Create Microsoft Teams App Using Vuejs, Azure, JavaScript SDK

[toc]
Introduction
The Microsoft Teams Yeoman generator is an amazing tool to develop applications for your Microsoft Teams, but it is not capable to work with Vuejs yet. I wanted to develop my application in Vuejs, so I created a Microsoft Teams app using Teams JavaScript SDK as I explained in my previous post. This blog is a continuation of the previous post, so please read that to get an idea of what we are going to develop in this blog post.
Background
In our last post, we developed,
- a Microsoft Teams app with JavaScript SDK
- an Azure Function to serve the static file as a website
- Generate the manifest file for our Teams Application
- Install the App in Teams
And in this post we will be doing,
- Create a sample Vuejs application
- Connect our Microsoft Teams application with Vuejs application, at the end both are JavaScript right?
- Create a new Web App in the Azure portal
- Create Build pipeline for our Vuejs application
- Create a release pipeline for our Vuejs application
So do you like any of the point mentioned above? If yes, please stay with me till the end.
Develop Microsoft Teams App with Vuejs
Setup Vuejs and create a new project
The first thing to do is to install the Vue CLI on our machine, and you can do that by running the preceding command.
npm install -g @vue/cliPlease read the installation guides here, if you want to know it in detail. Once that is done, now is the time to create our first vuejs application using this command.
vue create hello-worldYou will be asked to select your preset, I select the default one, that is (babel, eslint). In the end, you will be given a beautiful, small Vuejs application. Easy right? As the motive of this blog post is not to talk about the Vuejs application, I won’t go in detail about it.
Connect both Tab Apps and Vuejs app
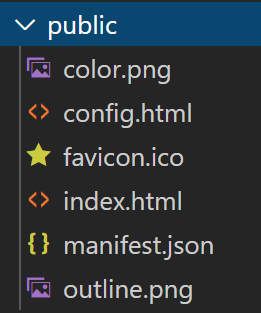
The Vuejs application has a folder called Public, and this is where we paste the files of our Teams Tab App. So now your public folder should look like below.

Now open the Index.html file in the public folder and update the codes with our Tab App’s Index.html file, please remember that we are just adding some codes here, not replacing the complete HTML. Here is the complete Index.html file content.
I have explained the Tab App’s code in my previous post, so reading that is still a good idea. Now let us go see the content of the config.html file, we are going to do some changes here. As I combined both Vuejs application and out Teams Tab app to one single application I thought to create an Azure Web App to host this application, instead of doing it with an Azure Function App as we did on the first blog. So here is your config.html file.
The only change that I did is changing websiteUrl, contentUrl in the code. We will be creating this website soon, no worries. We will have to do the changes in the manifest.json file too. Here is your manifest file.
Please be noted that we have changed the configurationUrl and add our new URL to the validDomains. This step is very important.
Create a Build Pipeline for Our App
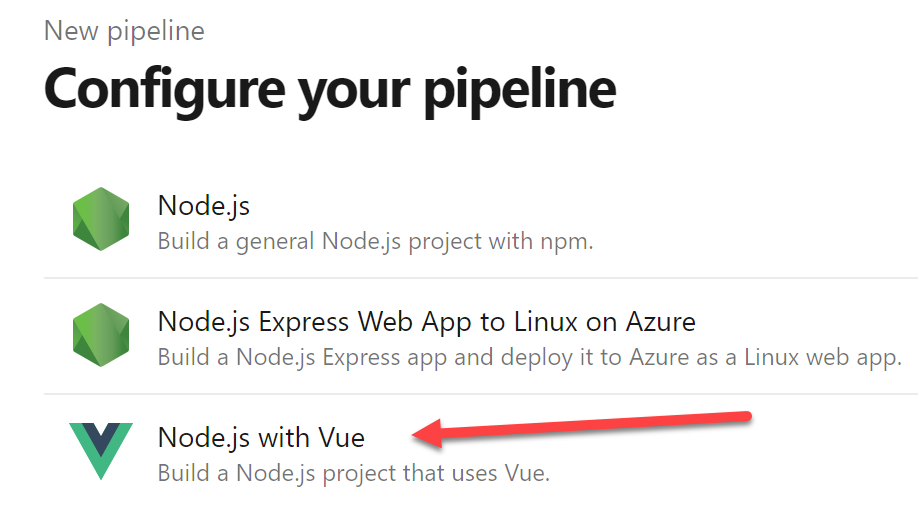
To create a build pipeline, go to your Azure DevOps and select your project, and then click on New Pipeline after clicking on the Pipelines section. You will be asked to select your repository and the pipeline configuration. As a configuration, select Node.js with Vue.

And in the section “Review your pipeline YAML” replace the content with the below codes.
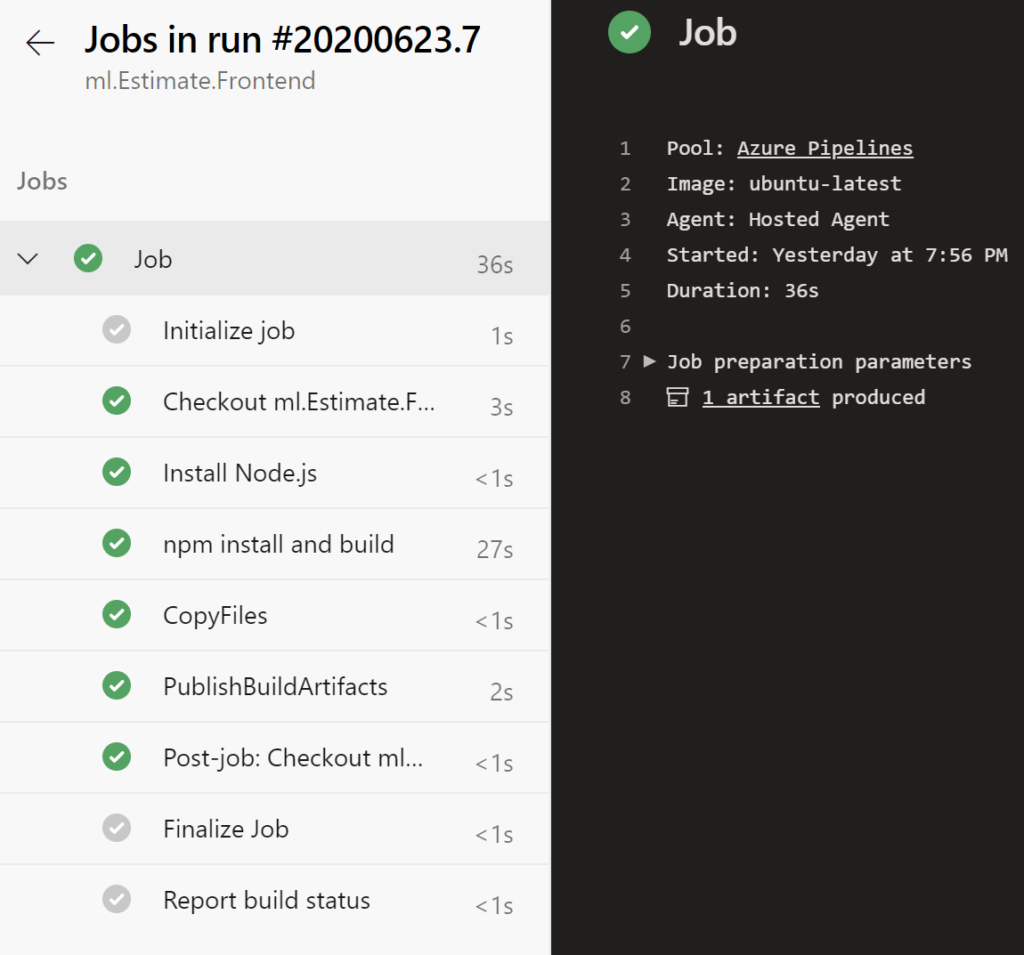
Now all you have to do is to click Save and run button. You can already see that we are building our application, copying the artifacts from the dist folder to Build.ArtifactStagingDirectory and then publish it with the name www. Sounds good? So once the build is successful you should see your artifacts as preceding.

Do you remember that we placed all of our Tab App related contents in the public folder of the Vue app? The artifacts generated will have those files too. Now we need to set up our Release pipeline, but before that, we should create an Azure Web App in the Azure portal.
Create an Azure Web App
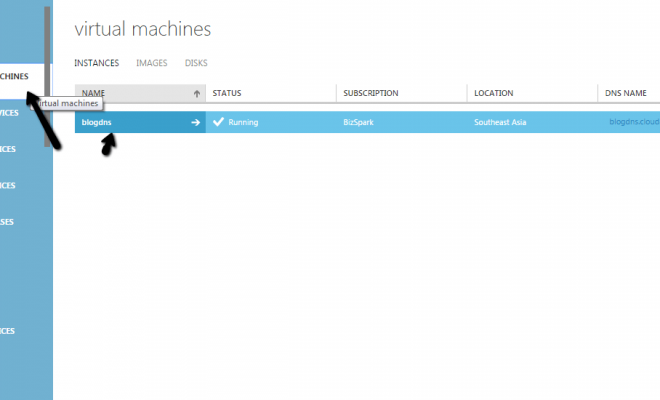
Creating an Azure Web App is really straight forward, I am sure that you will be able to create one. Click on the New Resource and then search for Web App, provide all the information in the form you get now. Once everything is filled, review, and create. That’s it. Remember to give the resource name as the name we gave in the manifest.json, config.html files.
Create a Release Pipeline for Vue App
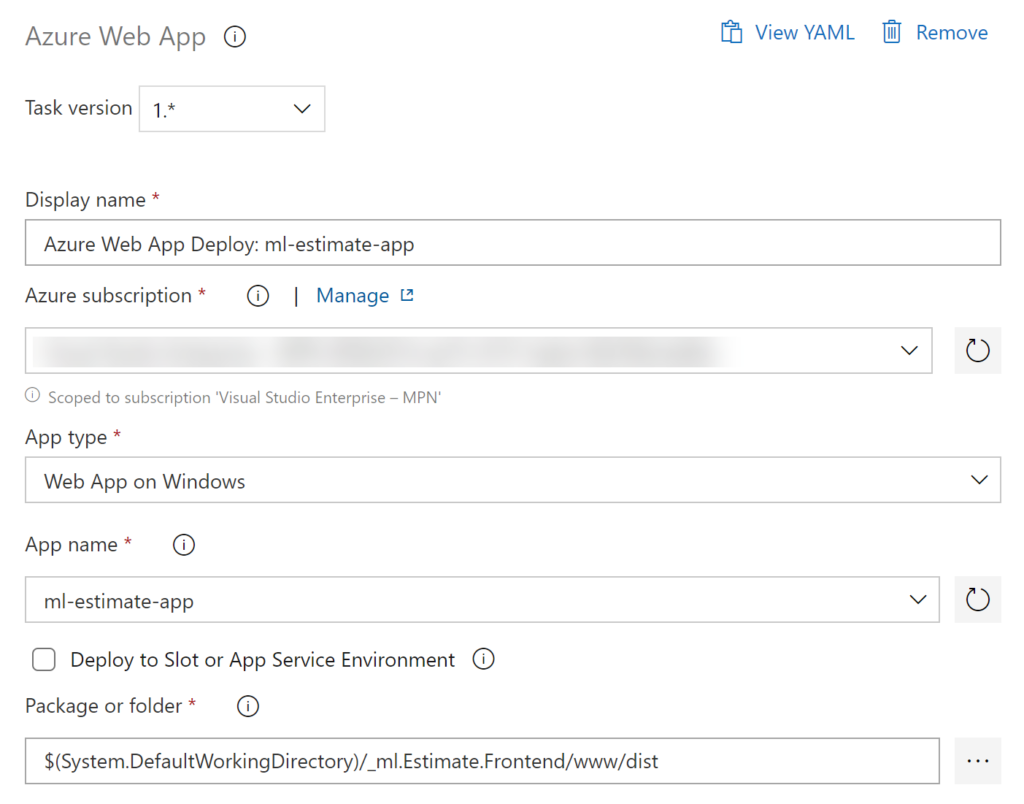
As we already have an artifact ready, it is time to create a release pipeline. Go to the Pipelines section in your Azure DevOps and click on Releases, and then click on +New Release Pipeline. Now select the artifacts you have, and select the Task Azure Web App Deploy.

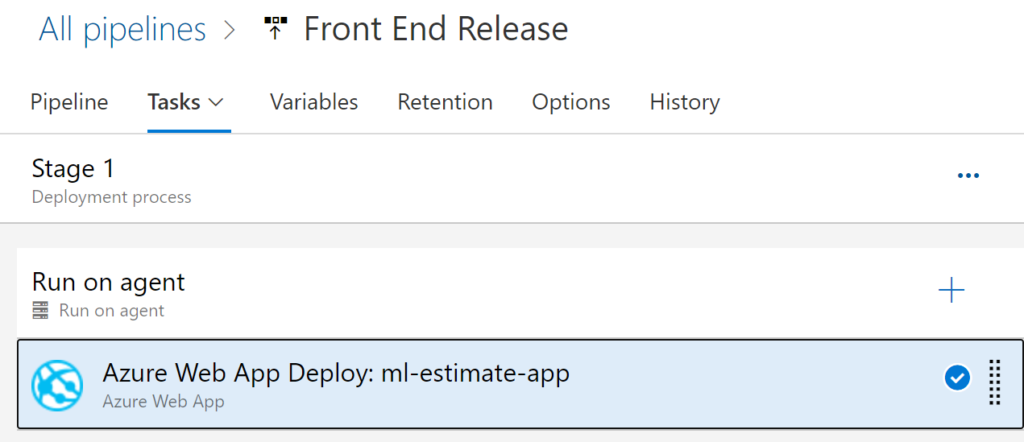
And here is how your Task should look like.

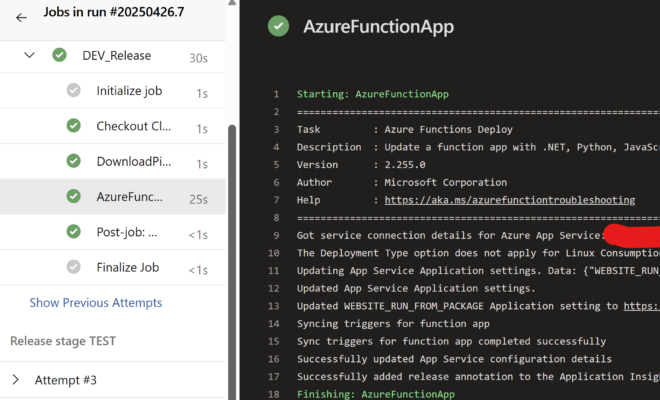
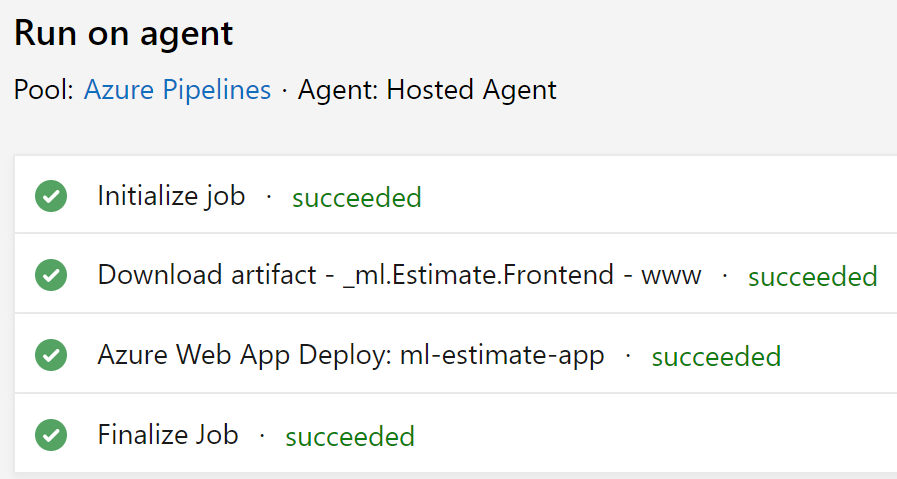
Now click Save and run a new release. And if you check the release log, if everything goes well, this is how it should be.

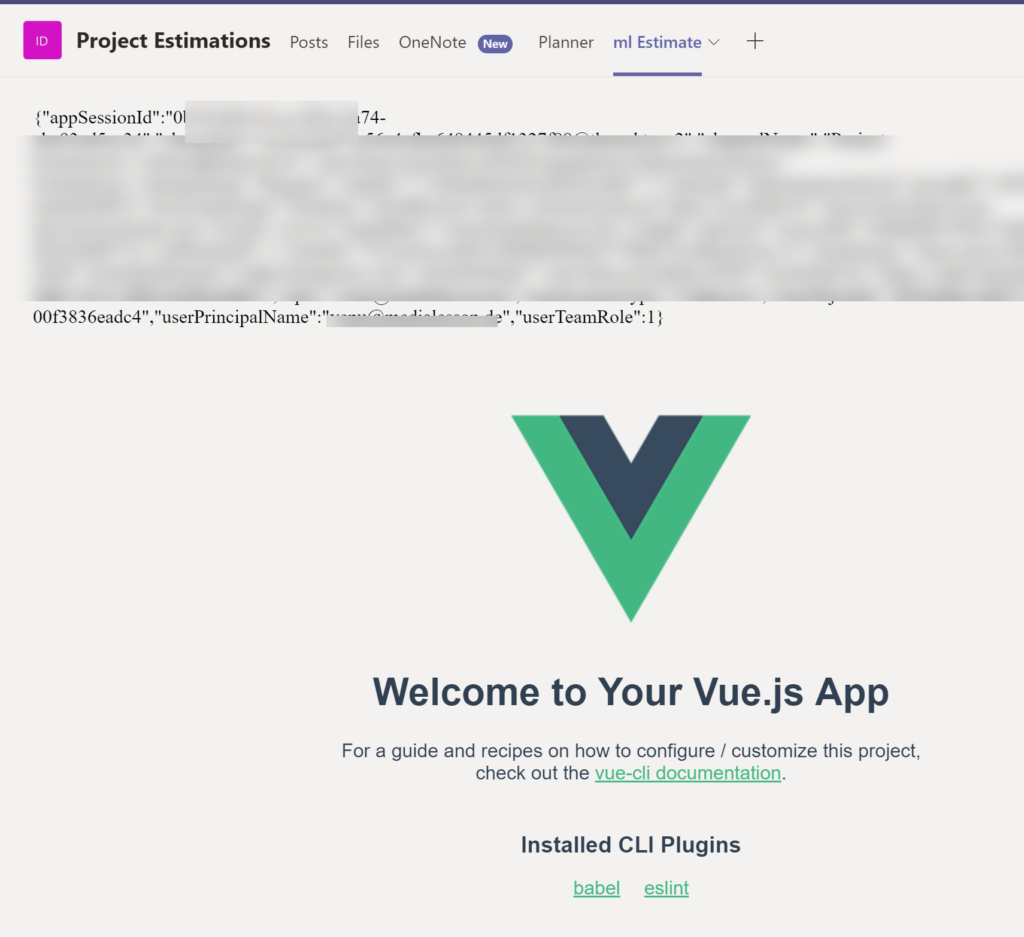
Now you should be able to visit your Azure web application and make sure that the index.html, config.html works fine. Because in our next step we are going to install our App in Teams.
Install the Vue Tab App
Now go to the public folder in your Vue application and select the files manifest.json, color.png, outline.png, and right click and create a Zip file. We will be uploading this Zip file in our Teams. If you are unsure how to do this, I have already explained that in our previous blog. Once after the installation, go to your Tab app and I am sure the Vuejs application will be loaded in the tab.

Conclusion
I hope this post was useful and you have learned the below things.
- How to create a Vuejs application?
- How to connect a JavaScript SDK Team Tab application with Vuejs app
- How to create an Azure Web App?
- How to create Build Pipeline for Vuejs app in Azure DevOps?
- How to create Release Pipeline for Vuejs app in Azure DevOps?
- How to install the new Vuejs Team Tab app in Microsoft Teams?
There is also another way of doing this with the Generator SPFX , this will help you create the SharePoint web part in Vuejs and the same can be added to the Microsoft Teams as explained in this blog. I may write about this on my next blog. Stay tuned.
Source Code
Please feel free to check out the repository here.
About the Author
I am yet another developer who is passionate about writing and video creation. I have written close to 500 blogs on my blog. And I upload videos on my YouTube channels Njan Oru Malayali and Sibeesh Passion. Please feel free to follow me.
Your turn. What do you think?
Thanks a lot for reading. Did I miss anything that you may think which is needed in this article? Could you find this post useful? Kindly do not forget to share your feedback.
Kindest Regards
Sibeesh Venu