Order Filter Conditions In jQWidget JQX Grid

In this post we will see how we can set the default filter condition in JQX Grid filter drop down or how we can order jqx grid jqwidget filter conditions. I recently came across a situation that the grid filter condition must be shown as ‘equal’ for any type of filter like string, numeric. So I have done this requirement by using some in-built functionalities of jQWidget JQX grid. Here I am going to share you that. I hope you will like it.
To load a grid from a JSON, you can follows the steps as discussed in this article: Load jQWidget JQX Grid From JSON
Background
If you are new to JQWidget JQX Grid, Please find out here: http://sibeeshpassion.com/category/jqwidgets/
Using the code
I hope you have implemented your grid as shown in that article. Now I guess your page will be looking like this.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Order Filter Conditions In JQX Grid – Sibeesh Passion</title>
<script src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxmenu.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.filter.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.sort.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.selection.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.pager.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsresize.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.columnsreorder.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxgrid.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdata.export.js"></script>
<script type="text/javascript" src="JQXItems/jqwidgets/jqxdatatable.js"></script>
<link href="JQXItems/jqwidgets/styles/jqx.base.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var data =
{
datatype: "json",
datafields: [{ "name": "AreaCode", "type": "string" }, { "name": "Revenue", "type": "number" }],
//id: ‘id’,
url: "jsonData.txt"
};
$("#jqxgrid").jqxGrid(
{
source: data,
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d" }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
pageable: true,
filterable: true,
sortable: true
});
});
</script>
</head>
<body class=’default’>
<h2>Order Filter Conditions In JQX Grid – Sibeesh Passion</h2>
<div id="jqxgrid"></div>
</body>
</html>
[/html]
Now let us make sure that grid is working fine. Please run your project.
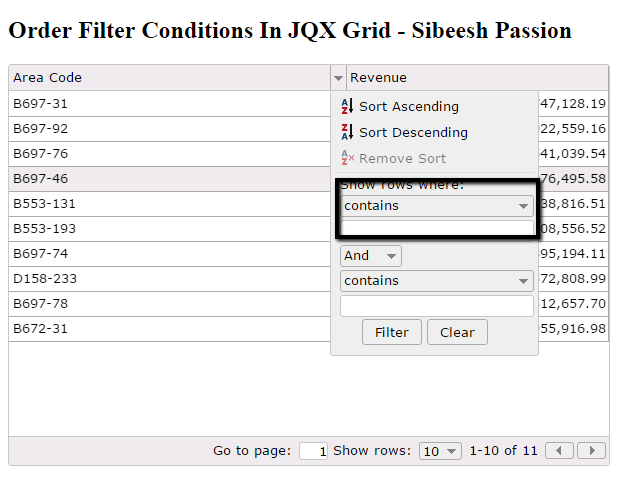
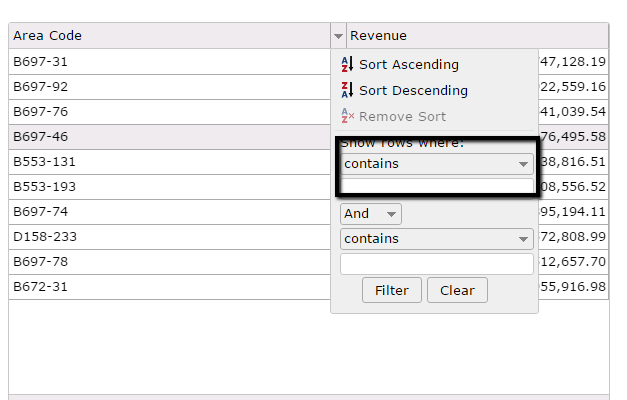
Cool, so grid is loaded. Now have you noticed that the filter condition shows by default is ‘Contains’ ? Now we are going to change that. You might be thinking what kind of requirement is this. But trust me. If client ask, we must do anything at any cost.
Now we are going to add three functions to the grid settings.
So our grid settings will be looking as follows.
[js]
$("#jqxgrid").jqxGrid(
{
source: data,
columns: [{ "text": "Area Code", "dataField": "AreaCode", "cellsalign": "left", "cellsformat": "d" }, { "text": "Revenue", "dataField": "Revenue", "cellsalign": "right", "cellsformat": "c2" }],
pageable: true,
filterable: true,
sortable: true,
rendered: function () {
var localizationobj = {};
filterstringcomparisonoperators = [‘equal’, ’empty’, ‘not empty’, ‘contains’, ‘does not contain’, ‘starts with’, ‘ends with’, ‘null’];
filternumericcomparisonoperators = [‘equal’, ‘not equal’, ‘less than’, ‘less than or equal’, ‘greater than’, ‘greater than or equal’, ‘null’, ‘not null’];
filterdatecomparisonoperators = [‘equal’, ‘not equal’, ‘less than’, ‘less than or equal’, ‘greater than’, ‘greater than or equal’, ‘null’, ‘not null’];
filterbooleancomparisonoperators = [‘equal’, ‘not equal’];
localizationobj.filterstringcomparisonoperators = filterstringcomparisonoperators;
localizationobj.filternumericcomparisonoperators = filternumericcomparisonoperators;
localizationobj.filterdatecomparisonoperators = filterdatecomparisonoperators;
localizationobj.filterbooleancomparisonoperators = filterbooleancomparisonoperators;
// apply localization.
$("#jqxgrid").jqxGrid(‘localizestrings’, localizationobj);
},
updatefilterconditions: function (type, defaultconditions) {
var stringcomparisonoperators = [‘EQUAL’, ‘EMPTY’, ‘NOT_EMPTY’, ‘CONTAINS’, ‘DOES_NOT_CONTAIN’, ‘STARTS_WITH’, ‘ENDS_WITH’, ‘NULL’];
var numericcomparisonoperators = [‘EQUAL’, ‘NOT_EQUAL’, ‘LESS_THAN’, ‘LESS_THAN_OR_EQUAL’, ‘GREATER_THAN’, ‘GREATER_THAN_OR_EQUAL’, ‘NULL’, ‘NOT_NULL’];
var datecomparisonoperators = [‘EQUAL’, ‘NOT_EQUAL’, ‘LESS_THAN’, ‘LESS_THAN_OR_EQUAL’, ‘GREATER_THAN’, ‘GREATER_THAN_OR_EQUAL’, ‘NULL’, ‘NOT_NULL’];
var booleancomparisonoperators = [‘EQUAL’, ‘NOT_EQUAL’];
switch (type) {
case ‘stringfilter’:
return stringcomparisonoperators;
case ‘numericfilter’:
return numericcomparisonoperators;
case ‘datefilter’:
return datecomparisonoperators;
case ‘booleanfilter’:
return booleancomparisonoperators;
}
},
updatefilterpanel: function (filtertypedropdown1, filtertypedropdown2, filteroperatordropdown, filterinputfield1, filterinputfield2, filterbutton, clearbutton,
columnfilter, filtertype, filterconditions) {
var index1 = 0;
var index2 = 0;
filtertypedropdown1.jqxDropDownList({ autoDropDownHeight: true, selectedIndex: index1 });
filtertypedropdown2.jqxDropDownList({ autoDropDownHeight: true, selectedIndex: index2 });
}
});
});
[/js]
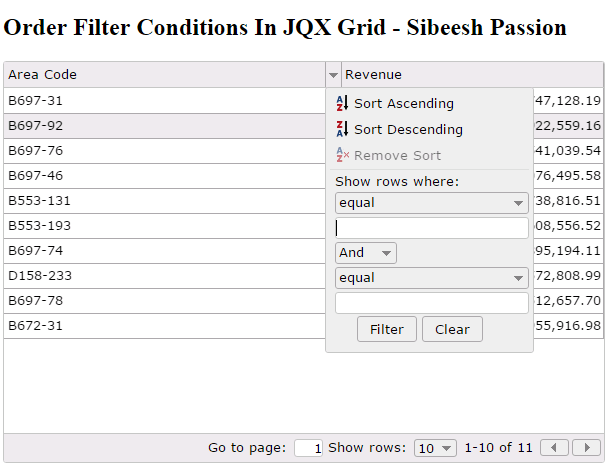
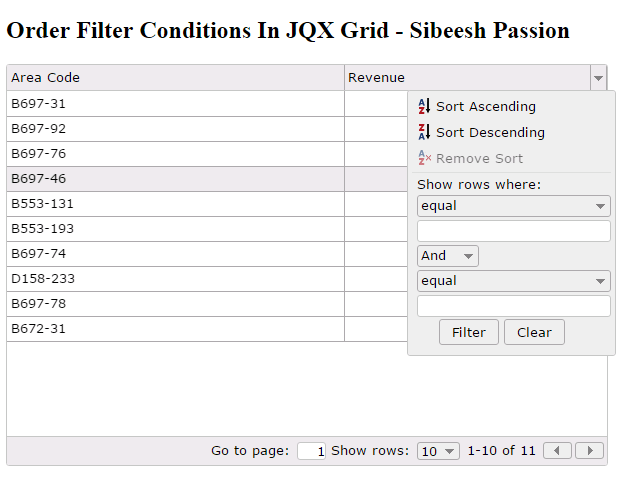
Here in the updatefilterpanel we are setting the index for the filter drop down. And in updatefilterconditions and rendered functions we are applying the localization according to our requirement. Now save the changes and run your grid again, you can see the filter option ‘equal’ will be loaded as default.
That’s all we have done this requirement of ordering the jQWidget JQX grid filter conditions.
Conclusion
Did I miss anything that you may think which is needed? Have you ever wanted to do this requirement? Did you try jQWidget yet? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu