Learning AngularJS: $http

Hi all, I hope you are fine. Today we will learn about AngularJS Basic $http. If you are new to AngularJS then I suggest you read the Basics of AngularJS.
Now with the assumption that you have read my previous article, we are starting.
This article explains $http in Angular JS.
Using the code
$http is a service for reading data from web services. It uses the get (service URL) method for the process. We will see that with an example.
[html]
<div ng-app="httpApp" ng-controller="httpController">
<ul>
<li ng-repeat="det in details">{{ det.name + ‘, ‘ + det.countrycode }}
</li>
</ul>
</div>
[/html]
In the preceding code, we have an Angular app httpApp and a controller httpController. Now we need to create our controller part, right?
[js]
< script >
var app = angular.module(‘httpApp’, []);
app.controller(‘httpController’, function($scope, $http) {
$http.get("http://api.geonames.org/citiesJSON?north=44.1&south=-9.9&east=- 22.4&west=55.2&lang=de&username=demo")
.success(function(response) {
$scope.details = response.geonames;
});
}); < /script>
[/js]
In the preceding code we are using the $http.get() method of Angular. In the URL part we have given a sample web service URL of geo data. You can get these free web services here.
So in the success part we are returning the response of the web service.
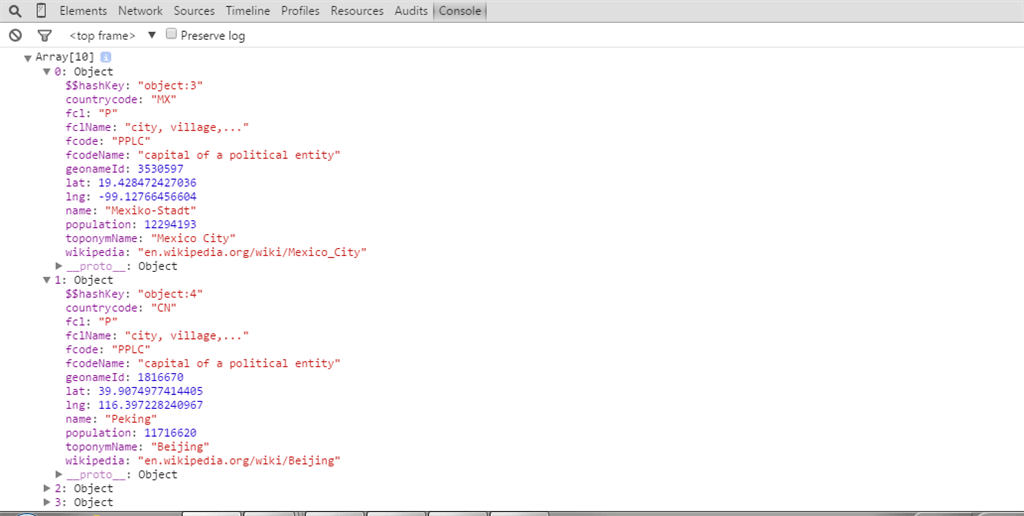
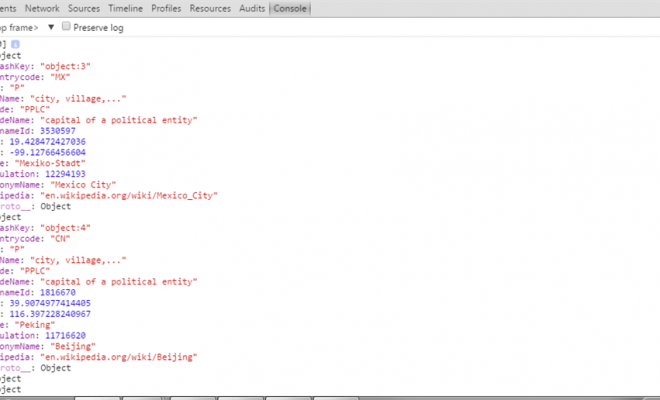
Now if you write the response.geonames in the success in the browser console as follows, you will get the array as shown below.
console.log(response.geonames);
Once it is returned we are showing the response data to the UI using the repeat directive.
So that is all.
Output
Now apply the CSS
Add the following CSS to your page.
[css]
< style > li {
border: 1px solid#ccc;
border – right: none;
border – left: none;
padding: 2px;
text – align: center;
list – style: none;
} < /style>
[/css]
Once you add the CSS you will get output as follows.
Cool. We did it.
Complete HTML
[html]
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Angular $http – sibeeshpassion </title>
<style>
li {
border: 1px solid #ccc;
border-right: none;
border-left: none;
padding: 2px;
text-align: center;
list-style:none;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body>
<div ng-app="httpApp" ng-controller="httpController">
<ul>
<li ng-repeat="det in details">{{ det.name + ‘, ‘ + det.countrycode }} </li>
</ul>
</div>
<script>
var app = angular.module(‘httpApp’, []);
app.controller(‘httpController’, function ($scope, $http) {
$http.get("http://api.geonames.org/citiesJSON?north=44.1&south=-9.9&east=-22.4&west=55.2&lang=de&username=sibeeshvenu")
.success(function (response) {
$scope.details = response.geonames;
console.log(response.geonames);
});
});
</script>
</body>
</html>
[/html]
Conclusion
Now that is all for the day, I will return with another set of items in Angular JS soon. I hope you liked this article. Please provide your valuable suggestions.
Kindest Regards
Sibeesh venu