Do you know JavaScript? Are you sure? – Part 1

[toc]
Introduction
Here we are going to a series of articles related to JavaScript. As this is the first part of the series, here we are going to see some basics of JavaScript which you may forgot or you may not be aware of it. You can always see my other posts related to JavaScript here. We will be using Visual Studio for our development. Basically, JavaScript is a programming language of HTML and Web. Now a days we can create any kind of applications using JavaScript. If you are totally new to JavaScript, I strongly recommend you to read some basics here. I hope you will like this. Now let’s begin.
Download source code
You can always download the source code from here Do you know JavaScript – Part 1
Background
Recently I was assigned to a training task where I need to train one of my colleague who is a fresher and totally new to programming field. I had covered almost all the topics in my training and I am sharing few of them here. I hope you will like this.
Using the code
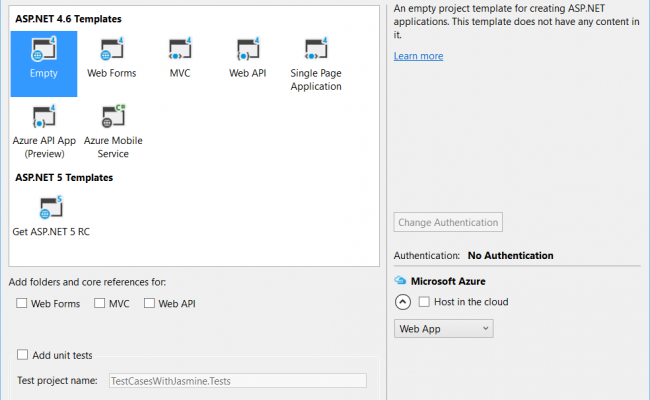
Create a HTML page
As we already said, JavaScript is a programming language of HTML and Web, we need a page to work with JavaScript. Let’s create it first.
[html]
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset=”utf-8″ />
</head>
<body>
</body>
</html>
[/html]
Now create a JS file and include it in your page.
[js]
<script src=”JavaScript.js”></script>
[/js]
Let’s begin our tutorial
Any idea, what will be the output of the preceding lines of code.
[js]
console.log(2 + 2);
console.log(2 + “2”);
console.log(2 + “2” + 2);
console.log(2 + 2 + “2” + 2);
console.log(2 + 2 + “2” + 2 + 2);
console.log(2 + “2” + 2 + “2” + 2 + 2);
console.log(“2” + 2 + “2” + 2 + 2 + 2 + 2);
[/js]
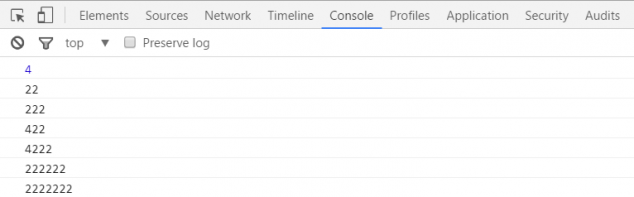
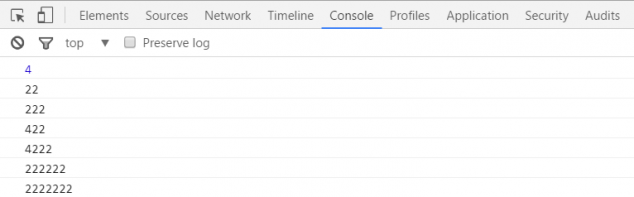
Once after you run your application, press CTRL+SHIFT+J if you are opening your application in Google chrome or CTRL+SHIFT+K if it is Mozilla, or press F12 if in IE. This will open the browser console. Now check the output, is it the same as you thought?
If you noticed well, console.log(2 + 2 + “2” + 2 + 2); returned 4222. First twos are added and when it comes to the third digit, the type of the result is being changed to string, so the string concatenation is happening. This is because of the dynamica nature of JavaScript.
So you can always add different types of values to the same variable in JavaScript. The preceding codes will always be working perfect.
[js]
var a = 1;
a = “Sibeesh”;
[/js]
Now a simple test, what will be the output of the preceding code?
[js]
var b;
console.log(b);
[/js]
Yes you are right it will return undefined as we have not assigned any values to the variable b. Have you ever checked the typeof an undefined variable?
[js]
console.log(typeof(b));
[/js]
The result will be undefined. Now what about the preceding codes?
[js]
console.log(typeof(undefined));
console.log(typeof(typeof(b)));
console.log(typeof(String(b)));
console.log(typeof({a:b}));
console.log(typeof(null));
[/js]
It can give you an output as below.
[js]
undefined
string
string
object
object
[/js]
Here one thing to be noted is, typeof(typeof()) will always return string. And {a:b}, null is actually objects so the typeof will return the type as object. Let’s write a simple program now.
[js]
var a=1;
var b=a;
a=2;
console.log(b);
console.log(a);
[/js]
See, how simple it was. Any idea what would be the output of that? If your answer is 1 & 2, then you are right? Have you ever thought why is that? This is why the variable we just created are primitive types. In primitive data types the values are saved directly on the variable. If you are coming from the backgound of C#, you can understand the value typed variable.
Now we have one more data type which is referenced variable where values are stored as a reference not a direct values. An example for a referenced type variable is Object. Let’s go on to the next topic which is overview on JavaScript Objects, Do you know how to create an object?
[js]
var myName = {firstName: “Sibeesh”, lastName: “Venu”};
console.log(myName);
console.log(JSON.stringify(myName));
console.log(myName.firstName);
console.log(myName.lastName);
[/js]
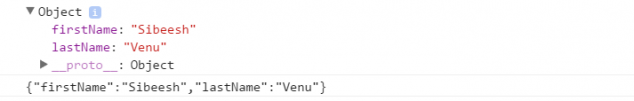
Here myName is an object. You can always use JSON.stringify() to make your object to a string format and JSON.parse() to make your string to object. So the above code will give you an output as follows.
An object is a collection of key-value pairs, like we see in the above object, firstName is key and “Sibeesh” is value. How can we take any values from an object? We can always access a property from an object using dot(.) operator as follows.
[js]
console.log(myName.firstName);
console.log(myName.lastName);
[/js]
And also using a bracket ([)
[js]
console.log(myName[“firstName”]);
console.log(myName[“lastName”]);
[/js]
The above codes will give you an output as “Sibeesh” “Venu”, right? We just accesses a property from an object. Now we have given string value to our object as a key? Is there anyway we can give a key in number format? Let’s have a look.
[js]
var myName = {1: “Sibeesh”, 2: “Venu”};
[/js]
The question is, how can we access values of the keys 1 & 2? Like below?
[js]
console.log(myName.1);
console.log(myName.2);
[/js]
If you said “Yes”, you are wrong. If you try to accecc the values as above, This will throw an “Uncaught SyntaxError” error, so how can we access it?
[js]
console.log(myName[“1”]);
console.log(myName[“2”]);
[/js]
So when the key value is a number, we must use [] for accessing the values. Now Lets go back to the previous object.
[js]
var myName = {firstName: “Sibeesh”, lastName: “Venu”};
var myNameCopy= myName;
myName.firstName = “Sibi”;
console.log(myName.firstName);
console.log(myNameCopy.firstName);
[/js]
Any idea what will be the output of the above code? Have you just said Sibi Sibeesh? Oh, man. You got confused. The actual output is Sibi Sibi. As we said earlier, an object is an example of referenced type variable where the values are stored as a reference to it. So even if change the value of our first object, that will reflect is our second one too.
In the above examples we have created objects like below
[js]
var myName = {firstName: “Sibeesh”, lastName: “Venu”};
[/js]
This way of careating an object is called Object literals. Now the questuion is, is this the only way of creating the object? There is one more way, which is known as Object Constructor. Now we can create the same objects in Object constructor way.
[js]
var myName = new Object();
myName.firstName = “Sibeesh”
myName.lastName = “Venu”;
console.log(myName.firstName);
console.log(myName.lastName);
[/js]
Is there any rule that we can add only varibles to an object? Absolutely no, an object can hold a function too. Let’s create an object with a function inside.
[js]
var myName = {
firstName: “Sibeesh”,
lastName: “Venu”,
myFullName: function(){
console.log(myName.firstName+” “+myName.lastName);
}
};
[/js]
So the code myName.myFullName(); will return my full name “Sibeesh Venu” as output. Right? So from the above code, we can create a functions in JavaScript as follows?
[js]
var myFullName = function(firstName, lastName){
return firstName + ” ” + lastName;
}
[/js]
If you call the above fucntion as preceding, you will get an output as “Sibeesh Venu”
[js]
console.log(myFullName(“Sibeesh”,”Venu”));
[/js]
The question is, what if we are passing only one values? Let’s try that out.
[js]
console.log(myFullName(“Sibeesh”));
[/js]
If you are working in any server side languages, this will actually give an error like “fucntion with one parameter couldn’t find”. But JavaScript is not like that, even if you are wrong, it will try to make you are right. So in this case, it actually treat the second parameter as undefined and give you an output as “Sibeesh undefined”.
That’s all for today. You can always download the source code attached to see the complete code and application. Happy coding!.
References
See also
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu