Client Side Exporting In HighChart

In this post we will discuss how we can enable client side exporting in HighChart . In normal case the data of your chart is being send to the external server which is http://export.highcharts.com/. But if your product is already in production environment, none of your clients will not agree with the idea of sending their data to any third party server. Am I right? To overcome this, HighChart has given an option called offline-exporting. Here we will discuss that. I hope you will like this.
Demo
Please see the demo here.
Background
For the past few months, I am working with a project where I use HighChart to manipulate the data and shows as Charts. Now the problem is, while exporting the data, the entire data was going to the HighChart server that is http://export.highcharts.com/. I wanted to get rid of this. So I used the option client side exporting by adding one extra JavaScript file https://code.highcharts.com/modules/offline-exporting.js.
Using the code
First we will populate the chart. For that you must add the needed references as follows.
[html]
<script src="https://code.jquery.com/jquery-2.2.4.min.js""></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
[/html]
Now add the chart configuration as follows
[js]
$(function () {
$(‘#myChart’).highcharts({
credits: {
enabled: false
},
exporting: {
chartOptions: {
plotOptions: {
series: {
dataLabels: {
enabled: true
}
}
}
},
scale: 3
},
title: {
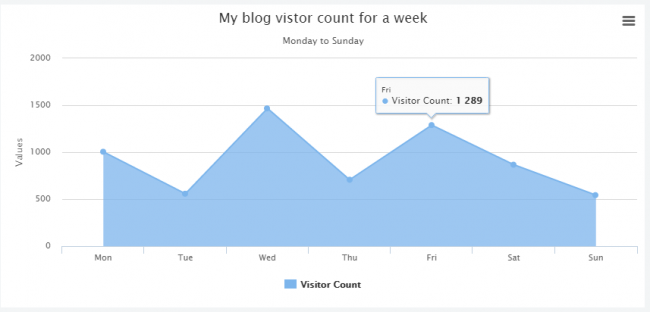
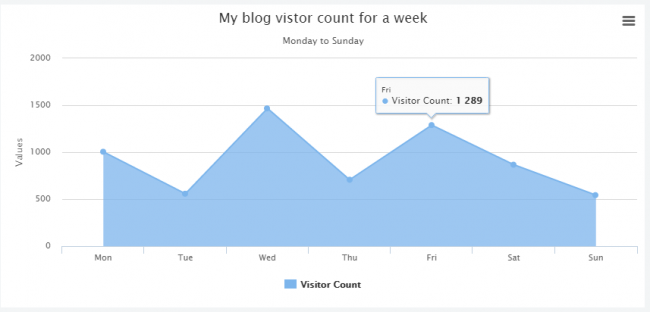
text: ‘My blog vistor count for a week’
},
subtitle: {
text: ‘Monday to Sunday’
},
chart: {
type: ‘area’
},
xAxis: {
categories: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’, ‘Fri’, ‘Sat’,
‘Sun’]
},
series: [{
name:’Visitor Count’,
data: [1005, 558, 1467, 707, 1289, 867, 543]
}]
});
});
[/js]
Now if you run your application, you can see a chart as follows.
Now it is time to check the exporting. If you click on export icon on the right top corner, you will given options to choose like on which format you need to export the data. Just click on anything you wish. You can see that the data is being send to the server http://export.highcharts.com/ in the top left side. To overcome this, you need to add a reference of the file called offline-exporting.js.
[html]
<script src="https://code.highcharts.com/modules/offline-exporting.js"></script>
[/html]
That’s all. You are done.
Please be noted this feature is not supported in browser IE 8, So if you load this chart in any unsupported browser, the module will fall back to the export server. This can be handled with the option fallbackToExportServer: false. You need to set this option in your exporting settings as follows.
[js]
exporting: {
chartOptions: {
plotOptions: {
series: {
dataLabels: {
enabled: true
}
}
}
},
scale: 3,
fallbackToExportServer: false
}
[/js]
In Internet Explorer, it requires canvg library to export the chart to PNG format. But you don’t need to worry about this file. This will be automatically downloaded on demand by the system.
Reference
Conclusion
Did I miss anything that you may think which is needed? Could you find this post as useful? I hope you liked this article. Please share me your valuable suggestions and feedback.
Your turn. What do you think?
A blog isn’t a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you’re better off posting it on C# Corner, Code Project, Stack Overflow, Asp.Net Forum instead of commenting here. Tweet or email me a link to your question there and I’ll definitely try to help if I can.
Kindest Regards
Sibeesh Venu