Load Data To Grid On Sroll

In this post we will discuss about how we can load data to a grid on scroll event. As you all know Grid is a main control in every dashboard. Every company uses a grid control for showing reports or any kind of data. Hence it is widely used, it is important that the grid must be loaded faster. So the performance of the grid control matters a lot. Isn’t it? Here in this post we are going to do a task which will increase the performance of the grid since we are going to load the data as per user request (on scrolling down). Sounds cool?. Normally what we do is, we will load all the data to the grid in a head shot, the problem in this manner is, it will take ages to load the full data to grid. Hence the user will close your application and the won’t return back. That is sad thing right? So we will concentrate on the performance part now. I hope you will like this.
Background
I am working in a dashboard application. So for me performance was the main criteria to take care. We have used server side paging to improve the performance. This I will share in my next article. Now we will try to load a client side data on demand. Let us say when ever user scroll down. Sounds fine? Ok let us start then.
Using the code
To show this demo, I am using jQWidget jQX Grid control. If you are new to jQX Grid, you can find out some introduction here: jQWidget JQX Grid
Now we are going to load the grid first. I hope you have already checked how to load the grid. Please see the below code.
Create an HTML page
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Load Data To Grid On Scroll – Sibeesh Passion</title>
</head>
<body>
<h3>Load Data To Grid On Scroll – Sibeesh Passion</h3>
<br />
<div id="jqxgrid"></div>
</body>
</html>
[/html]
Add the needed references
[html]
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
[/html]
Here comes the main part.
Grid Settings or Grid Initialization
[js]
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var data = new Array();
var firstNames =
[
"Sibeesh", "Ajay", "Ansary", "Aghil", "Shanto", "Libin", "Vignesh", "Ramesh", "Sathian", "Elango", "karthik"
];
var lastNames =
[
"Venu", "Bhasy", "Rasheed", "Ghosh", "Thomas", "Lawrence", "Vicky", "K", "K", "S", "Srinivasan"
];
var productNames =
[
"Shoe", "Sandals", "Shampoo", "Soap", "Hair Lotion", "Creams", "Bags", "Watch", "Books", "Mobile", "Tab", "Laptop"
];
var priceValues =
[
"2.25", "1.5", "3.0", "3.3", "4.5", "3.6", "3.8", "2.5", "5.0", "20.75", "13.25", "124.0"
];
// generate sample data.
var generatedata = function (startindex, endindex) {
var data = {};
for (var i = startindex; i < endindex; i++) {
var row = {};
var productindex = Math.floor(Math.random() * productNames.length);
var price = parseFloat(priceValues[productindex]);
var quantity = 1 + Math.round(Math.random() * 10);
row["id"] = i;
row["firstname"] = firstNames[Math.floor(Math.random() * firstNames.length)];
row["lastname"] = lastNames[Math.floor(Math.random() * lastNames.length)];
row["productname"] = productNames[productindex];
row["price"] = price;
row["quantity"] = quantity;
row["total"] = price * quantity;
data[i] = row;
}
return data;
}
var source =
{
datatype: "array",
localdata: {},
totalrecords: 1000000
};
// load virtual data.
var rendergridrows = function (params) {
var data = generatedata(params.startindex, params.endindex);
return data;
}
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid(
{
width: 850,
source: dataAdapter,
virtualmode: true,
rendergridrows: rendergridrows,
columns: [
{ text: ‘Id’, datafield: ‘id’, width: 100 },
{ text: ‘First Name’, datafield: ‘firstname’, width: 120 },
{ text: ‘Last Name’, datafield: ‘lastname’, width: 120 },
{ text: ‘Product’, datafield: ‘productname’, width: 180 },
{ text: ‘Quantity’, datafield: ‘quantity’, width: 80, cellsalign: ‘right’ },
{ text: ‘Unit Price’, datafield: ‘price’, width: 90, cellsalign: ‘right’, cellsformat: ‘c2’ },
{ text: ‘Total’, datafield: ‘total’, cellsalign: ‘right’, cellsformat: ‘c2’ }
]
});
});
</script>
[/js]
As you can find out in the above code we are generating the data dynamically using a function declaration generatedata.
Have you noticed that in the grid settings we have given virtualmode: true. This is very important. This property is meant to be used for handling the dynamic data in grid.
And another property you must be aware of is rendergridrows: rendergridrows. This means, we are rendering the grid data on demand. Like when user change the pager or scroll. So we are going to call our generatedata function in the rendergridrows. We are passing the start index and end index to the function, so that the dynamic data won’t be repeated.
[js]
var rendergridrows = function (params) {
var data = generatedata(params.startindex, params.endindex);
return data;
}
[/js]
Once the data is ready, we will pass it to the source object and source object to dataAdapter and finally dataAdapter to grid.
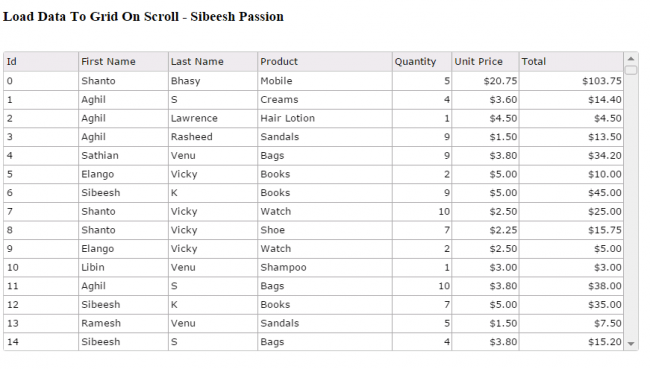
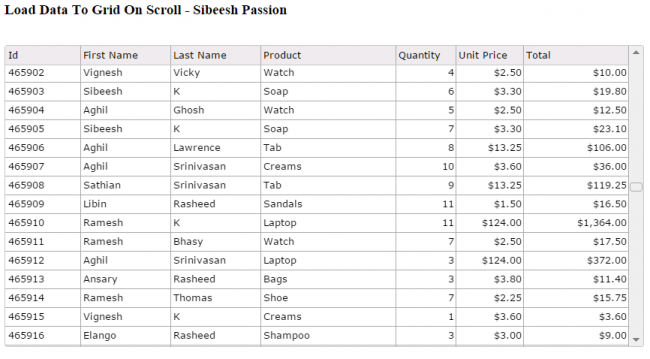
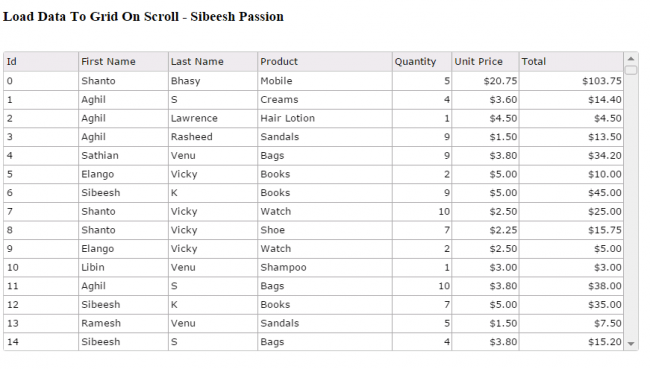
Shall we check our output now?
Output
Complete Code
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Load Data To Grid On Scroll – Sibeesh Passion</title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var data = new Array();
var firstNames =
[
"Sibeesh", "Ajay", "Ansary", "Aghil", "Shanto", "Libin", "Vignesh", "Ramesh", "Sathian", "Elango", "karthik"
];
var lastNames =
[
"Venu", "Bhasy", "Rasheed", "Ghosh", "Thomas", "Lawrence", "Vicky", "K", "K", "S", "Srinivasan"
];
var productNames =
[
"Shoe", "Sandals", "Shampoo", "Soap", "Hair Lotion", "Creams", "Bags", "Watch", "Books", "Mobile", "Tab", "Laptop"
];
var priceValues =
[
"2.25", "1.5", "3.0", "3.3", "4.5", "3.6", "3.8", "2.5", "5.0", "20.75", "13.25", "124.0"
];
var generatedata = function (startindex, endindex) {
var data = {};
for (var i = startindex; i < endindex; i++) {
var row = {};
var productindex = Math.floor(Math.random() * productNames.length);
var price = parseFloat(priceValues[productindex]);
var quantity = 1 + Math.round(Math.random() * 10);
row["id"] = i;
row["firstname"] = firstNames[Math.floor(Math.random() * firstNames.length)];
row["lastname"] = lastNames[Math.floor(Math.random() * lastNames.length)];
row["productname"] = productNames[productindex];
row["price"] = price;
row["quantity"] = quantity;
row["total"] = price * quantity;
data[i] = row;
}
return data;
}
var source =
{
datatype: "array",
localdata: {},
totalrecords: 1000000
};
// load virtual data.
var rendergridrows = function (params) {
var data = generatedata(params.startindex, params.endindex);
return data;
}
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid(
{
width: 850,
source: dataAdapter,
virtualmode: true,
rendergridrows: rendergridrows,
columns: [
{ text: ‘Id’, datafield: ‘id’, width: 100 },
{ text: ‘First Name’, datafield: ‘firstname’, width: 120 },
{ text: ‘Last Name’, datafield: ‘lastname’, width: 120 },
{ text: ‘Product’, datafield: ‘productname’, width: 180 },
{ text: ‘Quantity’, datafield: ‘quantity’, width: 80, cellsalign: ‘right’ },
{ text: ‘Unit Price’, datafield: ‘price’, width: 90, cellsalign: ‘right’, cellsformat: ‘c2’ },
{ text: ‘Total’, datafield: ‘total’, cellsalign: ‘right’, cellsformat: ‘c2’ }
]
});
});
</script>
</head>
<body>
<h3>Load Data To Grid On Scroll – Sibeesh Passion</h3>
<br />
<div id="jqxgrid"></div>
</body>
</html>
[/html]
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu