What Is New and How to Set Up our First Angular 5 Application

[toc]
Introduction
We all know that the Angular version 5 is released a few weeks back, aren’t you eager to know what is there we have got in Angular 5. What makes our development easy there? Well, here in this post I am going to discuss few updates in Angular 5. By saying that, I will not be discussing all the items which have been released with this version. Here, we will also be checking how to create our first Angular 5 application. So at the end of this article, you will have your own sample application with you. Cheers for that. I hope you will like this article.
Developing an Angular 5 App series
These are the previous posts in this series. Please go ahead and have a look.
- What Is New and How to Set Up our First Angular 5 Application
- Angular 5 Basic Demo Project Overview
- Generating Your First Components And Modules in Angular 5 App
Source Code
You can always clone or download the source code here
Background
As I mentioned earlier, this post is going to give you an introduction to the changes or updates in Angular 5. The application we are going to create is a basic Angular application with the help Angular CLI and NPM (Node Package Manager). So if you have not installed NodeJS on your machine, please go ahead and install it from here. Now let’s see the key updates in Angular 5.
What is new in Angular 5?
Though there are quite a few updates, I would say more concentration was given to the area of performance and efficiency. Below is the list of key area updates.
AOT compiler
AOT is Ahead of Time compiler, what it does is, as the name implies, it converts all of our TypeScript codes to native JavaScript code to make sure that it supports in all the browsers. The same was being done by Just In Compiler in the previous version, so what makes the difference? AOT converts the code before it runs in the browser, whereas JIT converts it at runtime. Hence the page renders faster.
Optimizations
As I mentioned earlier, the development team was concentrating more on the performance aspects of Angular 5. Two of such improvements are,
- Boost speed
- Smaller Bundles
Package Updates
There are some updates in few packages, and some of them are,
- Now Angular CLI 1.5 has Angular 5
- RXJS version is been upgraded to 5.5
- TypeScript is been updated to 2.4
New HttpClient
There are some changes in some modules as well, the new HttpClient module is faster and lighter than the previous version. Hence the old Http module is deprecated, however, you can still use the same in your applications, it is just that, the same will vanish in any future updates. The new module can be imported as below.
Import {HttpClientModule} from ‘@angular/common/http’
Other Updates
There are some other updates related to many modules and categories. Few of them are,
- Some changes in form validation, specifically in blur and on submit
- The pipes are more standardized and internationalized now
- Old pipes are deprecated now
- A new module ServerTransferStateModule is introduced
Sorry that I am not including any code snippets to highlight the actual changes, I will be writing an article very soon with full code changes.
Creating your first Angular 5 application
To create an Angular application easily, the first thing you may need to do is, Installing Angular CLI. I hope you had already done it. Let’s just jump into the process now.
Open your Node Package Manager Console and create a directory where we are going to download all the Angular files.
mkdir Angular5
Now we can move our cursor to that folder.
cd Angular5
Now we can check whether the Node and NPM is already installed or not.
D:\SVenu\FullStackDevelopment\Angular\Angular5>node -v
If it is installed you will get the version, for me it was v7.9.0
D:\SVenu\FullStackDevelopment\Angular\Angular5>npm -v
My NPM version is 4.2.0
By any chance, if you need to update your NPM version, you can always do that with the help of the preceding command.
D:\SVenu\FullStackDevelopment\Angular\Angular5>npm i -g npm
Once after I update my NPM version, the command npm -v was showing as 5.5.1. So now we are good to go. Our next step is to install Angular CLI, let’s do it.
D:\SVenu\FullStackDevelopment\Angular\Angular5>npm install @angular/cli -g
If you want to check the version of your Angular CLI, you can use the below command.
D:\SVenu\FullStackDevelopment\Angular\Angular5>ng -v
The result may look like below.
Angular CLI: 1.5.0
Node: 7.9.0
OS: win32 ia32
Angular:
…
Now it is time to create our Angular Project, please use the preceding command for the same.
D:\SVenu\FullStackDevelopment\Angular\Angular5>ng new MyAngular5App
Here MyAngular5App is the project name. Once you run the command, it will do 3 tasks.
- Creating the components which are needed
- Installing packages for tooling via npm.
- Initializing git
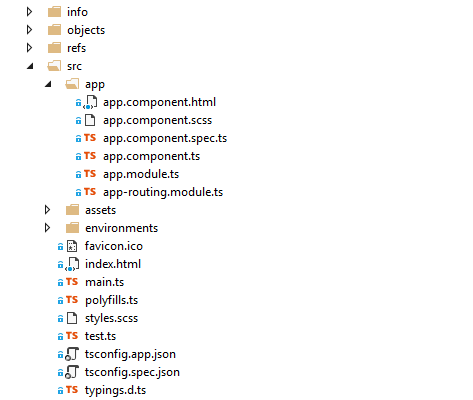
Now if you go to your project directory, you can see all the files has been included there already. You can go ahead and open the files in any source code editors.
As the last step, we need to run our application.
D:\SVenu\FullStackDevelopment\Angular\Angular5>cd MyAngular5App D:\SVenu\FullStackDevelopment\Angular\Angular5\MyAngular5App>ng serve
The above command will build your application and serve the port 4200 by default. You may see the preceding output in the command window.
** NG Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
Date: 2017-11-15T07:45:17.925Z
Hash: dd334581365d3dd74dfd
Time: 21845ms
chunk {inline} inline.bundle.js (inline) 5.79 kB [entry] [rendered]
chunk {main} main.bundle.js (main) 24.3 kB [initial] [rendered]
chunk {polyfills} polyfills.bundle.js (polyfills) 554 kB [initial] [rendered]
chunk {styles} styles.bundle.js (styles) 34.9 kB [initial] [rendered]
chunk {vendor} vendor.bundle.js (vendor) 8.03 MB [initial] [rendered]webpack: Compiled successfully.
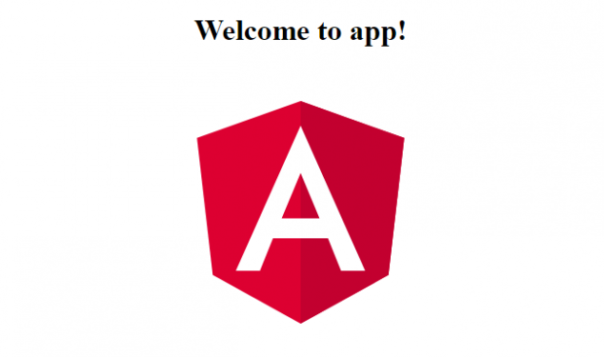
Let’s run our application by running http://localhost:4200 now. I am sure you will get an Angular application as preceding.
Conclusion
Thanks a lot for reading. Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu