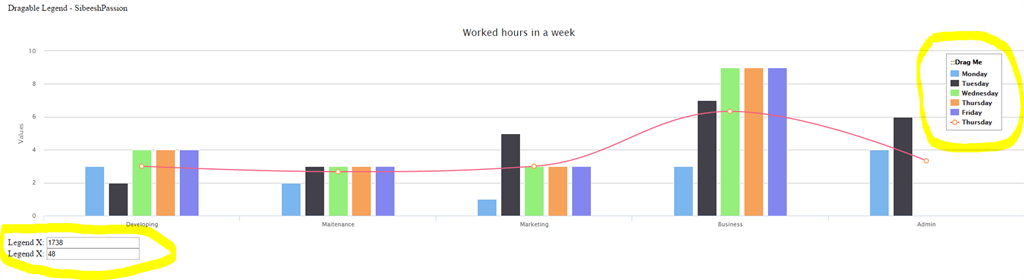
The purpose of that code block is to set the value to the session storage and the UI element. Now we will run our application and see the output.
Now if you drag and drop the legend somewhere else, you can see that the values specified in the text boxes has changed.
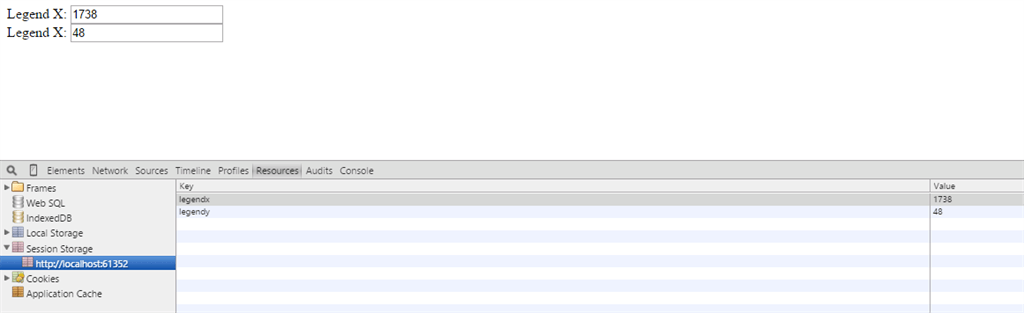
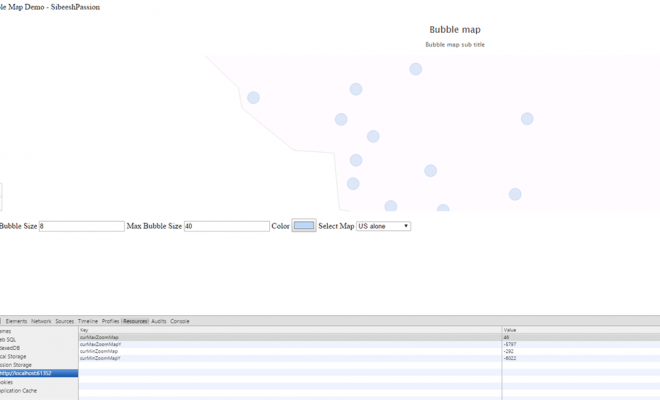
No we will check whether the values are updated to the session storage in the browser console.
Cool, it is updated, we are happy.
Now we need to retain this position even if the user reloads the chart, right? Normally what happens is, the chart will be loaded with the initial settings we have set in the option.
Maintain the legend position
To maintain the legend position, we must apply the legend position to the chart, we can take the values from the session storage where we already set the values.
[js]
if (sessionStorage.getItem("legendx") != null && typeof sessionStorage.getItem("legendx") != ‘undefined’ && sessionStorage.getItem("legendy") != null && typeof sessionStorage.getItem("legendy") != ‘undefined’) {
options.legend.x = parseInt(sessionStorage.getItem("legendx"));
options.legend.y = parseInt(sessionStorage.getItem("legendy"));
$("#txtLegendX").val(sessionStorage.getItem("legendx"));
$("#txtLegendY").val(sessionStorage.getItem("legendy"));
}
$(‘#container’).highcharts(options);
[/js]
We are checking the session storage values and applying values to the options and we provide that options to the chart. Sounds good? So our complete code for this implementation is as follows.
Complete code
[html]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dragable Legend – sibeeshpassion</title>
<script src="Scripts/jquery-1.11.1.min.js"></script>
<script src="Scripts/highcharts.js"></script>
<script src="Scripts/highcharts-more.js"></script>
<script src="Scripts/draggable-legend.js"></script>
<script>
$(function () {
var options = {
title: {
text: ‘Worked hours in a week’
},
xAxis: {
categories: [‘Developing’, ‘Maitenance’, ‘Marketing’, ‘Business’, ‘Admin’]
},
series: [{
type: ‘column’,
name: ‘Monday’,
data: [3, 2, 1, 3, 4]
}, {
type: ‘column’,
name: ‘Tuesday’,
data: [2, 3, 5, 7, 6]
}, {
type: ‘column’,
name: ‘Wednesday’,
data: [4, 3, 3, 9, 0]
}, {
type: ‘column’,
name: ‘Thursday’,
data: [4, 3, 3, 9, 0]
}, {
type: ‘column’,
name: ‘Friday’,
data: [4, 3, 3, 9, 0]
}, {
type: ‘spline’,
name: ‘Thursday’,
data: [3, 2.67, 3, 6.33, 3.33],
marker: {
lineWidth: 2,
lineColor: Highcharts.getOptions().colors[3],
fillColor: ‘white’
}
}],
legend: {
enabled: true,
layout: ‘vertical’,
backgroundColor: ‘white’,
align: ‘left’,
verticalAlign: ‘top’,
y: 50,
x: 50,
borderWidth: 1,
borderRadius: 0,
title: {
text: ‘::Drag Me’
},
floating: true,
draggable: true,
zIndex: 20
}
};
if (sessionStorage.getItem("legendx") != null && typeof sessionStorage.getItem("legendx") != ‘undefined’ && sessionStorage.getItem("legendy") != null && typeof sessionStorage.getItem("legendy") != ‘undefined’) {
options.legend.x = parseInt(sessionStorage.getItem("legendx"));
options.legend.y = parseInt(sessionStorage.getItem("legendy"));
$("#txtLegendX").val(sessionStorage.getItem("legendx"));
$("#txtLegendY").val(sessionStorage.getItem("legendy"));
}
$(‘#container’).highcharts(options);
});
</script>
</head>
<body>
Dragable Legend – sibeeshpassion
<br />
<br />
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
Legend X: <input id="txtLegendX" type="number" /> <br />
Legend X: <input id="txtLegendY" type="number" />
</body>
</html>
[/html]
Conclusion
I hope you liked this article. Please provide your valuable suggestions. It matters a lot. Please download the source code to determine more.
Points of interest
Legend, Chart, Drag legend, Drop legend, Drag and drop legend in chart.