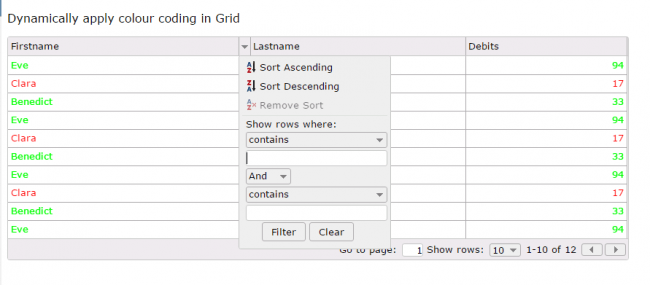
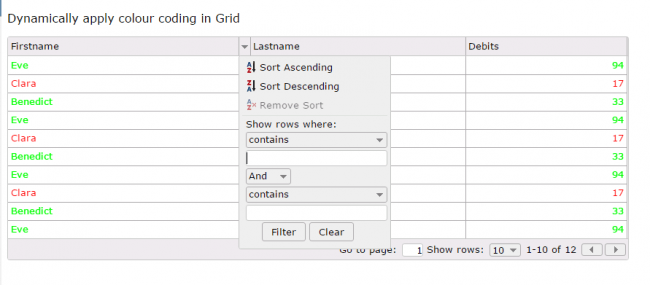
Dynamically Apply Colour Coding in Grid With Dynamic Headers And Data

In this post we will see how we can apply colour coding dynamically to jQWidgets jQXGrid. Normally a grid control can be used when you need to formulate the data either in row wise or column wise. Here in this pose we will discuss how to differentiate some rows of the grid from the other by applying some conditions over the values dynamically. We are taking an HTML table as the data source and in the client side we will be looping through each columns and rows. If you are new to JQX Grid, you can see some tips here. I hope you will like this.
Background
If you are aware of the header column names and the data (Static data), you can apply the colour coding in a simple way as shown in this link. There we are using a property called cellclassname to fire an external function which returns the coloured HTML in return.
But in my case, the situation was different. The data source (HTML table here) was dynamic, hence I could not predict the header names and the data. As you know, to load a jQWidget JQX Grid, there you need the following things as mandatory.
So to create/format the above mentioned properties, I am using an another way which we will discuss in this post.
Using the code
First of all, load the needed references. You can download the needed files from here.
[html]
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
[/html]
Now, we will create the HTML data. To make the processes easy, here I am going to paste a static HTML table(This table was dynamic for me).
[html]
<table id="initialTable" style="width: 300px;display:none;">
<thead>
<tr>
<th>Firstname
</th>
<th>Lastname
</th>
<th>Debits
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
</tbody>
</table>
[/html]
Then it is time to say where do you need to bind the grid.
[html]
<div id=’jqxWidget’ style="font-size: 13px; font-family: Verdana; float: left;">
<div id="jqxgrid">
</div>
</div>
[/html]
Now we will define our grid as follows.
[js]
$("#jqxgrid").jqxGrid(
{
width: 850,
autoheight: true,
source: dataAdapter,
columns: columnsArray,
pageable: true,
sortable: true,
filterable: true
});
[/js]
As you can see we have applied dataAdapter as the source, below is the definition for your data adapter.
[js]
var dataAdapter = new $.jqx.dataAdapter(source);
[/js]
Now we will create the source object as follows.
[js]
var source =
{
datatype: "json",
datafields: dataFieldsArray,
localdata: data
};
[/js]
As the grid definition is over, we can create our data, datafields, columns. Shall we? As I said earlier, our data source is a HTML table. We are looping through the trs to create the data and ths to create the datafields and columns.
[js]
// select rows.
var rows = $("#initialTable tbody tr");
// select columns.
var columns = $("#initialTable thead th");
var data = [];
var dataFieldsArray = [];
var columnsArray = [];
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
var datarow = {};
for (var j = 0; j < columns.length; j++) {
// get column’s title.
var columnName = $.trim($(columns[j]).text());
// select cell.
var cell = $(row).find(‘td:eq(‘ + j + ‘)’);
var type = ‘string’;
var format = ”;
var cellsalign = ‘left’;
if (!isNaN(cell.text())) {
type = ‘number’;
format = ‘d’;
cellsalign = ‘right’;
}
datarow[columnName] = $.trim(cell.text());
if (i === 0) {
dataFieldsArray.push({ name: columnName, type: type });
columnsArray.push({ name: columnName, dataField: columnName, cellsrenderer: cellsrenderer, cellsformat: format, cellsalign: cellsalign });
}
}
data[data.length] = datarow;
}
[/js]
Have you noticed that when we push the the items to the <em>columnsArray</em> we are calling the function <em>cellsrenderer</em>. This <em>cellsrenderer</em> function returns the HTML with coloured data as we expected.
[js]
var cellsrenderer = function (row, columnfield, value, defaulthtml, columnproperties, rowdata) {
if (parseFloat(rowdata.Debits) < 30) {
return ‘<span style="margin: 4px; float: ‘ + columnproperties.cellsalign + ‘; color: #ff0000;">’ + value + ‘</span>’;
} else {
return ‘<span style="margin: 4px; float: ‘ + columnproperties.cellsalign + ‘; color: #00ff00;">’ + value + ‘</span>’;
}
};
[/js]
Here in this function we will get the needed things like row, columnfield, value, defaulthtml, columnproperties, rowdata as parameters and we checks for the condition rowdata.Debits<30, if it is true we will apply the colour #ff0000 or #00ff00.
Once the formatting is done, we are pushing the items to the arrays. Now we can see the complete code.
Complete code
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
var cellsrenderer = function (row, columnfield, value, defaulthtml, columnproperties, rowdata) {
if (parseFloat(rowdata.Debits) < 30) {
return ‘<span style="margin: 4px; float: ‘ + columnproperties.cellsalign + ‘; color: #ff0000;">’ + value + ‘</span>’;
} else {
return ‘<span style="margin: 4px; float: ‘ + columnproperties.cellsalign + ‘; color: #00ff00;">’ + value + ‘</span>’;
}
};
// select rows.
var rows = $("#initialTable tbody tr");
// select columns.
var columns = $("#initialTable thead th");
var data = [];
var dataFieldsArray = [];
var columnsArray = [];
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
var datarow = {};
for (var j = 0; j < columns.length; j++) {
// get column’s title.
var columnName = $.trim($(columns[j]).text());
// select cell.
var cell = $(row).find(‘td:eq(‘ + j + ‘)’);
var type = ‘string’;
var format = ”;
var cellsalign = ‘left’;
if (!isNaN(cell.text())) {
type = ‘number’;
format = ‘d’;
cellsalign = ‘right’;
}
datarow[columnName] = $.trim(cell.text());
if (i === 0) {
dataFieldsArray.push({ name: columnName, type: type });
columnsArray.push({ name: columnName, dataField: columnName, cellsrenderer: cellsrenderer, cellsformat: format, cellsalign: cellsalign });
}
}
data[data.length] = datarow;
}
// prepare the data
var source =
{
datatype: "json",
datafields: dataFieldsArray,
localdata: data
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid(
{
width: 850,
autoheight: true,
source: dataAdapter,
columns: columnsArray,
pageable: true,
sortable: true,
filterable: true
});
});
</script>
</head>
<body class=’default’>
<table id="initialTable" style="width: 300px;display:none;">
<thead>
<tr>
<th>Firstname
</th>
<th>Lastname
</th>
<th>Debits
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
<tr>
<td>Eve
</td>
<td>Jackson
</td>
<td>94
</td>
</tr>
<tr>
<td>Clara
</td>
<td>Oswald
</td>
<td>17
</td>
</tr>
<tr>
<td>Benedict
</td>
<td>Mason
</td>
<td>33
</td>
</tr>
</tbody>
</table>
<p style="font-family: Verdana;">
Dynamically apply colour coding in Grid
</p>
<div id=’jqxWidget’ style="font-size: 13px; font-family: Verdana; float: left;">
<div id="jqxgrid">
</div>
</div>
</body>
</html>
[/html]
Output
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu