Show Recent Blog Posts in GitHub ReadMe using Azure Function

Introduction
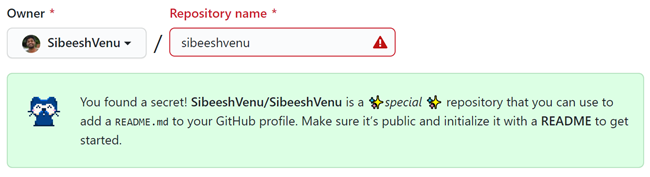
GitHub recently introduced an option to customize our profile by giving a separate magical repository. This repository name should be the same as your username, for example, https://github.com/SibeeshVenu/sibeeshvenu. This is how you can find this secret repository.

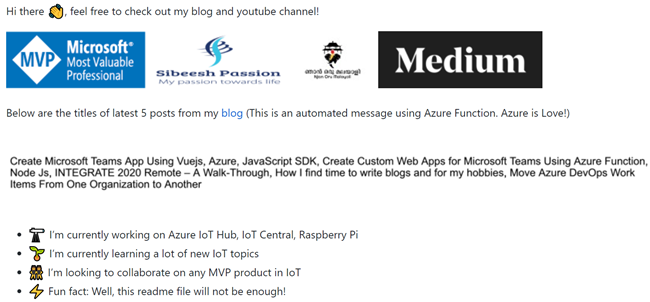
Now opens an endless opportunity that you can do to your GitHub home page, for example, I am showing the image of the titles of my recent 5 blog posts on my home page automatically. I did it using the Azure Function which will return the image and all I had to do in this repository, was to use it. Overall it was fun.

Here in this post, we will see how we can develop an Azure Function solution that returns the above-mentioned image.
Develop an Azure function
The first thing that you need to do, is to create a new Azure Function. Go to your Azure portal, and search for Azure Function, the creation process is the same and easy as we create any other Azure resources. If you are interested, you can check out my articles related to Azure Function here.
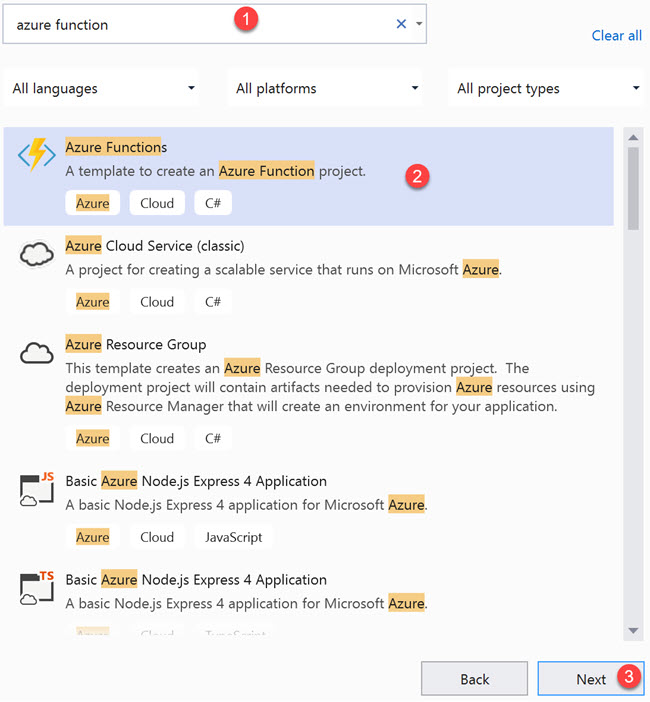
Once you create the Azure function, you are good to go and develop an Azure function application in Visual Studio. Here I am using Visual Studio 2019.

We are going to create an HttpTrigger Azure function, so make sure you select that option on the next screen. If you need a basic introduction about the HttpTrigger Azure function, you can read this post here. I named my function as GetLatestPosts, and feel free to give any name you wish. This Azure function has the preceding jobs to do.
- Get the latest posts details from the feed of my blog
- Create an image with the feed data
- Send back the image as a stream
Get the latest posts details from the feed
You can usually get the feed data by going to {yoursitelink}/feed. For example, I can get my feed data by going to https://sibeeshpassion.com/feed/. So in our function, we will get this data using an XmlReader and Deserialize the same using SyndicationFeed. Please be noted that the Syndication namespace is part of the System.ServiceModel and you should install the Nuget package System.ServiceModel.Syndication. Preceding is the function to retrieve the latest 5 blog posts details.
Create an image with titles
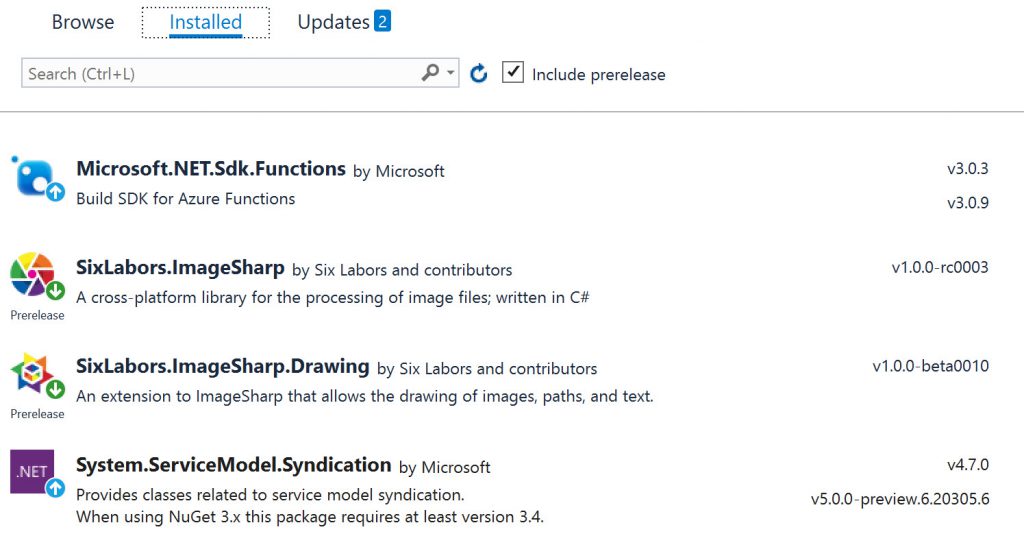
Now we need a function to generate an image and write the blog posts title to that image dynamically. To do this, we are using the Nuget package called SixLabors.ImageSharp. Feel free to use any packages you like, the only thing that matters is that we need an image with the blog posts titles. The SixLabors.ImageSharp is indeed an amazing library, I can recommend you to give it a try. This is how your Nuget package installed window should look like now.

Now we cna write the function as preceding.
As you can see that there is a Configuration class, from where we take all the configurations. Let’ write that now. You can also use Environment variables here, I may update my repository in the coming days.
The SixLabors.ImageSharp has an inbuilt extension function called ToBase64String, which will return the image as base64 string. Did you notice that we are using another extension method here, “ApplyScalingWaterMark”? Let’s create a class for our Extension methods so that it will be handy in the future.
Azure function to return a stream
As all the supporting methods are ready, let us write our main function, the ultimate job of this function is to convert the base64 string to a stream and return the stream. As simple as that.
Once your Azure function is ready, please remember to publish the same to Azure. To publish your Azure Function app, just right click on your project and click Publish and then set up your publish target by choosing the existing Azure Function App, remember we have created one earlier?
Develop secret GitHub readme repository
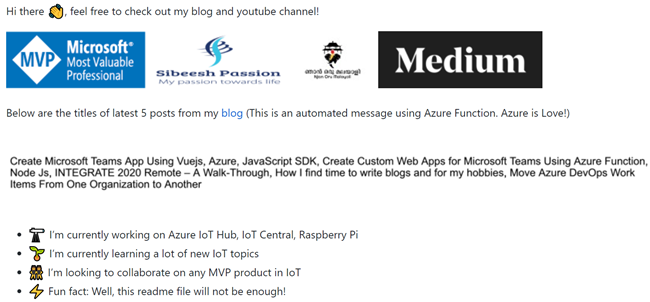
Here I am assuming that you already created your secret repository. And if yes, you can update the “readme” content as follows. Please remember this is just a sample, you can update as you wish.
Boom!. We did it. Now go to your GitHub home page, and I am sure that you will love your new beautiful, detailed home page.
Update
As GitHub has a very low timeout, sometimes the image created was not showing in my profile. Thus, I had to change the mechanism. I changed my Azure function to a time trigger function that runs every hour and the main functionality of this function now is to generate the image and upload to the Azure blob storage. Now I can directly get the blob image URL in the Readme file. No more timeout issues. Preceding is the codes of the new Azure function. You can also see this in the Dev branch of the repository.
Source Code
Please feel free to check out the repositories here.
About the Author
I am yet another developer who is passionate about writing and video creation. I have written close to 500 blogs on my blog. And I upload videos on my YouTube channels Njan Oru Malayali and Sibeesh Passion. Please feel free to follow me.
Your turn. What do you think?
Thanks a lot for reading. Did I miss anything that you may think which is needed in this article? Could you find this post useful? Kindly do not forget to share your feedback.
Kindest Regards
Sibeesh Venu