Find And Exclude Element From Array

In this post we well discuss about finding and excluding element from JQuery Array. We all worked in a JQuery. Sometimes we works in JQuery Arrays too. Right? Consider we have an array, and in that array we need to exclude a particular element and create a new array without excluded element. What we will do? We will use a for loop and just loop through the array,apply some conditions and if a criteria matches, we will do some operation right? Here I am going to share you an another way that we can achieve this by using a function called grep in JQuery. Normally grep function act as each in JQuery.
Backgroud
I am working in a client side application where there are lots of client side arrays and variables. We handle our entire client side processes by using JQuery. I usually go through the operation of finding and removing array elements using JQuery. I thought it would be better if I share some knowledge about that here. I hope someone will find it is useful.
Using the code
To start with you need to include jquery reference.
[js]
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
[/js]
Now we need an array right? Consider following is our array.
[js]
var myArray = [‘Monday’,’Tuesday’,’Wednesday’,’Thursday’,’Friday’,’Saturday’,’Sunday’]
[/js]
Next, we will formulate this array to a HTML table, so that the visualization will be perfect. To do this we will have a function, which will just convert the array element to HTML table. Following is our function body.
[js]
function buildTable(array,message){
var html='<table><caption>’+message+'</caption><tr>’;
for(var i=0;i<array.length;i++)
{
html+='<td>’+array[i]+'</td>’;
}
html+='</tr></table>’;
$("#body").html(html);
}
[/js]
As you can see, the parameters for this functions are, an array and a caption message.
Now we need to call this unction right?
[js]
var myArray = [‘Monday’,’Tuesday’,’Wednesday’,’Thursday’,’Friday’,’Saturday’,’Sunday’]
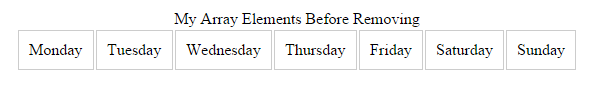
var message="My Array Elements Before Removing";
buildTable(myArray,message);
[/js]
Style out HTML table by giving the preceding styles.
[css]
<style>
tr{
border:1px solid #ccc;
}
td{
border:1px solid #ccc;
padding: 10px;
}
#body{
margin: 30px;
}
#click{
margin: 30px;
cursor:pointer;
}
</style>
[/css]
So our output will be as follows.
Now we need to fire a click event in which we will find out which element is to be excluded from the array, and finally assign new element set to our existing array.
[html]
<a hrefe="#" id="click">Click To Remove</a>
[/html]
[js]
$("#click").click(function(){
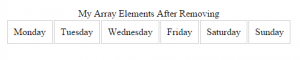
var message="My Array Elements After Removing";
var excludedElement = [‘Thursday’];
myArray = jQuery.grep(myArray, function(value) {
return value != excludedElement;
});
buildTable(myArray,message);
});
[/js]
Here we are finding the element ‘Thursday’ which we saved to a variable as follows.
[js]
var excludedElement = [‘Thursday’];
[/js]
Now our real here is jQuery.grep , which returns our new array with filtered data.
[js]
return value != excludedElement;
[/js]
And then we are calling our buildTable function to formulate our new array to a HTML table. Once we call it we will get an output as follows.
Complete Code
[html]
<html>
<head>
<title>Remove Elements From An Array using JQuery- Sibeesh Passion</title>
<style>
tr{
border:1px solid #ccc;
}
td{
border:1px solid #ccc;
padding: 10px;
}
#body{
margin: 30px;
}
#click{
margin: 30px;
cursor:pointer;
}
</style>
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
<body>
<a hrefe="#" id="click">Click To Remove</a>
<div id="body"></div>
<script>
$(document).ready(function(){
var myArray = [‘Monday’,’Tuesday’,’Wednesday’,’Thursday’,’Friday’,’Saturday’,’Sunday’]
var message="My Array Elements Before Removing";
buildTable(myArray,message);
$("#click").click(function(){
var message="My Array Elements After Removing";
var excludedElement = [‘Thursday’];
myArray = jQuery.grep(myArray, function(value) {
return value != excludedElement;
});
buildTable(myArray,message);
});
});
function buildTable(array,message){
var html='<table><caption>’+message+'</caption><tr>’;
for(var i=0;i<array.length;i++)
{
html+='<td>’+array[i]+'</td>’;
}
html+='</tr></table>’;
$("#body").html(html);
}
</script>
</body>
</html>
[/html]
Demo
Please find out the demo in jsfiddle here: Exclude or remove elements
Conclusion
I hope you liked this article. Please share me your feedback. It is always welcomed. Thanks in advance.
Kindest Regards
Sibeesh Venu